一、JS
alert(' .... ') //弹出框
console.log(' ....... ') //输出到控制台浏览器
JS引入方式:1、内部脚本:将JS代码定义在HTML页面中位于<script></script>标签之间
2、外部脚本:将JS代码写在外部JS文件中,在HTML页面中使用
<script src = ' ./js/eventDemo.js'></script>引入 (src就是js的地址)
在js中引入其他js:import { printLog } from "地址",{ }中间是其他js文件中的函数,这就是模块化JS
要想使用JS文件中的函数:1、这个函数必须加上export 关键字
2、在html页面中,必须加上type=”module“代表使用的时模块化的js
html中:
<script src = "js/eventDemo.js" type="module">
</script>eventDemo.js:
import {printlog} from "./utils.js" ;//click: 鼠标点击事件document.querySelector('#b2').addEventListener('click', () => {printlog("我被点击了...");})utils.js:
//export使代码能被别的地方使用
export function printlog(msg){console.log(msg);
}1、函数
函数:是被设计用来执行特定任务的代码块,方便程序的封装复用。
通过function关键字进行定义,语法:
//1. 函数的定义-具名函数function add(a, b) {return a + b;}let sum = add(10, 20);alert(sum); //2. 函数的定义-匿名函数//2.1 函数表达式let add = function(a,b){return a-b;}let result = add(20,10);alert(result);//2.2 箭头函数let add = (a , b)=> { return a + b;}let result = add(100,200);alert(result);2、自定义对象
let 对象名 = {属性名1:属性值1,属性名2:属性值2,属性名3:属性值3,方法名: function (形参列表) { }}如:let user = {name: 'Tom',age: '18',gender: '男',sing: function () {alert(this.name + '悠悠地唱着最炫的民族风')}//方法简化方式:sing() {alert(this.name+'唱着最炫的民族风')}
}调用格式:对象名.属性名;
对象名.方法名();console.log(user.name);
user.sing();注:在自定义对象时尽量不要使用箭头函数,因为箭头函数中的this并不指向当前对象,而是指向当前对象的父级对象。
3、JSON
JSON.stringify (...) 将JS对象转为JSON格式的字符串
JSON.parse (...) JSON格式的字符串转为JS中的对象
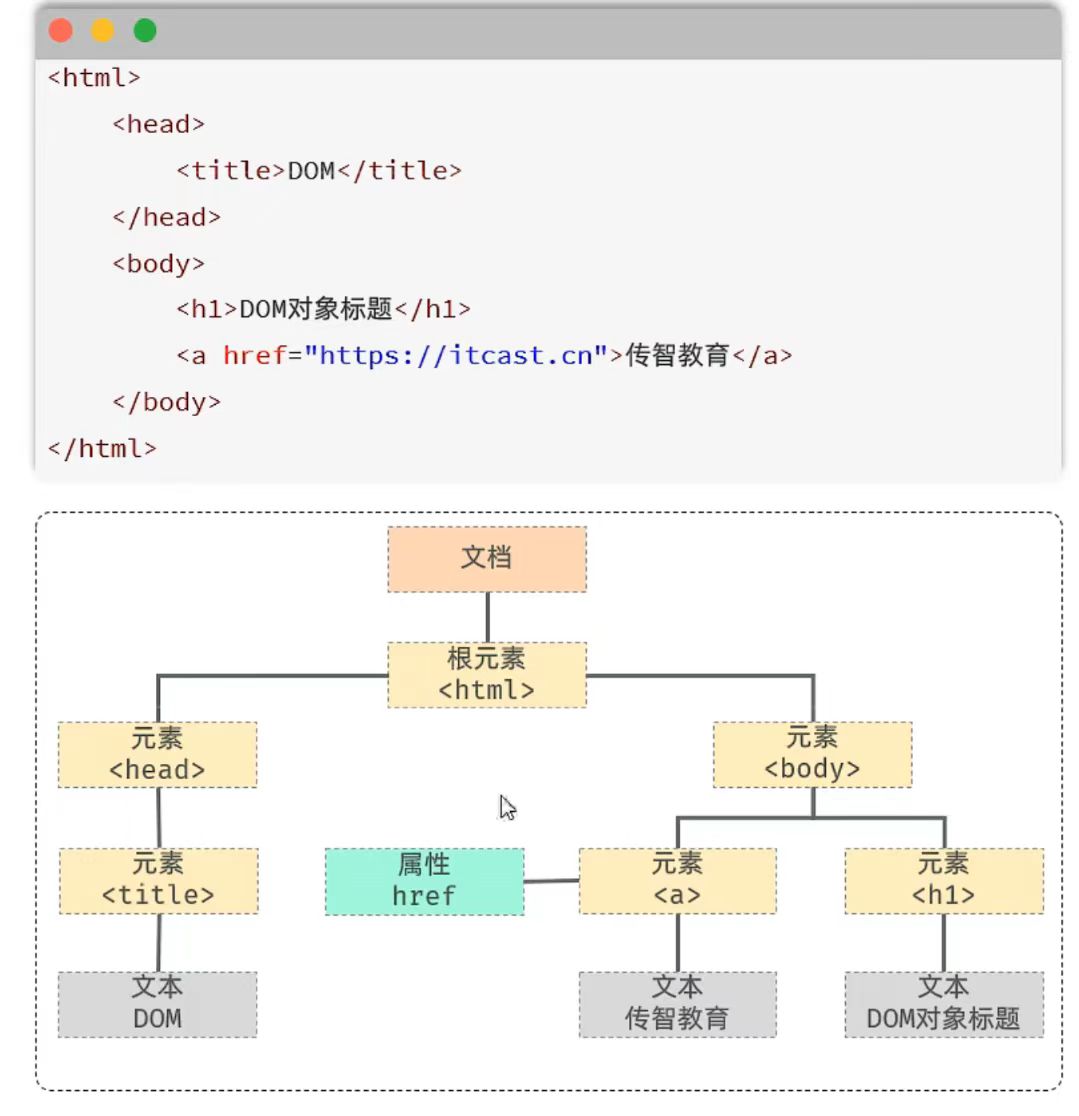
let user = {name: 'Tom',age: '18',gender: '男',sing() {alert(this.name + '悠悠地唱着最炫的民族风');}}//js对象——>json字符串(JSON.stringify)alert(JSON.stringify(user));//json字符串——>js对象(JSON.parse) let personJson = '{"name":"Tom","age":"18","gender":"男"}';alert(JSON.parse(personJson).name);4、DOM
将HTML文件中,所有的元素都封装成了JS对象,采用面向对象的方式来操作页面中的所有的元素。
Document:整个文档对象 整个HTML
ELement:元素对象 每一个html的标签都会封装成一个元素对象 <html> <head> <body>等
Attribute:属性对象 如 href等属性
Text:文本对象 文本内容
Comment:注释对象 注释

DOM操作核心思想:将网页中所有的元素当作对象来处理。
操作步骤:
- 获取要操作的DOM元素对象
- 操作DOM对象的属性或方法(查看文档或AI)
document.querySelector('选择器') 根据css选择器来获取匹配到的第一个元素
document.querySelectorAll('选择器') 获取匹配到的所有元素
5、事件监听
语法:事件源.addEventListener('事件类型',事件触发执行的函数);
三要素:事件源:哪个DOM元素触发了事件
事件类型:用什么方式触发,比如:鼠标单击 click
事件触发执行的函数:要做什么事
<input type="button" id="btn1" value="点我一下试试1"><input type="button" id="btn2" value="点我一下试试2"><script>//事件监听,可以多次绑定同一事件document.querySelector('#btn1').addEventListener('click', function () {alert('试试就试试');});document.querySelector('#btn1').addEventListener('click', function () {alert('我还就得试试就试试');});</script>常见事件:
- click:鼠标点击
- mouseenter:鼠标移入
- mouseleave:鼠标移出
- keydown:键盘按下触发
- keyup:键盘抬起触发
- focus:获得焦点触发
- blur:失去焦点触发
- input:用户输入时触发
- submit:表单提交时触发
二、Vue3
Vue是一款用于构建用户界面的渐进式的JavaScript框架。
1、使用Vue
- 引入Vue模块
- 创建Vue程序的实例化,控制视图的元素
- 准备元素,被Vue控制
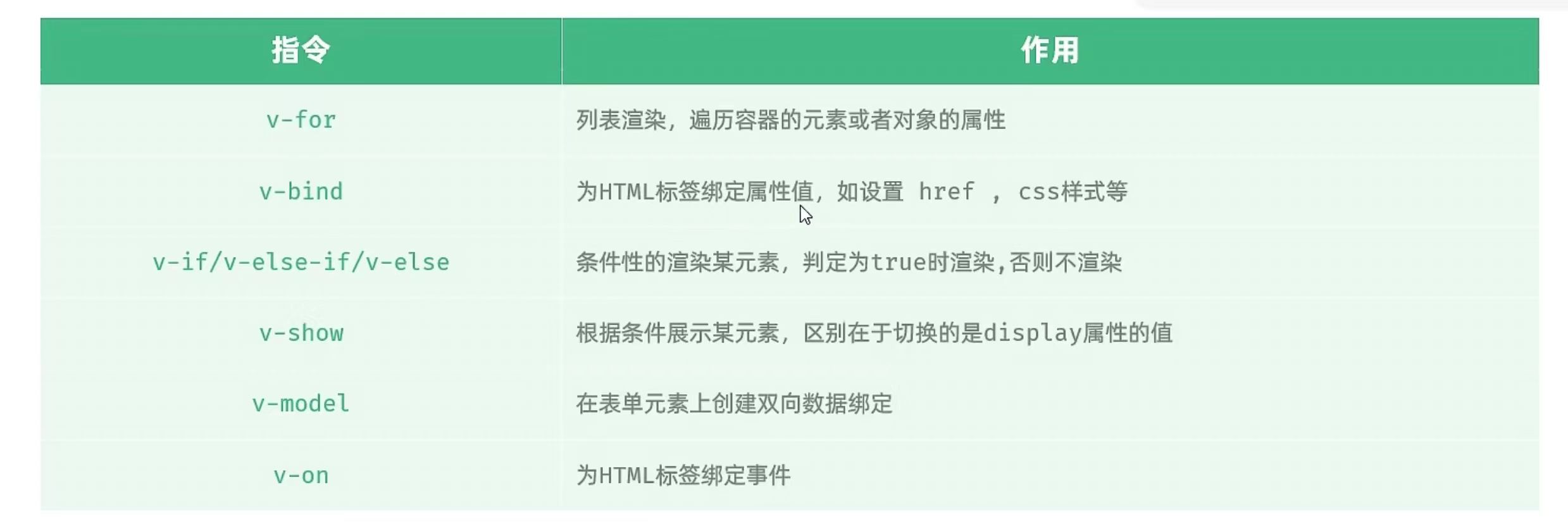
<body><div id="app"><!-- {{}}插值表达式渲染数据 --><h1>{{message}}</h1><h1>{{count}}</h1></div><script type="module">//引入模块import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';//创建应用实例(调用createApp函数,在里面传递一个对象{})createApp({// 准备数据//对象中声明方法data,之后声明方法的返回值,返回值就是所要定义的数据 ,要返回对象,返回值就是对象,对象中声明变量,变量的值就是数据 */data() {return {count: 100,message: 'Hello Vue!'}},}).mount('#app');/* 作用:创建的createApp实例,接管了id为"app"的div标签 */</script>2、常用指令

v-for : <tr v-for="(item, index) in items" :key="item.id">{{item}}</tr>
- item 为遍历的数组
- item 为遍历出来的元素
- index 为索引/下标 从0开始;可以省略 省略index语法:v-for = " item in items"
- key:给元素添加唯一标识,便于vue进行列表项的正确排序复用,提升渲染性能,推荐使用id作为key。
v-bind: v-bind:属性名=“属性值”
简化::属性名= “属性值”
v-if: v-if=" 表达式 " 要么渲染,要么不渲染,不频繁切换的场景
v-show: v-show = '' 表达式 '' 全都渲染,控制显示与隐藏,用于频繁切换的场景
v-model: v-model = " 变量名 ''
v-on: v-on:事件名 = “方法名”
简写: @事件名 = “ ... ”
<!-- 表格主体内容 --><tbody><!-- 想让哪个标签循环展示多次,就在哪个标签上使用v-for指令 --><tr v-for="(e, index) in empList" :key="e.id"><td>{{index + 1}}</td><td>{{e.name}}</td><td>{{e.gender ==1?'男' : '女'}}</td><!-- 插值表达式不能出现在标签内部 --><!-- <td><img class="avatar" src="{{e.image}}" alt="{{e.name}}"></td> --><td><img class="avatar" v-bind:src="e.image" :alt="e.name"></td><!-- v-if 控制元素的显示与隐藏 --><td><span v-if="e.job == 1">班主任</span><span v-else-if="e.job == 2">讲师</span><span v-else-if="e.job == 3">学工主管</span><span v-else-if="e.job == 4">教研主任</span><span v-else-if="e.job == 5">咨询师</span><span v-else>其他</span></td><!-- v-show 控制元素的显示与隐藏<td><span v-show="e.job == 1">班主任</span><span v-show="e.job == 2">讲师</span><span v-show="e.job == 3">学工主管</span><span v-show="e.job == 4">教研主任</span><span v-show="e.job == 5">咨询师</span></td> --><td>{{e.entrydate}}</td><td>{{e.updatetime}}</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr></tbody></table>
//使用v-model分别将数据双向绑定
<input type="text" id="name" name="name" v-model="searchForm.name" placeholder="请输入姓名">
<select id="gender" name="gender" v-model="searchForm.gender">
<select id="position" name="position" v-model="searchForm.job"><button type="button" v-on:click="search">查询</button><button type="button" @click="clear">清空</button><script type="module">import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'//创建应用实例(调用createApp函数,在里面传递一个对象{})createApp({ // 准备数据data() {return {searchForm: {//定义数据模型,采集员工搜索表单数据 ,是一个对象name: '',gender: '',job: ''}}},//声明methods属性,在里面定义方法methods: {//方法search(){//将搜索条件,输出到控制台console.log(this.searchForm);},clear(){this.searchForm = {name: '',gender: '',job: ''}}}</script>createApp中data是声明数据的
与data平级的method: {} 是定义方法。
三、Ajax
作用:通过ajax可以向服务器端发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。
<body><input type="button" value="获取数据GET" id="btnGet"><input type="button" value="操作数据POST" id="btnPost"><script src="js/axios.js"></script> //这里的js是已经提供的,所以自己引入官方js文件<script>//发送GET请求document.querySelector('#btnGet').addEventListener('click', () => {///* 事件监听器 */axios({method: 'GET',url: 'https://mock.apifox.cn/m1/3083103-0-default/emps/list',}).then((result) => { //成功回调函数console.log(result.data); }).catch((error) => { //失败回调函数console.log(error);})})//发送POST请求document.querySelector('#btnPost').addEventListener('click', () => {axios({method: 'POST',url: 'https://mock.apifox.cn/m1/3083103-0-default/emps/update',data: 'id=1' //post请求方式,请求体的数据}).then((result) => { //成功回调函数console.log(result.data);}).catch((error) => { //失败回调函数console.log(error);})})</script>
</body>另一种写法(推荐写法):
axios.请求方式(url [,data[,config]])
<body><input type="button" value="获取数据GET" id="btnGet"><input type="button" value="操作数据POST" id="btnPost"><script src="js/axios.js"></script><script>//发送GET请求document.querySelector('#btnGet').addEventListener('click', () => {axios.get(' https://mock.apifox.cn/m1/3083103-0-default/emps/list').then((result) => {console.log(result.data);}).catch((error) => {console.log(error);})console.log('++++++++++++++++++++++++++++');})//发送POST请求document.querySelector('#btnPost').addEventListener('click', () => {axios.post('https://mock.apifox.cn/m1/3083103-0-default/emps/update', 'id=1').then((result) => {console.log(result.data);}).catch((error) => {console.log(error);})})</script>
</body>
使用async & await使异步变为同步
await关键字只在async函数内有效,await关键字取代then函数,就不用写成功失败回调了。
methods: {//方法async search() { //async(加在search前) + await(加在axios请求服务器前)让异步操作变为同步//让异步变成同步操作,即会等待服务器响应let result = await axios.get(`https://web-server.itheima.net/emps/list?name=${this.searchForm.name}&gender=${this.searchForm.gender}&job=${this.searchForm.job}`)this.empList = result.data.data }Vue生命周期
生命周期八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子方法)

声明与生命周期相关的钩子方法,需要与data,method 平级,
必须掌握的 mounted 在这个方法中可以发送请求,获取数据,用于加载就查询一次
//钩子函数mounted(){//当页面加载完成后,自动调用search方法this.search();}










)

![[论文阅读] 人工智能 + 软件工程 | 微信闭源代码库中的RAG代码补全:揭秘工业级场景下的检索增强生成技术](http://pic.xiahunao.cn/[论文阅读] 人工智能 + 软件工程 | 微信闭源代码库中的RAG代码补全:揭秘工业级场景下的检索增强生成技术)

![[2025CVPR-目标检测方向] CorrBEV:多视图3D物体检测](http://pic.xiahunao.cn/[2025CVPR-目标检测方向] CorrBEV:多视图3D物体检测)



