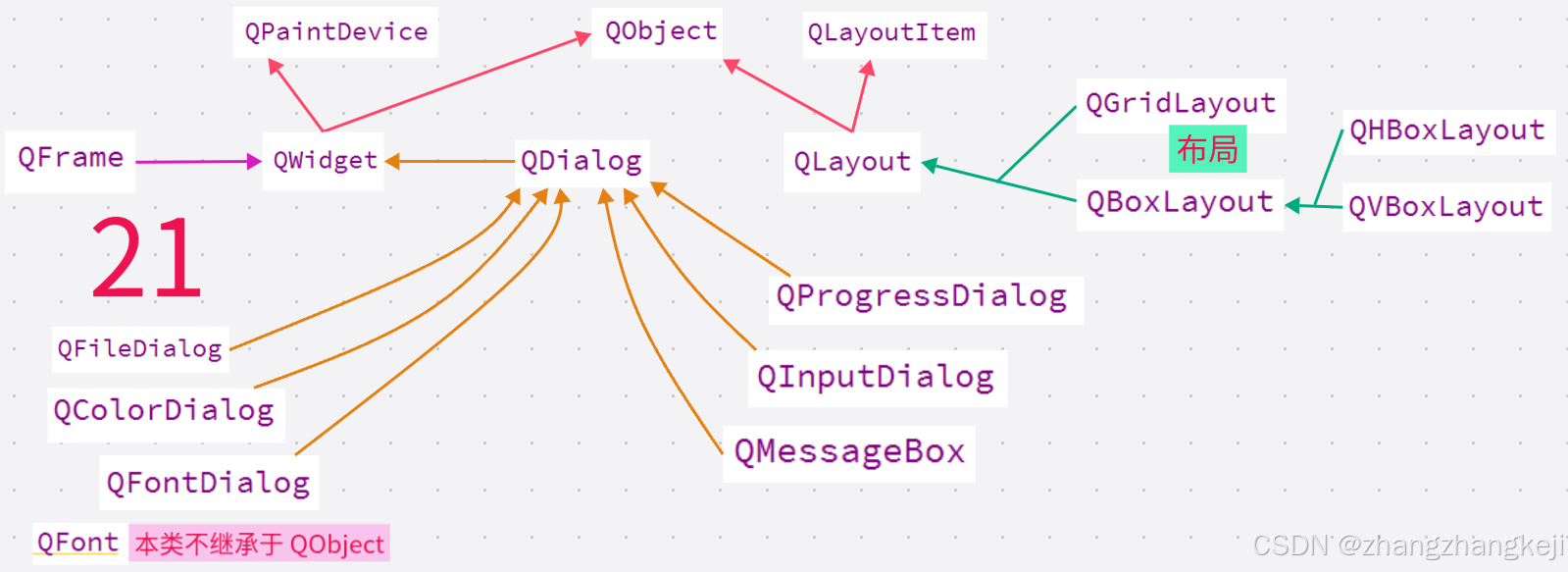
(1)本类的继承关系如下 :

(2) 对于本标准颜色对话框来讲,学会使用其静态函数以获取到颜色就足够了。

++

++

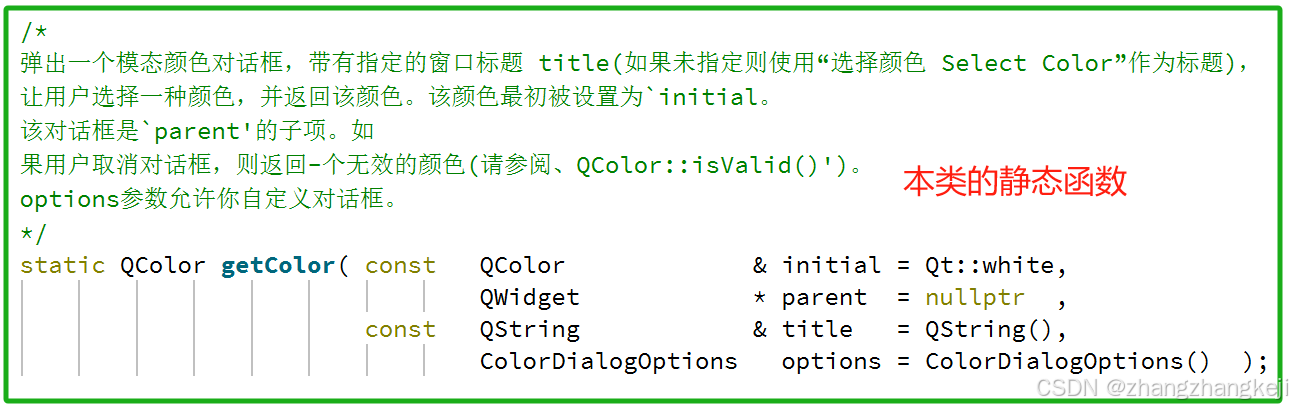
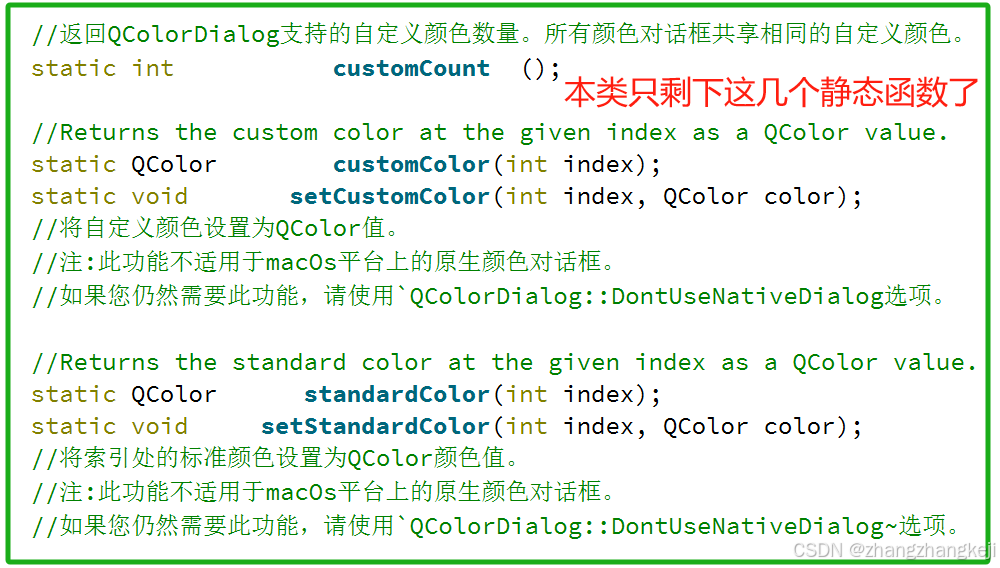
(3) 开始学习本类的静态成员函数 :

++

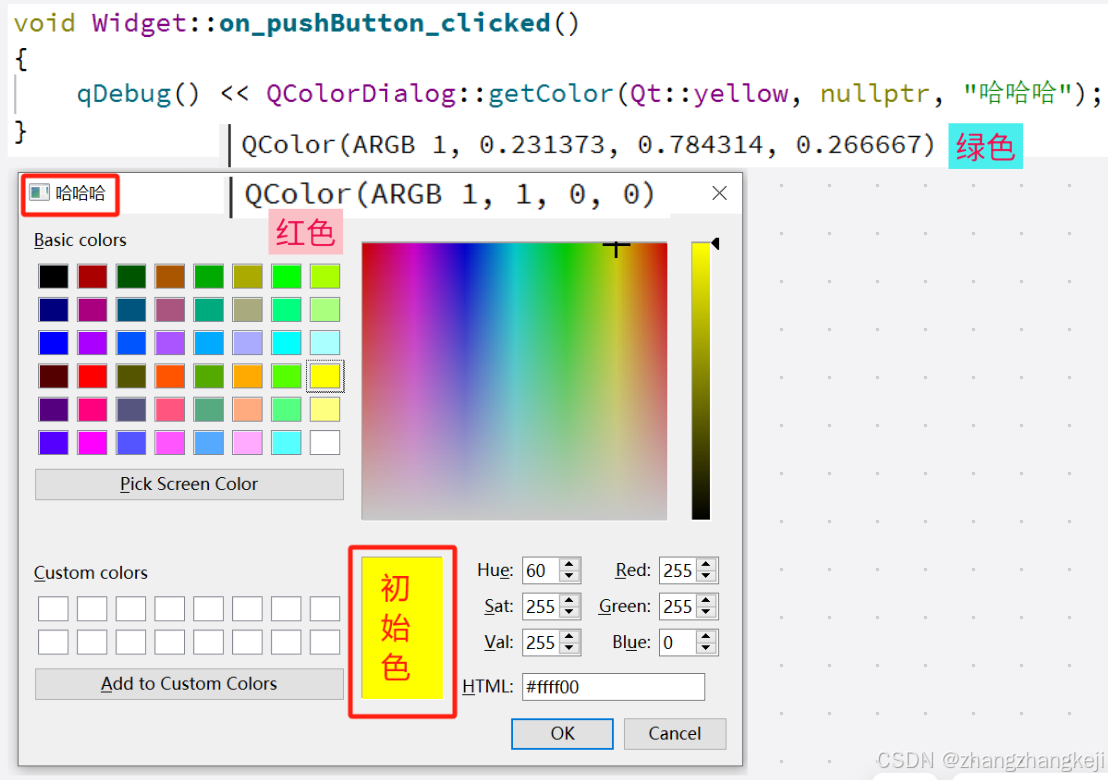
(4)

++测试一下 :

(5)本类的源代码定义于头文件 qcolordialog . h :
#ifndef QCOLORDIALOG_H
#define QCOLORDIALOG_H#include <QtWidgets/qtwidgetsglobal.h>#include <QtWidgets/qdialog.h>QT_REQUIRE_CONFIG(colordialog);QT_BEGIN_NAMESPACEclass QColorDialogPrivate;/*
The QColorDialog class provides a dialog widget for specifying colors.Detailed Description :
颜色对话框的功能是允许用户选择颜色。例如,你可能会在绘图程序中使用它,以允许用户设置画笔颜色。
静态函数提供模态颜色对话框。静态的`getColor()、函数会显示对话框,并允许用户指定颜色。
该函数还可用于让用户选择带有透明度的颜色:将`ShowAlphaChannel'选项作为额外参数传递。用户可以存储多个自定义颜色。这些自定义颜色将共享给所有颜色对话框,并在程序的执行过程中被保留。
使用`setCustomColor()`来设置自定义颜色,使用`customColor()、来获取它们。当按下“选择屏幕颜色”按钮时,光标会变为一个剪交叉形状,屏幕上的颜色会被扫描。
用户可以通过点击鼠标或Enter键来选择一种颜色。按下ESc键可恢复进入该模式前的最后选择颜色。Standard Dialogs示例展示了如何使用QColorDialog以及Qt库中的其他内置对话框。*/class Q_WIDGETS_EXPORT QColorDialog : public QDialog
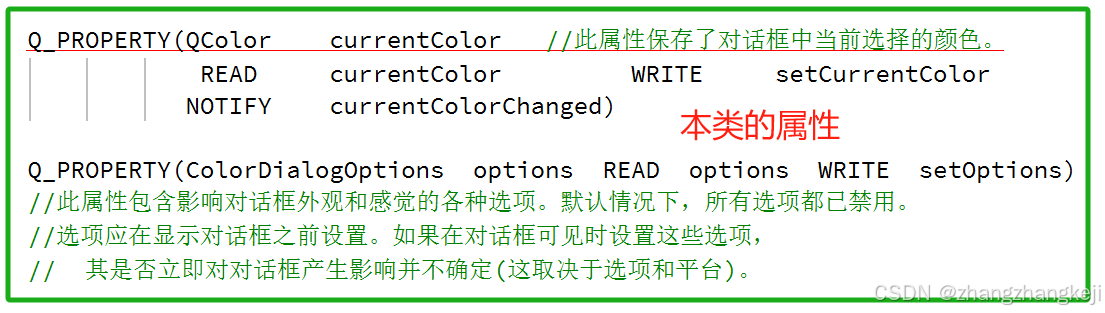
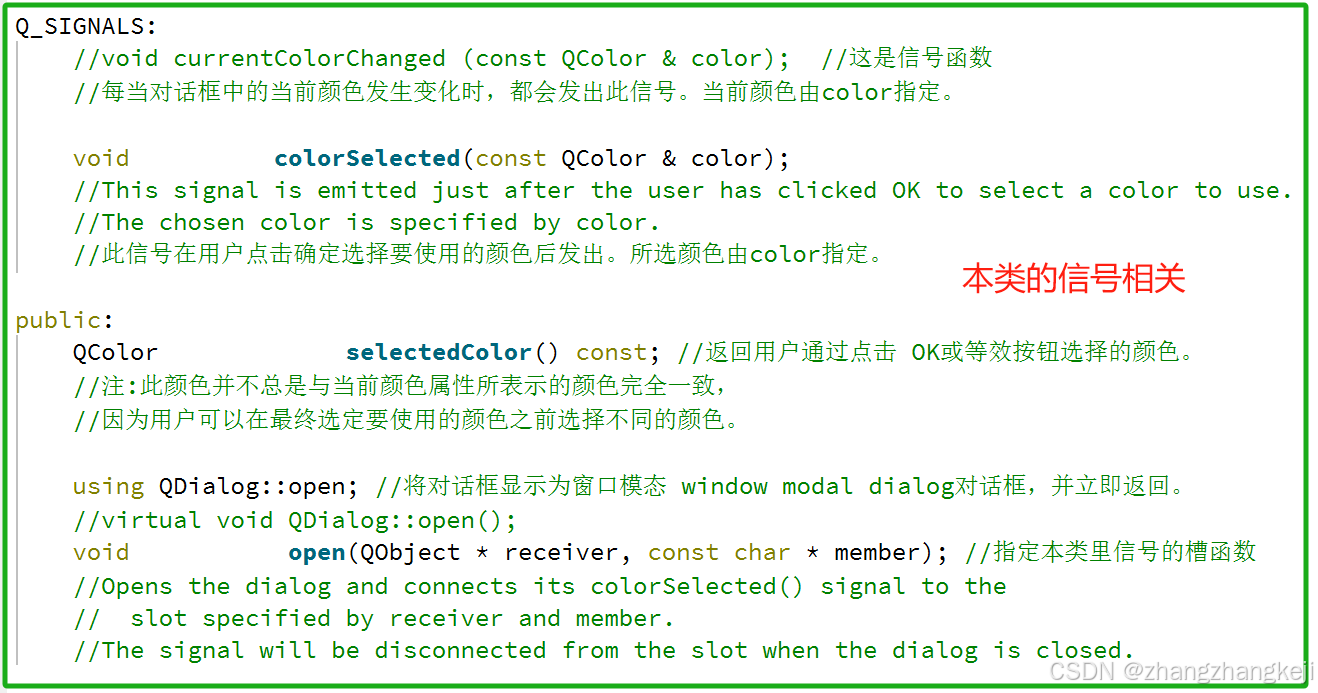
{Q_OBJECTQ_DECLARE_PRIVATE(QColorDialog)Q_PROPERTY(QColor currentColor //此属性保存了对话框中当前选择的颜色。READ currentColor WRITE setCurrentColorNOTIFY currentColorChanged)Q_PROPERTY(ColorDialogOptions options READ options WRITE setOptions)//此属性包含影响对话框外观和感觉的各种选项。默认情况下,所有选项都已禁用。//选项应在显示对话框之前设置。如果在对话框可见时设置这些选项,// 其是否立即对对话框产生影响并不确定(这取决于选项和平台)。private:Q_DISABLE_COPY(QColorDialog)Q_PRIVATE_SLOT(d_func(), void _q_addCustom())Q_PRIVATE_SLOT(d_func(), void _q_newHsv(int h, int s, int v))Q_PRIVATE_SLOT(d_func(), void _q_newColorTypedIn(QRgb rgb))Q_PRIVATE_SLOT(d_func(), void _q_nextCustom(int, int))Q_PRIVATE_SLOT(d_func(), void _q_newCustom(int, int))Q_PRIVATE_SLOT(d_func(), void _q_newStandard(int, int))Q_PRIVATE_SLOT(d_func(), void _q_pickScreenColor())Q_PRIVATE_SLOT(d_func(), void _q_updateColorPicking())protected:void changeEvent(QEvent * event ) override; //来自于 QWidgetvoid done (int result) override; //来自于 QDialogQ_SIGNALS://void currentColorChanged (const QColor & color); //这是信号函数//每当对话框中的当前颜色发生变化时,都会发出此信号。当前颜色由color指定。void colorSelected(const QColor & color);//This signal is emitted just after the user has clicked OK to select a color to use.//The chosen color is specified by color.//此信号在用户点击确定选择要使用的颜色后发出。所选颜色由color指定。public:QColor selectedColor() const; //返回用户通过点击 OK或等效按钮选择的颜色。//注:此颜色并不总是与当前颜色属性所表示的颜色完全一致,//因为用户可以在最终选定要使用的颜色之前选择不同的颜色。using QDialog::open; //将对话框显示为窗口模态 window modal dialog对话框,并立即返回。//virtual void QDialog::open();void open(QObject * receiver, const char * member); //指定本类里信号的槽函数//Opens the dialog and connects its colorSelected() signal to the// slot specified by receiver and member.//The signal will be disconnected from the slot when the dialog is closed.public://Constructs a color dialog with the given parent.explicit QColorDialog(QWidget * parent = nullptr);//在使用本类的静态成员函数的时候,是不用亲自构造本颜色对话框的。explicit QColorDialog(const QColor & initial, QWidget * parent = nullptr);//Constructs a color dialog with the given parent and specified initial color.~QColorDialog();// Q_PROPERTY(QColor currentColor //此属性保存了对话框中当前选择的颜色。
// READ currentColor WRITE setCurrentColor
// NOTIFY currentColorChanged)QColor currentColor () const;void setCurrentColor (const QColor & color);
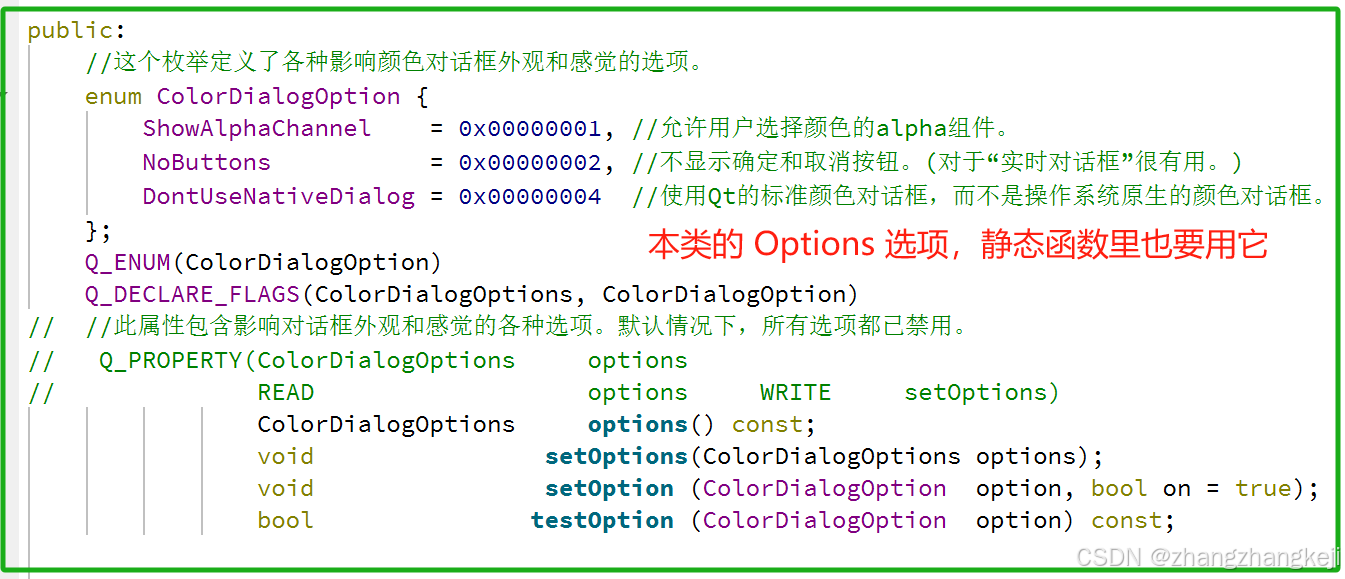
Q_SIGNALS:void currentColorChanged (const QColor & color);public://这个枚举定义了各种影响颜色对话框外观和感觉的选项。enum ColorDialogOption {ShowAlphaChannel = 0x00000001, //允许用户选择颜色的alpha组件。NoButtons = 0x00000002, //不显示确定和取消按钮。(对于“实时对话框”很有用。)DontUseNativeDialog = 0x00000004 //使用Qt的标准颜色对话框,而不是操作系统原生的颜色对话框。};Q_ENUM(ColorDialogOption)Q_DECLARE_FLAGS(ColorDialogOptions, ColorDialogOption)
// //此属性包含影响对话框外观和感觉的各种选项。默认情况下,所有选项都已禁用。
// Q_PROPERTY(ColorDialogOptions options
// READ options WRITE setOptions)ColorDialogOptions options() const;void setOptions(ColorDialogOptions options);void setOption (ColorDialogOption option, bool on = true);bool testOption (ColorDialogOption option) const;//virtual void QWidget::setVisible(bool visible);void setVisible(bool visible) override;/*弹出一个模态颜色对话框,带有指定的窗口标题 title(如果未指定则使用“选择颜色 Select Color”作为标题),让用户选择一种颜色,并返回该颜色。该颜色最初被设置为`initial。该对话框是`parent'的子项。如果用户取消对话框,则返回-个无效的颜色(请参阅、QColor::isValid()')。options参数允许你自定义对话框。*/static QColor getColor( const QColor & initial = Qt::white,QWidget * parent = nullptr ,const QString & title = QString(),ColorDialogOptions options = ColorDialogOptions() );//返回QColorDialog支持的自定义颜色数量。所有颜色对话框共享相同的自定义颜色。static int customCount ();//Returns the custom color at the given index as a QColor value.static QColor customColor(int index);static void setCustomColor(int index, QColor color);//将自定义颜色设置为QColor值。//注:此功能不适用于macOs平台上的原生颜色对话框。//如果您仍然需要此功能,请使用`QColorDialog::DontUseNativeDialog选项。//Returns the standard color at the given index as a QColor value.static QColor standardColor(int index);static void setStandardColor(int index, QColor color);//将索引处的标准颜色设置为QColor颜色值。//注:此功能不适用于macOs平台上的原生颜色对话框。//如果您仍然需要此功能,请使用`QColorDialog::DontUseNativeDialog~选项。}; //完结 class QColorDialog : public QDialogQ_DECLARE_OPERATORS_FOR_FLAGS(QColorDialog::ColorDialogOptions)QT_END_NAMESPACE#endif // QCOLORDIALOG_H
(6)
谢谢

的结构和原理是什么?(10/99))

与方法类型(实例 / 类 / 静态)详解》)

)


)
)

)
 使用langchain进行AI开发 load documents(csv和文件夹))
)


)


![git fork的项目远端标准协作流程 仓库设置[设置成upstream]](http://pic.xiahunao.cn/git fork的项目远端标准协作流程 仓库设置[设置成upstream])