先说需求 我要在页面进行checkbox单选并回显
第一步先把基本的页面写好噢:
vue代码:别忘了写change啊
<el-form-item label="按钮颜色:" prop="menuColor"><el-checkbox-group v-model="buttonColor" @change="bindCheckBox"><el-checkbox label="default"><el-link>默认</el-link></el-checkbox><el-checkbox label="primary"><el-link type="primary">主要</el-link></el-checkbox><el-checkbox label="info"><el-link type="info">详情</el-link></el-checkbox><el-checkbox label="warning"><el-link type="warning">警告</el-link></el-checkbox><el-checkbox label="danger"><el-link type="danger">危险</el-link></el-checkbox></el-checkbox-group></el-form-item>第二步: 在data 中一个buttonClolor[] 数组,这个数组你自定义哦

第三步写方法:
/*checkbox 复选框改为单选*/
bindCheckBox() {if (this.buttonColor.length > 1) {this.buttonColor.splice(0, 1)}
}关于splice这个函数上一片文章讲过或者去百度下很多介绍,此次主要是用删除数组的方式this.buttonColor.splice(0, 1)的意思是说如果下标从0开始删除第一个数值,对于我要实现checkbox来说每次change一下就要把前一个值删掉始终保留一个值,这就是单选的逻辑啊
splice删除举例说明:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; f
ruits.splice(0,1);
console.log(fruits);
//["Orange", "Apple", "Mango"];
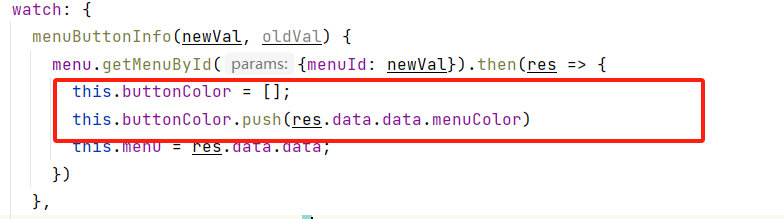
单选的事情搞定了下面进行数据回显:清空数组,把新值push进去就行了啊
一定要先清空数组啊

搞定,收工












![[ComfyUI] -入门1-ComfyUI 是什么?比 Stable Diffusion WebUI 强在哪?](http://pic.xiahunao.cn/[ComfyUI] -入门1-ComfyUI 是什么?比 Stable Diffusion WebUI 强在哪?)
![[python][flask]flask接受get或者post参数](http://pic.xiahunao.cn/[python][flask]flask接受get或者post参数)

)



