人体热释电探头红外感应模块 人体感应开关HC-SR501蓝板新款 绿板-淘宝网
HC-SR501 人体红外感应电子模块传感器热释电探头感应开关RD-624-tmall.com天猫
模块信息


HC-SR501人体感应开关是一种基于红外线技术的自动控制模块,广泛应用于安防、智能家居和自动控制等领域。
详细介绍:
1. 基本概述
HC-SR501是一种低成本、高效率的热释电红外传感器,通过检测人体或动物发出的红外辐射变化来判断其活动。其特点包括:
- 全自动感应:当人进入感应范围时,模块输出高电平信号;人离开后,信号延时关闭并恢复为低电平。
- 灵敏度高:能够检测到微小的人体或动物移动。
- 低功耗:静态电流低于50微安,适合电池供电的应用。
- 可调节性:通过旋钮可调节感应距离和延时时间,灵活适应不同场景需求。
2. 工作原理
HC-SR501的工作原理基于热释电效应,其内部结构主要包括热释电元件、菲涅尔透镜和信号处理电路:
- 热释电效应:人体温度(约37℃)会发出特定波长的红外线(约10μm),热释电元件通过检测这种红外辐射的变化,将其转换为电信号。
- 菲涅尔透镜:透镜将红外辐射聚焦到热释电元件上,提升检测灵敏度和范围。
- 信号处理:信号经过放大、滤波和逻辑判断后,输出高电平或低电平信号,供外部电路使用。
3. 技术参数
以下是HC-SR501的主要技术参数:
- 工作电压:DC 4.5V - 20V。
- 静态电流:<50μA。
- 输出电平:高电平约3.3V,低电平约0V。
- 感应距离:可调范围3米 - 12米。
- 感应角度:<120°锥角。
- 延时时间:可调范围5秒 - 5分钟。
- 触发方式:支持两种模式:
- 不可重复触发(L模式):输出高电平后,延时一段时间自动恢复为低电平。
- 可重复触发(H模式):在延时时间内,如果持续检测到人体活动,输出高电平将保持,直到人离开后才恢复为低电平。
- 感应封锁时间:默认2.5秒,可调范围零点几秒至几十秒,用于抑制干扰。
4. 应用场景
HC-SR501因其易用性和高性价比,广泛应用于以下领域:
- 智能家居:自动照明控制、智能家电互动。
- 安防监控:触发报警、激活摄像头等。
- 自动控制:如自动门禁、人体检测装置等。
- 工业自动化:用于检测人员是否进入危险区域。
5. 安装与使用注意事项
- 安装方向:探头双元方向应与人体活动方向尽量平行,以提高感应灵敏度。
- 避免干扰:避免灯光等强光源直射模块,同时尽量避免流动风的影响。
- 初始化时间:模块通电后需约1分钟初始化,期间可能输出0-3次干扰信号。
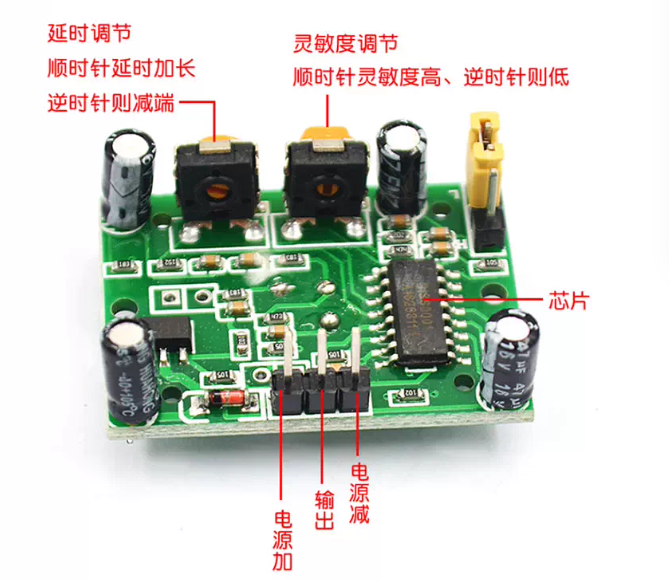
- 调节旋钮:
- 距离调节:顺时针旋转增加感应距离,逆时针减少。
- 延时调节:顺时针旋转延长输出高电平时间,逆时针缩短。
- 触发模式选择:通过跳线帽选择L(不可重复触发)或H(可重复触发)模式。
6. 与微控制器的连接与代码示例
HC-SR501模块仅需三根线连接到微控制器(如STM32或Arduino):
- VCC:接电源正极(如3.3V或5V)。
- GND:接地。
- OUT:输出信号引脚,连接到微控制器的GPIO输入引脚。
7. 总结
HC-SR501人体感应开关是一款功能强大、易于使用的传感器模块,适用于多种场景。其灵敏度高、功耗低、调节灵活,是自动化和智能化的理想选择。如果您需要进一步了解其驱动程序或详细应用,可以参考相关技术文档或实验案例。
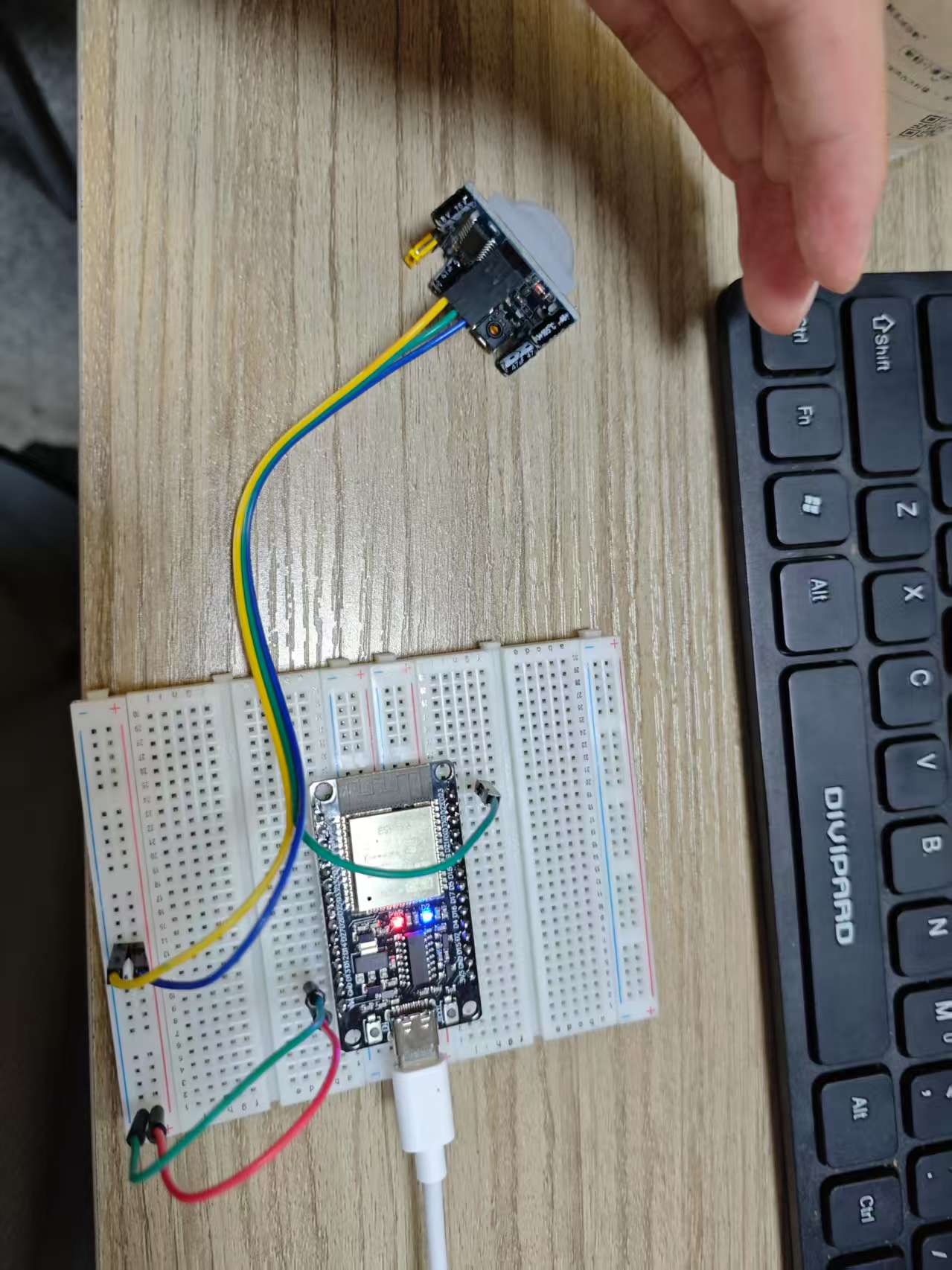
用esp32的pin23连接 HC-SR501
硬件连接
触摸按键模块 (TTP223) ----> ESP32
----------------------------------------
VCC (5V) ----> 5V
GND ----> GND
OUT ----> GPIO23
软件编写(不可重复触发(L模式))
test.ino主程序:
#include "HC_SR501.h"
#include "LED.h"// #define LED1 2void setup() { Serial.begin(9600);HC_SR501_Init(); // 初始化HC-SR501LED_Init();
}void loop() {if (HC_SR501_GetStatus() == HIGH) { // 如果检测到人体// 执行相应的操作,例如触发警报Serial.println("Motion detected!");LED1_ON();delay(3000);}else{// Serial.println("Motion not detected!");LED1_OFF();delay(3000);}// delay(1000); // 延时1秒,避免频繁检测// LED1_OFF();}
HC_SR501.h
#ifndef HC_SR501_H
#define HC_SR501_H#define HC_SR501_PIN1 23 // 定义HC-SR501连接的引脚为ESP32的Pin23void HC_SR501_Init(void) {pinMode(HC_SR501_PIN1, INPUT); // 将引脚设置为输入模式
}uint8_t HC_SR501_GetStatus(void) {return digitalRead(HC_SR501_PIN1); // 读取传感器状态,高电平表示检测到人体
}#endif// 示例用法:
// #include "HC_SR501.h"
//
// void setup() {
// Serial.begin(9600);
// HC_SR501_Init(); // 初始化HC-SR501
// }
//
// void loop() {
// if (HC_SR501_GetStatus() == HIGH) { // 如果检测到人体
// // 执行相应的操作,例如触发警报
// Serial.println("Motion detected!");
// }
// }
LED.h
#define LED1 2void LED_Init(void) {pinMode(LED1, OUTPUT);// pinMode(LED2, OUTPUT);
}//////////////////////////////////LED1的操作函数///////////////////////////////
void LED1_ON(void) {digitalWrite(LED1, HIGH); //ON
}void LED1_OFF(void) {digitalWrite(LED1, LOW); //OF
}void LED1_TURN(void) //翻转
{digitalWrite(LED1, !digitalRead(LED1)); //TURN
}// ////////////////////////////////LED2的操作函数////////////////////////////////
// void LED2_ON(void)
// {
// digitalWrite(LED2, HIGH);//ON
// }// void LED2_OFF(void)
// {
// digitalWrite(LED2, LOW);//OF
// }// void LED2_TURN(void)//翻转
// {
// digitalWrite(LED2, !digitalRead(LED2));//TURN
// }// ///////////////////////////////LED3的操作函数////////////////////////////////
// void LED3_ON(void)
// {
// digitalWrite(LED3, HIGH);//ON
// }// void LED3_OFF(void)
// {
// digitalWrite(LED3, LOW);//OF
// }// void LED3_TURN(void)//翻转
// {
// digitalWrite(LED3, !digitalRead(LED3));//TURN
// }// ///////////////////////////////LED4的操作函数////////////////////////////////
// void LED4_ON(void)
// {
// digitalWrite(LED4, HIGH);//ON
// }// void LED4_OFF(void)
// {
// digitalWrite(LED4, LOW);//OF
// }
// void LED4_TURN(void)//翻转
// {
// digitalWrite(LED4, !digitalRead(LED4));//TURN/////////////////////////////////////////////////////////////////////////////////使用方法
// void setup() {
// OLED_Init();
// }// void loop() {
// LED1_ON(); // 点亮D7引脚LED
// }
功能描述
- 持续循环检测 HC-SR501 传感器的状态。
- 若检测到人体活动(传感器输出高电平),通过串口打印 "Motion detected!" 信息,点亮 LED 灯(板载led蓝灯),并延时 3 秒。
- 若未检测到人体活动(传感器输出低电平),关闭 LED 灯,并延时 3 秒
测试现象



 ✨ | AutoTextEffect(自动打字机))
![[RAG] LLM 交互层 | 适配器模式 | 文档解析器(`docling`库, CNN, OCR, OpenCV)](http://pic.xiahunao.cn/[RAG] LLM 交互层 | 适配器模式 | 文档解析器(`docling`库, CNN, OCR, OpenCV))




:多叉树)
中的节能控制(一))





![[Mysql] Connector / C++ 使用](http://pic.xiahunao.cn/[Mysql] Connector / C++ 使用)



