大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解用户登录实现
视频在线地址:
2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫) 视频教程 (火爆连载更新中..)_哔哩哔哩_bilibili
课程简介:

本课程采用主流的Python技术栈实现,Mysql8数据库,Flask后端,Pandas数据分析,前端可视化图表采用echarts,以及requests库,snowNLP进行情感分析,词频统计,包括大量的数据统计及分析技巧。
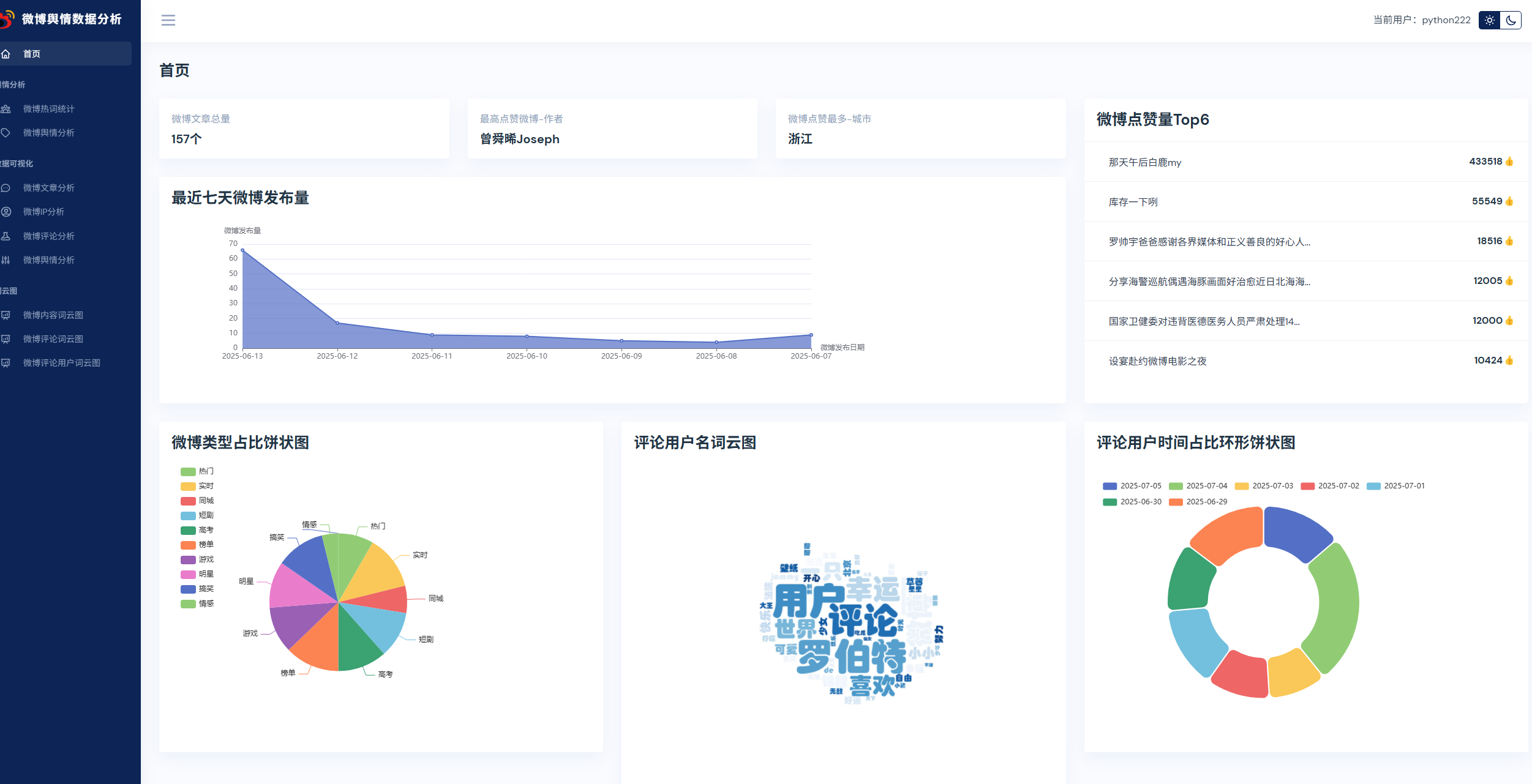
实现了,用户登录,注册,爬取微博帖子和评论信息,进行了热词统计以及舆情分析,以及基于echarts实现了数据可视化,包括微博文章分析,微博IP分析,微博评论分析,微博舆情分析。最后也基于wordcloud库实现了词云图,包括微博内容词云图,微博评论词云图,微博评论用户词云图等功能。
用户登录实现
我们来实现下用户登录功能。
首先数据库建表,字段有编号,用户名,密码,创建时间。
CREATE TABLE `t_user` (`id` INT NOT NULL AUTO_INCREMENT,`username` VARCHAR(20) DEFAULT NULL,`password` VARCHAR(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL,`createtime` DATETIME DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=INNODB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
/*Data for the table `t_user` */
INSERT INTO `t_user`(`id`,`username`,`password`,`createtime`) VALUES
(2,'java1234','123',NULL),
(3,'java12345','123','2025-06-04 10:50:07'),
(4,'java123456','123','2025-06-04 11:15:42'),
(5,'66','12','2025-06-04 11:15:49'),
(6,'77','c20ad4d76fe97759aa27a0c99bff6710','2025-06-04 11:36:19'),
(7,'222','b6d767d2f8ed5d21a44b0e5886680cb9','2025-06-04 14:41:47'),
(8,'python222','e10adc3949ba59abbe56e057f20f883e','2025-06-04 14:57:08');然后我们再新建目录entity,用来存在实体类。我们在entity目录下新建UserModel.py
"""用户实体类作者 : 小锋老师官网 : www.python222.com
"""# 用户实体类
class User:# 编号 主键IDid = None# 用户名username = None# 密码password = None# 注册日期createtime = Nonedef __init__(self, username, password):self.username = usernameself.password = password前端模版,用我们提供的。

我们先把需要用到的css,js,font,image等文件放到项目的static目录下。

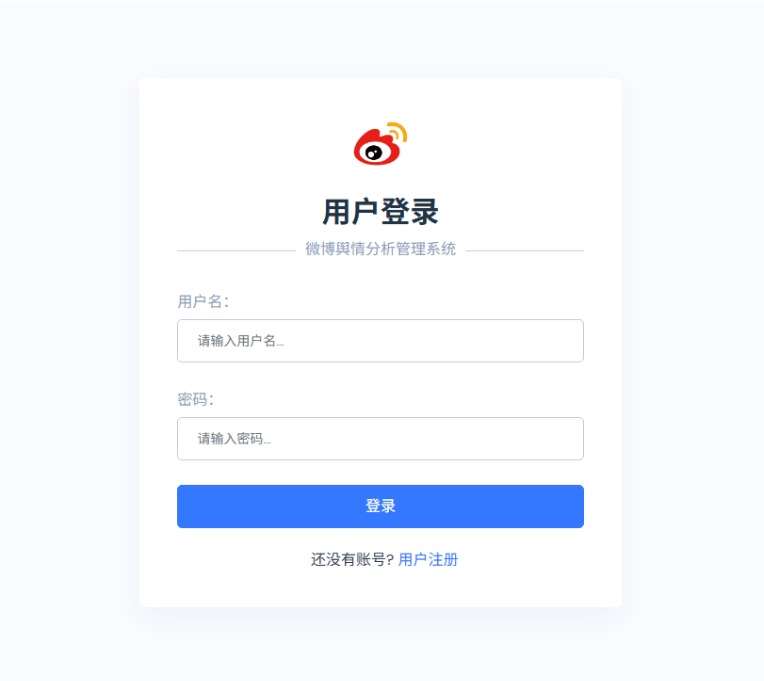
登录页面login.html静态文件我们放到templates下
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>用户登录</title><link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon"><link rel="stylesheet" href="/static/css/backend-plugin.min.css"><link rel="stylesheet" href="/static/css/backend.css">
</head>
<body class=" ">
<!-- loader Start -->
<div id="loading"><div id="loading-center"></div>
</div>
<!-- loader END --><div class="wrapper"><section class="login-content"><div class="container h-100"><div class="row align-items-center justify-content-center h-100"><div class="col-md-5"><div class="card p-3"><div class="card-body"><div class="auth-logo"><img src="/static/picture/logo.png" class="img-fluid rounded-normal darkmode-logo"alt="logo"><img src="/static/picture/logo-dark.png" class="img-fluid rounded-normal light-logo"alt="logo"></div><h3 class="mb-3 font-weight-bold text-center">用户登录</h3><div class="mb-5"><p class="line-around text-secondary mb-0"><spanclass="line-around-1">微博舆情分析管理系统</span></p></div><form><div class="row"><div class="col-lg-12"><div class="form-group"><label class="text-secondary">用户名:</label><input class="form-control" id="username" name="username" type="text"placeholder="请输入用户名..."></div></div><div class="col-lg-12 mt-2"><div class="form-group"><div class="d-flex justify-content-between align-items-center"><label class="text-secondary">密码:</label></div><input class="form-control" id="password" name="password" type="password"placeholder="请输入密码..."></div></div></div><button type="button" class="btn btn-primary btn-block mt-2" onclick="submitForm()">登录</button><div class=" col-lg-12 mt-3"><p class="mb-0 text-center"><font id="info" color="red"></font> 还没有账号?<ahref="/user/register">用户注册</a></p></div></form></div></div></div></div></div></section>
</div>
<script>function submitForm() {let username = $("#username").val()let password = $("#password").val()if (username == "") {$("#info").text("用户名不能为空!")return false;}if (password == "") {$("#info").text("密码不能为空!")return false;}$.post('/user/login', {'username': username,'password': password}, function (result) {if (result.error) {$("#info").text(result.info)} else {window.location.href = '/page/home';}})}
</script>
<!-- Backend Bundle JavaScript -->
<script src="/static/js/backend-bundle.min.js"></script>
<!-- Chart Custom JavaScript -->
<script src="/static/js/customizer.js"></script><script src="/static/js/sidebar.js"></script><!-- Flextree Javascript-->
<script src="/static/js/flex-tree.min.js"></script>
<script src="/static/js/tree.js"></script><!-- Table Treeview JavaScript -->
<script src="/static/js/table-treeview.js"></script><!-- SweetAlert JavaScript -->
<script src="/static/js/sweetalert.js"></script><!-- Vectoe Map JavaScript -->
<script src="/static/js/vector-map-custom.js"></script><!-- Chart Custom JavaScript -->
<script src="/static/js/chart-custom.js"></script>
<script src="/static/js/01.js"></script>
<script src="/static/js/02.js"></script><!-- slider JavaScript -->
<script src="/static/js/slider.js"></script><!-- Emoji picker -->
<script src="/static/js/index.js" type="module"></script><!-- app JavaScript -->
<script src="/static/js/app.js"></script>
</body>
</html>dao包目录下新建userDao.py,实现登录的login方法:
"""用户数据访问对象作者 : 小锋老师官网 : www.python222.com
"""
from entity.UserModel import User
from util import dbUtildef login(user: User):"""登录判断:param user::return:"""con = Nonetry:con = dbUtil.getCon()cursor = con.cursor()cursor.execute(f"select * from t_user where username='{user.username}' and password='{user.password}'")return cursor.fetchone()except Exception as e:print(e)con.rollback()return Nonefinally:dbUtil.closeCon(con)密码我们要进行md5加密,所以搞一个md5工具类,util目录下新建stringUtil.py
import hashlibclass MD5Utility:@staticmethoddef encrypt(text: str, encoding: str = 'utf-8') -> str:"""对输入的文本进行MD5加密参数:text: 待加密的文本encoding: 文本编码方式,默认为utf-8返回:加密后的MD5值(32位十六进制字符串)"""try:# 创建MD5对象md5 = hashlib.md5()# 更新MD5对象的内容md5.update(text.encode(encoding))# 获取加密后的十六进制字符串return md5.hexdigest()except Exception as e:print(f"MD5加密出错: {e}")return None@staticmethoddef verify(text: str, md5_hash: str, encoding: str = 'utf-8') -> bool:"""验证文本的MD5值是否与给定的MD5哈希值匹配参数:text: 待验证的原始文本md5_hash: 预期的MD5哈希值encoding: 文本编码方式,默认为utf-8返回:如果匹配返回True,否则返回False"""# 计算文本的MD5值encrypted = MD5Utility.encrypt(text, encoding)# 比较计算得到的MD5值与给定的MD5值return encrypted == md5_hashuser.py里实现login()方法,处理登录业务逻辑
from flask import Blueprint, request, render_template, jsonify, sessionfrom dao import userDao
from entity.UserModel import User
from util.md5Util import MD5Utilityub = Blueprint('user', __name__, url_prefix='/user', template_folder='templates')@ub.route('/login', methods=['GET', 'POST'])
def login():"""用户登录:return:"""if request.method == 'GET':return render_template('login.html')else:username = request.values.get('username')password = request.values.get('password')if username is None or username.strip() == '':return jsonify(error=True, info='用户名不能为空!')if password is None or password.strip() == '':return jsonify(error=True, info='密码不能为空!')user = User(username, MD5Utility.encrypt(password))resultUser = userDao.login(user)# 检查用户名重复if resultUser:session['user'] = resultUserreturn jsonify(success=True, info='OK')else:return jsonify(error=True, info='用户名或者密码错误!')测试,请求 http://127.0.0.1:5000/user/login

点击 登录 按钮 报错

app.py里 我们设置下secret_key
app.secret_key = 'python222'再次测试,登录成功。


: Word 基本操作)






)


)
- 数据结构】数组和特殊矩阵)





