你是否遇到过这样的困扰——看到一半的视频,关闭后却忘记进度,再打开时需要手动拖拽寻找上次的观看位置?如今,“视频自动续播功能”完美解决了这一痛点!无论是在线教育课程、影视剧集还是企业内部员工培训,自动续播都能显著提升观看体验和学习效率。今天这期带大家了解一下视频自动续播功能。
一、视频自动续播功能是什么
视频自动续播功能,是指播放器默认会记录视频上次观看到的时间点,在同一浏览器中再次打开播放页面,会自动从上一次观看的时间点继续播放,实现流畅、不间断的观看体验。
视频自动续播功能代码调用示例
<!doctype html>
<html lang="cn" data-bs-theme="light">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="assets/plugins/simplebar/css/simplebar.css" rel="stylesheet"><link href="assets/plugins/perfect-scrollbar/css/perfect-scrollbar.css" rel="stylesheet"><link href="assets/plugins/metismenu/css/metisMenu.min.css" rel="stylesheet"><link href="assets/css/pace.min.css" rel="stylesheet"><script src="assets/js/pace.min.js"></script><link href="assets/css/bootstrap.min.css" rel="stylesheet"><link href="assets/css/bootstrap-extended.css" rel="stylesheet"><link href="assets/sass/app.css" rel="stylesheet"><link href="assets/css/icons.css" rel="stylesheet"><link rel="stylesheet" href="assets/sass/bordered-theme.css"><title>视频自动续播功能</title><meta name="Keywords" content="视频自动续播功能,视频续播,视频播放续播" /><meta name="Description" content="视频自动续播功能,是指播放器默认会记录视频上次观看到的时间点,在同一浏览器中再次打开播放页面,会自动从上一次观看的时间点继续播放。" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-okaidia.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.css" rel="stylesheet" />
</head><body><!--wrapper--><div class="wrapper"><!--sidebar/b--><div class="sidebar-wrapper" data-simplebar="true"><div class="sidebar-header"><div><img src="assets/images/logo-icon.png" class="logo-icon" alt="logo icon"></div><div><h4 class="logo-text">H5Player</h4></div><div class="mobile-toggle-icon ms-auto"><i class='bx bx-x'></i></div></div><!--nav/b--><ul class="metismenu" id="menu"><li><a href="javascript:;" class="has-arrow"><div class="parent-icon"><i class="bx bx-category"></i></div><div class="menu-title">教育场景视频应用</div></a><ul> <li class="none"> <a href="index.php"><i class='bx bx-radio-circle'></i>H5多终端调用范例</a></li><li class="none"> <a href="vrm.php"><i class='bx bx-radio-circle'></i>VRM分片错序加密</a></li><li class="none"> <a href="userid.php"><i class='bx bx-radio-circle'></i>用户ID跑马灯 </a></li><li class="none"> <a href="random-watermark.php"><i class='bx bx-radio-circle'></i>数字化动态ID随机水印</a></li><li class="none"> <a href="ai-invisible-watermark.php"><i class='bx bx-radio-circle'></i>AI隐形溯源水印</a></li><li class="none"> <a href="no-screen-recording.php"><i class='bx bx-radio-circle'></i>浏览器防录屏</a></li><li class="none"> <a href="OVP.php"><i class='bx bx-radio-circle'></i>OVP视频防盗链</a></li><li class="none"> <a href="ats-https.php"><i class='bx bx-radio-circle'></i>ATS/HTTPS数据防篡改</a></li><li class="none"> <a href="watermark.php"><i class='bx bx-radio-circle'></i>视频水印/企业图标</a></li><li class="none"> <a href="no-seeking.php"><i class='bx bx-radio-circle'></i>禁止拖动视频进度条</a></li><li class="none"> <a href="multilingual-subtitles.php"><i class='bx bx-radio-circle'></i>智能字幕/自动生成字幕</a></li><li class="mm-active"> <a href="continue-playing.php"><i class='bx bx-radio-circle'></i>视频自动续播</a></li><li class="none"> <a href="trial.php"><i class='bx bx-radio-circle'></i>片段试看/试听购买</a></li><!--li> <a href="collector.php"><i class='bx bx-radio-circle'></i>视频信息收集器</a></li--><li> <a href="qa-player.php"><i class='bx bx-radio-circle'></i>问答播放器/视频弹题</a></li><li> <a href="speed.php"><i class='bx bx-radio-circle'></i>倍速播放/多倍速观看</a></li><li> <a href="quality.php"><i class='bx bx-radio-circle'></i>多清晰度切换/画质切换</a></li><li> <a href="knowledge-list.php"><i class='bx bx-radio-circle'></i>知识清单/知识点提示</a></li><li> <a href="data-analysis.php"><i class='bx bx-radio-circle'></i>数据分析/数据司南</a></li><li> <a href="cn-en-player.php"><i class='bx bx-radio-circle'></i>中英文播放器</a></li><li> <a href="ai-course.php"><i class='bx bx-radio-circle'></i>AI智能制课</a></li><li> <a href="ai-outline.php"><i class='bx bx-radio-circle'></i>视频点播AI大纲</a></li><li> <a href="picture-in-picture.php"><i class='bx bx-radio-circle'></i>视频画中画(PC端)</a></li></ul></li><li><a href="faq.php"><div class="parent-icon"><i class="bx bx-help-circle"></i></div><div class="menu-title">FAQ</div></a></li></ul> <!--nav/e--></div><!--sidebar/e --><!--header/b --><header><div class="topbar"><nav class="navbar navbar-expand gap-2 align-items-center"><div class="mobile-toggle-menu d-flex"><i class='bx bx-menu'></i></div><div class="top-menu ms-auto"><ul class="navbar-nav align-items-center gap-1"><li class="nav-item dark-mode d-none d-sm-flex"></li></ul></div><div class="user-box dropdown px-3"><a class="d-flex align-items-center nav-link " href="userlogin.php" role="button" ><img src="assets/images/mypic_no.jpg" class="user-img" alt="userpic"><div class="user-info"><p class="user-name mb-0">USER</p><p class="designattion mb-0">LOGIN</p></div></a><ul class="dropdown-menu dropdown-menu-end"><li><a class="dropdown-item d-flex align-items-center" href="userlogin.php"><i class="bx bx-user fs-5"></i><span>用户登录</span></a></li></ul></div></nav></div></header> <!--header/e --><!--mainpage/b --><div class="page-wrapper"><div class="page-content"><!--breadcrumb--><div class="page-breadcrumb d-none d-sm-flex align-items-center mb-3"><div class="breadcrumb-title pe-3">Edu H5Player</div><div class="ps-3"><nav aria-label="breadcrumb"><ol class="breadcrumb mb-0 p-0"><li class="breadcrumb-item"><a href="javascript:;"><i class="bx bx-home-alt"></i></a></li><li class="breadcrumb-item active" aria-current="page">Demo</li></ol></nav></div></div><!--end breadcrumb--><div class="row"><div class="col-12 col-lg-9 mx-auto"><div class="text-center"><div id="player"></div></div><div class="text-center"><hr /><h5 class="mb-0">Edu Html5Player加密视频播放器</h5><hr /></div></div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2"> 视频续播/视频自动续播</h5><div class="lh-base mt-2">视频自动续播功能,是指播放器默认会记录视频上次观看到的时间点,在同一浏览器中再次打开播放页面,会自动从上一次观看的时间点继续播放,实现流畅、不间断的观看体验,尤其适用于教学培训课程的观看场景。
</div></div></div> <div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">代码调用示例</h5><pre class="line-numbers"><code class="language-html"><div id="player"></div><script src="//player.polyv.net/resp/vod-player/latest/player.js"></script><script>var player = polyvPlayer({wrap: '#player',width: 800,height: 533,vid: '88083abbf5bcf1356e05d39666be527a_8',history_video_duration: 3, //默认时长超过5分钟的视频才会开启续播功能,可通过此参数修改,单位:分钟。ban_history_time: 'off' //当值为'on'时会禁用续播功能
});
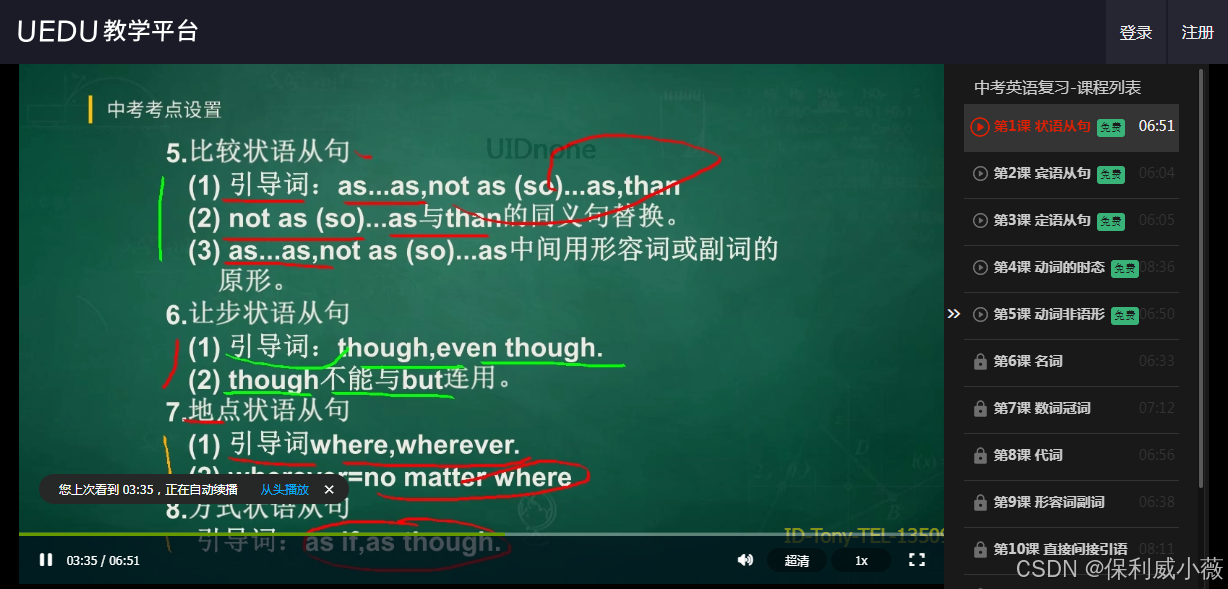
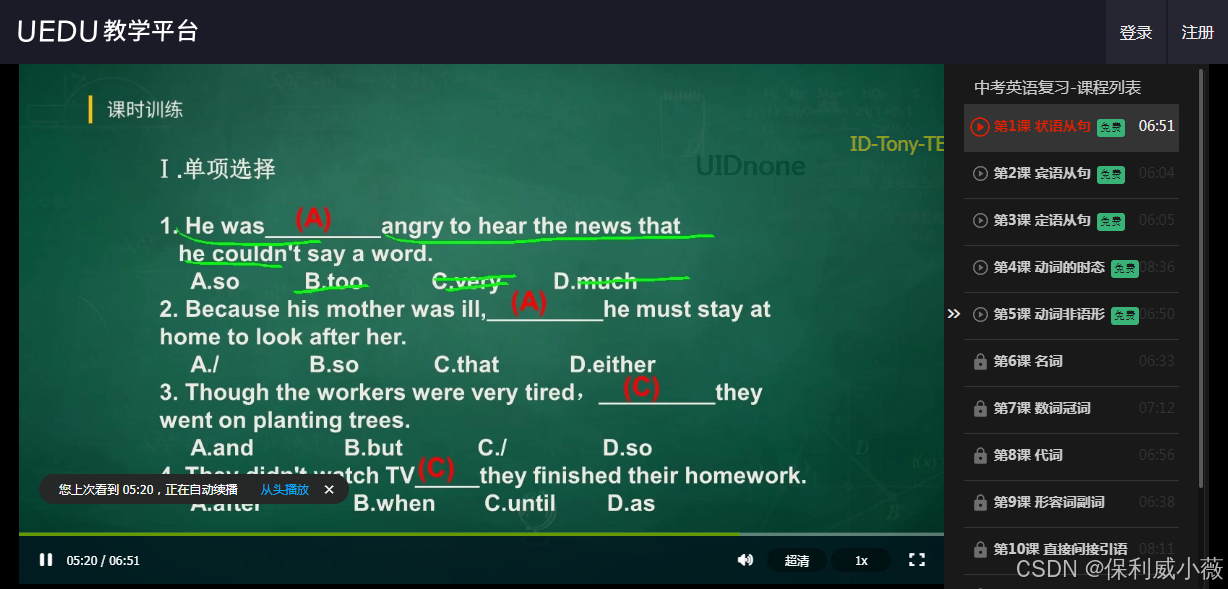
</script></code></pre></div></div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">视频播放效果截图</h5><p class="lh-base mt-2">以下为视频自动续播的截图:</p><div class="card"><div class="card-body"><img src="assets/images/continue-playing-1-02.png" alt="视频续播/视频自动续播" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>视频自动续播(视频从上一次中断的时间点03:50,自动续播)</em></h6><hr /><div class="card"><div class="card-body"><img src="assets/images/continue-playing-1-03.png" alt="视频续播/视频自动续播" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>视频自动续播(视频从上一次中断的时间点05:15,自动续播)</em></h6><hr /></div> </div></div><!--end row--></div></div><!--mainpage/e--><!--overlay/b--><div class="overlay toggle-icon"></div><!--overlay/e---><!--BackToTop/b--> <a href="javaScript:;" class="back-to-top"><iclass='bx bxs-up-arrow-alt'></i></a><!--BackToTop/e--><footer class="page-footer"><p class="mb-0">教育培训场景视频加密与视频应用演示(DEMO)</p></footer> </div><!--wrapper/e--><!--js/b--><script src="assets/js/bootstrap.bundle.min.js"></script><script src="assets/js/jquery.min.js"></script><script src="assets/plugins/simplebar/js/simplebar.min.js"></script><script src="assets/plugins/metismenu/js/metisMenu.min.js"></script><script src="assets/plugins/perfect-scrollbar/js/perfect-scrollbar.js"></script><script src="assets/js/app.js"></script><!--script src="//player.polyv.net/resp/vod-player/latest/player.js"></script--><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script><script src='//player.polyv.net/resp/vod-player-drm/canary/player.js'></script><script>var pdiv = document.getElementById("player");var w = pdiv.offsetWidth; // 返回元素的总宽度var h = pdiv.offsetWidth*0.5625; // 返回元素的总高度var player = polyvPlayer({wrap: '#player',width: '100%',height: h, df: 3, autoplay: 'true',vid: 'ef03a1d2e50f96cc4a59b5a49bacf814_e',playsafe:'300c71f9-f0f3-43cd-bb22-f3b15bf48728-kUIDaTONYa2028', ts:'1753325327000',sign:'09e5c634fca0cfd406a586c0ef110658'});</script><!--js/e-->
</body>
</html>二、视频自动续播功能效果示例

进入视频后,视频自动从上次观看的时间点继续播放
三、视频自动续播功能的应用场景
1、在线教育平台
- 学员中途退出课程后,下次登录自动续播,提升学习连贯性。
- 结合账号系统,实现电脑、手机等多端进度同步。
2、长视频与影视平台
- 用户观看电影、剧集时,自动从上次中断处继续,避免手动拖拽。
3、企业培训系统
- 员工分段学习培训视频,续播功能确保进度不丢失,提高完成率。

我的更多原创文章
一篇看懂:“禁止拖动课程视频进度条”功能有什么用?
每日功能介绍|在线课程提升互动效果的功能——视频问答功能
企业如何让内部视频仅限公司官网或指定域名播放?
视频加密技术和防翻录技术有哪些?
付费课程视频怎么做加密?教育视频文件加密的9种玩法
教育培训机构如何为课程视频添加防盗录的强水印?
在线教育培训场景下,线上授课必备的六大功能
如何阻止课程视频不被二次传播?锁定这三个视频加密方法
如何确保线上课程不被盗录?这4种方法很有效
教育培训视频如何让学员学得更快?这4个方法很有效
在线教育培训如何提高备课效率



)



)
:纯Shell打造的Linux应急响应利器)








)

