

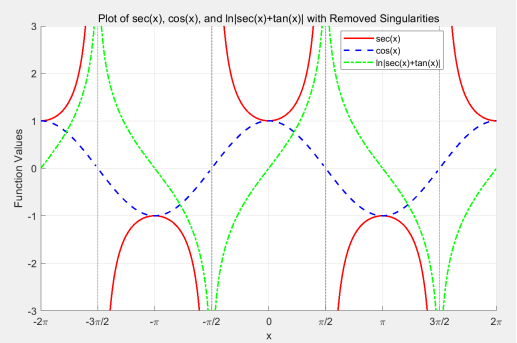
在MATLAB中绘制 sec(x)、cos(x) 和 ln∣sec(x)+tan(x)∣的函数图像,需要特别注意 sec(x) 在 cos(x)=0(即 x=π/2+kπ)处的奇点。(deepseek生成代码)
% 定义x范围(-2π到2π),高密度采样
x = linspace(-2*pi, 2*pi, 10000);% 精确识别并移除sec(x)的奇点(cos(x)=0的点)
% 找出所有cos(x)接近零的位置(奇点)
singular_points = find(abs(cos(x)) < 1e-3); % 使用更宽松的阈值确保覆盖% 在这些奇点周围创建缓冲区(移除奇点附近±0.05弧度的点)
buffer_zone = 0.05; % 缓冲区大小
for k = singular_pointsstart_idx = max(1, k - floor(buffer_zone/(4*pi/10000)));end_idx = min(length(x), k + floor(buffer_zone/(4*pi/10000)));x(start_idx:end_idx) = NaN;
end% 计算函数值
y_sec = sec(x);
y_cos = cos(x);
y_log = log(abs(sec(x) + tan(x)));% 创建图形窗口
figure;
hold on;% 绘制三条曲线
plot(x, y_sec, 'r-', 'LineWidth', 1.5); % sec(x): 红色实线
plot(x, y_cos, 'b--', 'LineWidth', 1.5); % cos(x): 蓝色虚线
plot(x, y_log, 'g-.', 'LineWidth', 1.5); % ln|sec(x)+tan(x)|: 绿色点划线% 设置坐标轴范围和标签
xlim([-2*pi, 2*pi]);
ylim([-5, 5]); % 限制Y轴范围
xlabel('x');
ylabel('Function Values');
title('Plot of sec(x), cos(x), and ln|sec(x)+tan(x)| with Removed Singularities');% 添加图例和网格
legend('sec(x)', 'cos(x)', 'ln|sec(x)+tan(x)|', 'Location', 'Best');
grid on;% 标记π倍数的刻度和奇点位置
xticks([-2*pi, -3*pi/2, -pi, -pi/2, 0, pi/2, pi, 3*pi/2, 2*pi]);
xticklabels({'-2\pi', '-3\pi/2', '-\pi', '-\pi/2', '0', ...'\pi/2', '\pi', '3\pi/2', '2\pi'});% 标记奇点位置
singular_x = [-3*pi/2, -pi/2, pi/2, 3*pi/2];
for k = 1:length(singular_x)line([singular_x(k) singular_x(k)], ylim, 'Color', [0.5 0.5 0.5], 'LineStyle', ':', 'LineWidth', 1);
endhold off;





)


)









)