资料
咸虾米视频
黑马视频
uniapp官方文档
hbuilder
1.uniapp页面生命周期
1.1 onLoad
- 还拿不到dom
- 适合接受上页的参数,联网取数据,更新data。
- 相当于created和beforeCreated期间
- 主要的作用是比如说获取url上的query参数
*url: ***/**?name=张三&age=18
import { onLoad } from "@dcloudio/uni-app"
onLoad((e) => {console.log('e', e) // {name: '张三', age: '18'}
})
1.2 onReady
- 相当于mounted,这里就可以拿到ref的dom节点了
- 当然在uniapp中也可以用onMounted,但是为了统一还是使用uniapp专用的页面生命周期钩子
1.3 onShow和onHide
- 不管从哪进来都会触发onShow, 如果当前页面跳转到其他页,再回来那onLoad,onReady都不会触发,onShow就可以触发
- 主要出去就会触发onHide
- 比如正在看视频、游戏等,微信有条消息,去处理的时候就可以在onHide暂停,然后等onShow的时候在从当前位置开始
- 顺序是onLoad > onShow > onReady 所以在onShow的时候还不能拿dom呢哈
1.4 onUnload —卸载
- 当当前页面关闭的时候触发,比如之前跳转页面可以后退的那种不会触发,跳转其他页面不会再后退了这种时候就会触发
- 主要是用于关闭当前页面去删除一些数据缓存等
1.5 onPageScroll
- 当向上滚动多少距离的时候某些元素显示等操作
2. 自动导入ref、computed
通过unplugin-auto-import插件实现自动导入ref、computed等常用模块,避免了每次手动导入的繁琐
参考文章
- 安装插件打开控制台,在本项目下右键-> 选择【使用命令行窗口打开所在目录】-> npm 就行
3. navigator 跳转页面不能直接跳转到tabbar页面,可以使用 open-type=“relaunch”
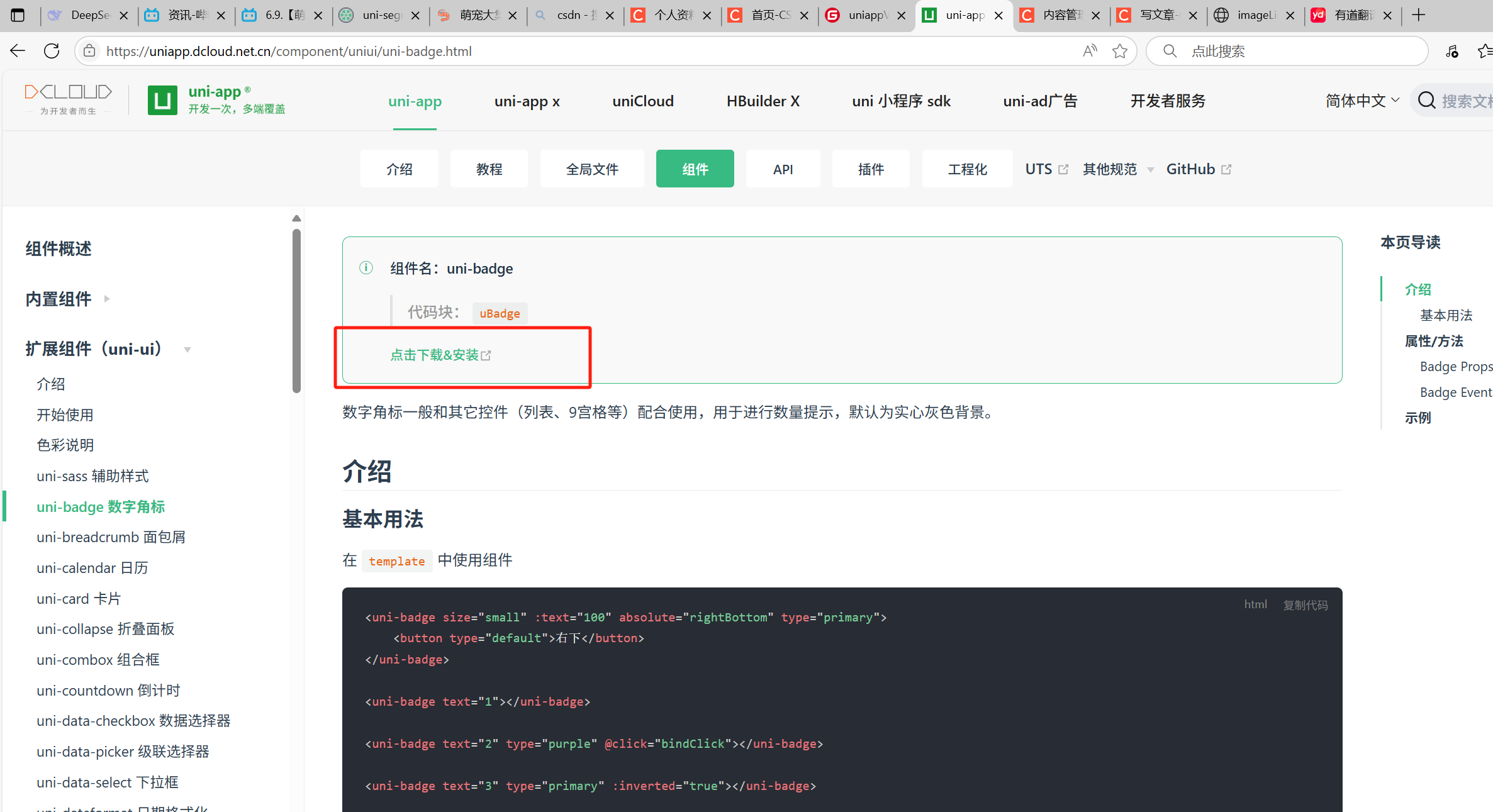
4. uni-ui扩展插件使用
下载安装

导入到hbuilder中

再按照要求使用就行
5. uniapp优点:
跨平台
生态丰富
指定平台可以更改
6.uni-app推荐使用flex布局
uni-app推荐使用flex布局,这个布局思路和传统流式布局有点区别。但flex的特色在于,不管是什么技术都支持这种排版,web、小程序/快应用、weex/rn、原生的iOS、Android开发,全都支持flex。它是通吃所有端的新一代布局方案。
7.关于各端的管理规则需要耐心学习
每个端,有每个端的管理规则,这不是uni-app在技术层面上可以抹平的:
- 比如H5端的浏览器有跨域限制;
- 比如微信小程序会强制要求https链接,并且所有要联网的服务器域名都要配到微信的白名单中;
- 比如App端,iOS对隐私控制和虚拟支付控制非常严格;
- 比如App端,Android、国产rom各种兼容性差异,尤其是因为谷歌服务被墙,导致的push、定位等开发混乱的坑;
8. css相关
- 在 uni-app 中不能使用 * 选择器。
- page 相当于 body 节点
- 微信小程序自定义组件中仅支持 class 选择器
参考壁纸项目的一些点总结
1.common中和static中的图片等文件区别
common在项目使用的时候才加载,static不管用不用都加载。所以肯定会用的可以放在static文件夹中,其他的可以放在common中
- 非static目录下的静态资源在vue3下,被引用的资源会编译到 assets 目录下,并重新命名为 原始名称+内容hash,如:logo.png 会编译为类似 logo.cfd8fa94.png 的名称。如果该静态资源未被引用,则不会被编译器处理。
- 在image等引入的时候static中的文件随便怎么都可以引用,在其他的只能使用import引入 引入规则







Unity3d-ROS联合仿真:turtlebot在Unity3d中仿真)

)





)



