第一版属于开源版本,所以后台功能没有开发许多出来,今天分享证书查询第三版;
通过几天的紧急写代码及测试;第三版基本可以上线上,不过后面有一些BUG只能一边修复。
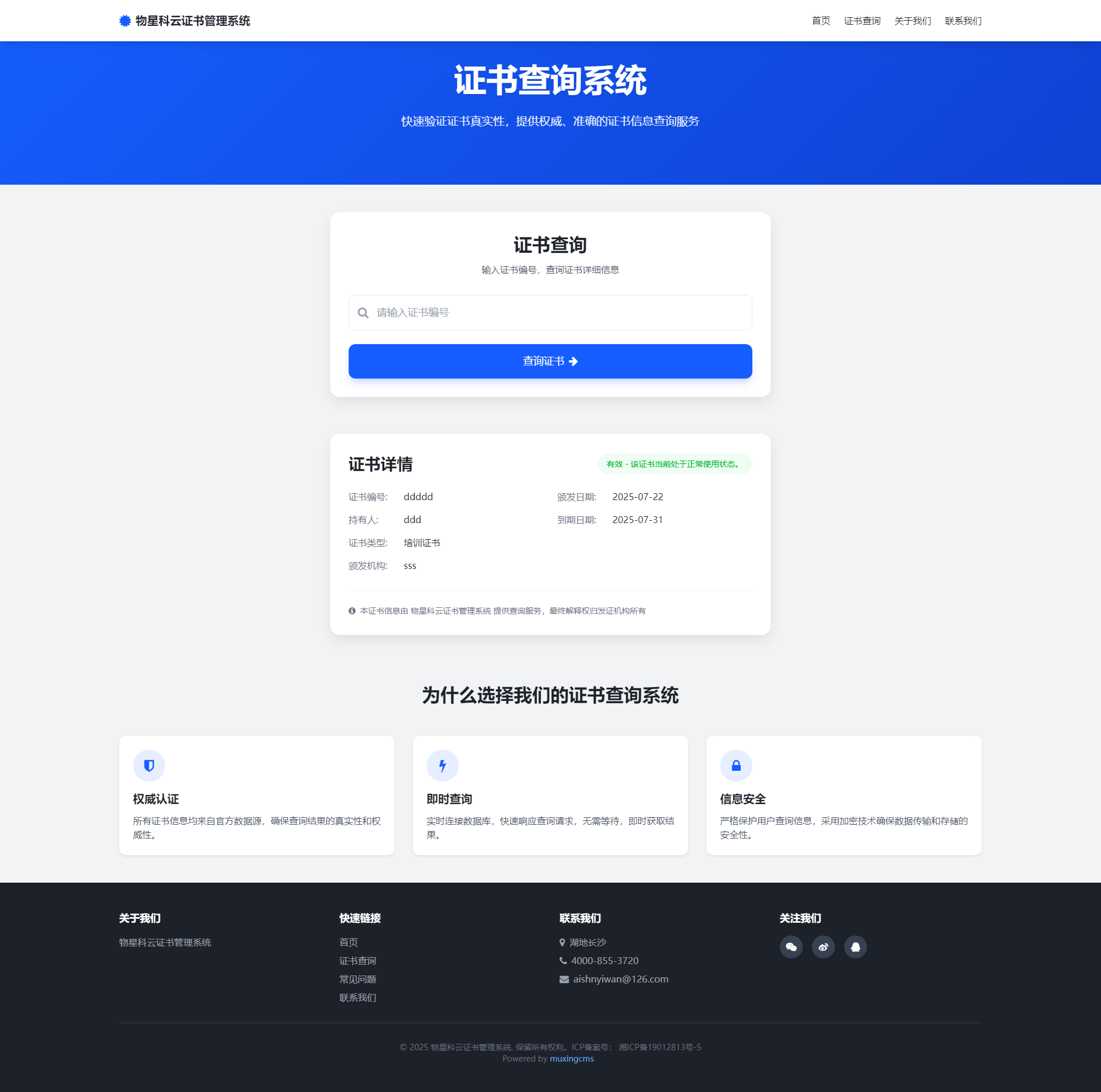
演示地址:物星科云证书管理系统
第三版(不属于开源版)
该项目是一个基于 PHP 的 Web 应用程序,采用 Tailwind CSS 进行样式设计,使用 Font Awesome 图标库增强界面视觉效果。系统主要面向管理员,提供了用户管理、证书管理、颁发机构管理以及帮助中心等功能。
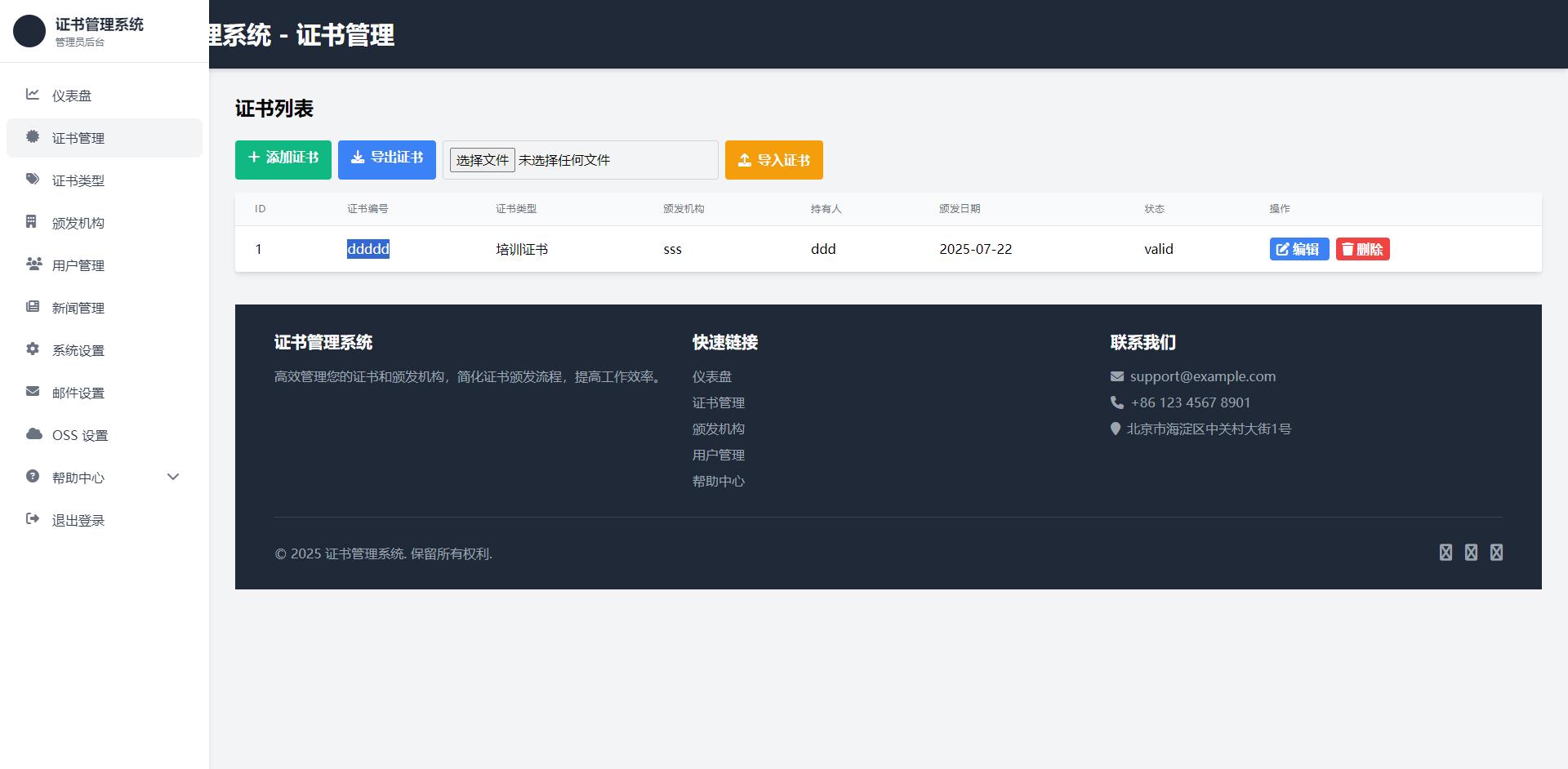
功能模块
侧边栏导航:提供了仪表盘和证书管理等主要功能的导航链接。
仪表盘(Dashboard):展示欢迎信息和证书总数等统计数据。
帮助中心(Help Center):提供常见问题解答和联系技术支持的方式。
颁发机构管理(Institutions):展示颁发机构列表,支持添加和删除机构。
用户管理(Users):展示用户列表,支持删除用户,但禁止删除当前登录用户。
添加用户(Add User):支持添加新用户,验证用户名和邮箱的唯一性,确保密码长度符合要求。
技术栈
后端:PHP,使用 PDO 进行数据库操作。
前端:Tailwind CSS 用于样式设计,Font Awesome 图标库提供图标支持。
数据库:从代码中推测使用关系型数据库(如 MySQL),但具体数据库类型未明确。
总结
该项目是一个功能较为完善的证书管理系统管理员后台,提供了丰富的管理功能和一定的安全性保障。通过合理的代码结构和技术选型,实现了数据的增删改查和用户权限管理等核心功能。

后台界面于后期更新吧,

)








积分推导)






)

