事件处理v-on
用于事件交互。
语法:v-on:要绑定的事件=“事件触发时执行的函数” (函数这里可以写括号,也可以不写,没有影响)
简写:@:
事件触发时要执行的函数,在Vue配置参数中,通过methods:{}配置。
<body><div id="root"><button v-on:click="consoleMessage">1</button><button @click="consoleMessage">2</button></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let vm = new Vue({el: '#root',data:{},methods:{consoleMessage(){console.log('hello');}}})</script></body>
传参、this指向
传参:事件默认传递参数event(也可以不叫这个名字)。如果需要event之外的参数,可以在v-on设置绑定的函数时,以 要绑定的函数名(要传递的参数) 格式。和函数传参是一样的。
但要注意的是,当自己传递了某个参数时,可能无法在绑定的事件里获取event(取决于当前vue版本的语法)。如果无法获取event,在传参时,就要使用$event表示当前位置传递event。但如果语法支持,也可以直接使用event获取。
<button @click="consoleMessage(100,$event)">2</button><button @click="consoleMessage(100)">2</button>this指向:事件绑定的函数是普通函数的情况下,函数中的this为Vue实例,本例中也就是vm。
如果是写在Vue组件里,this指向组件。
事件绑定的函数是箭头函数的情况下,函数中的this为window。
推荐绑定的函数中使用普通函数,不要用箭头函数。
<body><div id="root"><button v-on:click="consoleMessage('catcat')">1</button><button @click="consoleMessage">2</button></div>...methods:{consoleMessage(name){console.log(`hello ${name}`);console.log(this);}}...
给methods设定的函数,实际上也会被添加到Vue实例上,但事件函数是没有数据代理的。

如果把事件函数写在data中,实际上代码也是可以生效的,但是data中的数据多了一层数据代理,对于不需要代理的数据,最好还是写在methods中。
事件修饰符
在绑定事件时,如果希望修改事件的某些默认设置,可以使用事件修饰符。
语法:@事件.事件修饰符
Vue中提供的事件修饰符:
.prevent
设置取消事件的默认行为的执行。
以a标签为例,a标签默认打开网页,可以使用click.prevent达成点击a标签不会新开网页的效果。
...<a href="www.baidu.com" @click.prevent="myEvent">goto baidu</a>...methods:{...myEvent(){alert('hello');}}...
.stop
阻止事件冒泡。
比如在一个div里有一个按钮,当点击按钮时,由于按钮在div内部,点击事件会同时发生在按钮和div身上,如果按钮绑定了click事件,div也绑定了click事件,两个click事件都会触发。如果只希望触发内部按钮的click事件,不触发外部div事件,可以使用click.stop。
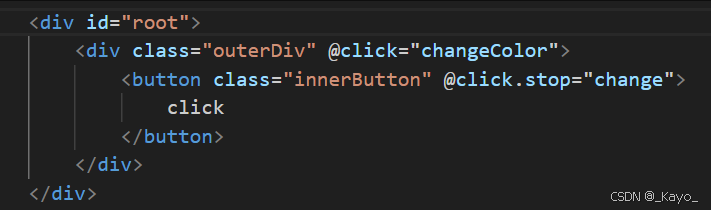
<body><div id="root"><div class="outerDiv" @click="changeColor"><button class="innerButton" @click="change">click</button></div></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let vm = new Vue({el: '#root',data:{},methods:{change(){console.log('change');},changeColor(){console.log('changeColor');}}})</script></body>
点击button会触发两个console。
如果设置click.stop,则只会触发一个:


如果是多层嵌套结构,有三层div,给内层事件设置.stop:
<body><div id="root"><div class="outerDiv" @click="outer"><div class="midDiv" @click="mid"><button class="innerButton" @click.stop="inner">click</button></div></div></div>...methods:{inner(){console.log('inner');},mid(){console.log('mid');},outer(){console.log('outer');}}})...
对于一个a标签,如果不希望点击标签后页面跳走,用click.stop是无法阻止页面跳走的:
虽然.stop可以阻止页面的冒泡行为,但当在a标签的click上设置stop时,页面仍然可以跳走,需要写click.stop.prevent。事件修饰符可以连写。
.once
事件只能触发一次。
设置之后,绑定的事件只有第一次触发时才生效。再点击不会生效。(比较好理解这里不写例子了)
.capture
使用事件捕获模式。
对于嵌套的div,如果两个div都绑定了相同的click事件,但每个事件的传参不一样。
当点击一个div时,先进行事件捕获,事件捕获由外向内,会先经过outerDiv,再经过innerDiv。捕获结束后,进行事件冒泡,事件冒泡由内向外,先经过innerDiv,再经过outerDiv。在事件冒泡的阶段处理事件。
设置事件捕获,则事件会在捕获阶段进行处理。
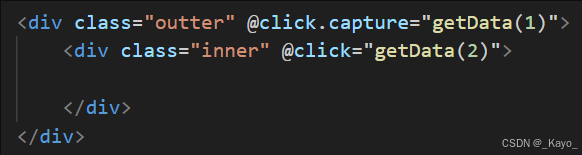
如果想先触发外层div,click.capture应该放在外层div上。
<body><div id="root"><div class="outter" @click="getData(1)"><div class="inner" @click="getData(2)"></div></div></div></div><style>.outter{background-color: aquamarine;padding: 5px;}.inner{background-color: chocolate;padding: 5px;}</style><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let vm = new Vue({el: '#root',data:{},methods:{getData(data){console.log(data);}}})</script></body>点击内部div,返回的顺序

给外部div设置捕获阶段触发,返回的顺序:
.self
只有event.target是当前操作的元素时才触发事件。也就是说,如果代码存在嵌套结构,事件触发时(通过冒泡或捕获触发),可能事件的触发并不是由直接对当前标签进行交互时触发,是冒泡或捕获上来的,这种情况下绑定的事件函数不会被触发。
.passive
事件的默认行为立即执行,无需等待事件回调执行完毕。
这里用一个滚动事件来说明,先回顾一下滚动事件:
overflow:auto。当元素溢出时,出现滚动条。
绑定滚动事件:
@scroll 页面上的滚动条滑动时触发,当滚动条到底时,再把滚动条往下拽,事件不会触发。
@wheel 滚动鼠标的滚轮时触发,当滑动条到底时,再滚动鼠标滚轮,也会触发事件。
当执行wheel滚动事件时,会先执行绑定事件内的逻辑,当绑定事件执行完毕后,才执行滚动事件的默认行为(滚动条移动)。因此当滚动事件内部的逻辑运算时间过长时,即使移动滚动条,滚动条也会出现不动的现象。
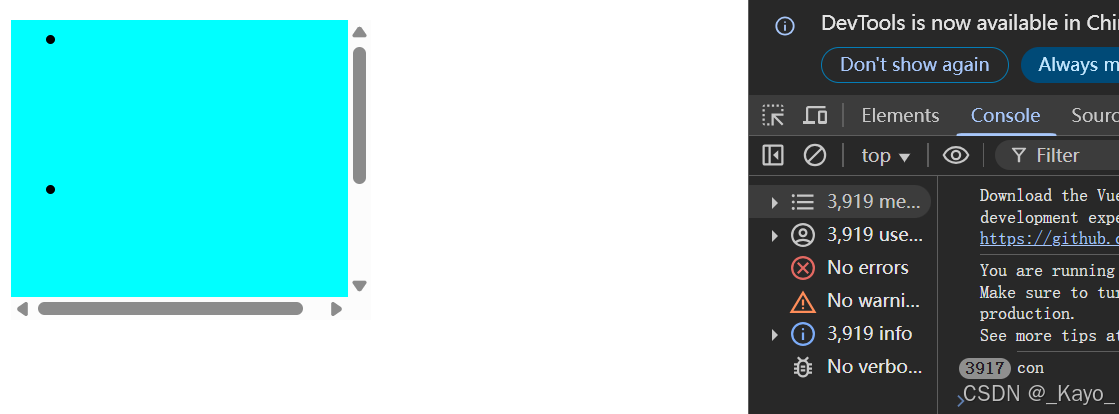
<body><div id="root"><ul @wheel="getData"><li></li><li></li><li></li></ul></div><style>ul{width: 200px;height: 200px;background-color: aqua;overflow: auto; } li{width: 200px;height: 100px;}</style><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let vm = new Vue({el: '#root',data:{},methods:{getData(){for(let i = 0;i < 1000000;++i){console.log('con');}}}})</script></body>
在这个例子中,由于滚轮滑动触发的事件内部要执行100万次,因此即使滑动滑动条,也很久不会有反应。
可以使用wheel.passive来让默认行为先触发,不用等绑定的事件执行完毕后再触发。
<div id="root"><ul @wheel.passive="getData"><li></li><li></li><li></li></ul></div>但并不是所有的事件都在绑定事件执行完成后才执行,大部分事件会先执行默认行为(滚动事件中,scroll就是先执行默认事件,因此scroll不需要设置修饰符,也可以正常执行)。
键盘事件
两个键盘事件
keydown 按下键盘就触发,不需要抬起来。
keyup 按下键盘再抬起来才触发。
键盘的名称和编码、如何设置按下特定按键时触发绑定事件
input框内的数据通过event.target.value获取。
设置按下特定按键时触发绑定事件:语法是keyup.按键别名,表示按对应的按键时才触发绑定事件。通过keyup/keydown.enter代表按下回车抬起时才触发绑定的事件。
<body><input @keydown.enter="getKeyDown" id="root" v-model:="code"><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let vm = new Vue({el: '#root',data(){return {code : '',}},methods:{getKeyDown(){console.log(`enter ${this.code}`);},}})</script>
</body>
(按center键触发,输出当前输入框中的数据)
常见别名: enter 回车;delete 删除/退格;esc 退出;space 空格;tab 换行;up 上;down 下;left 左;right 右
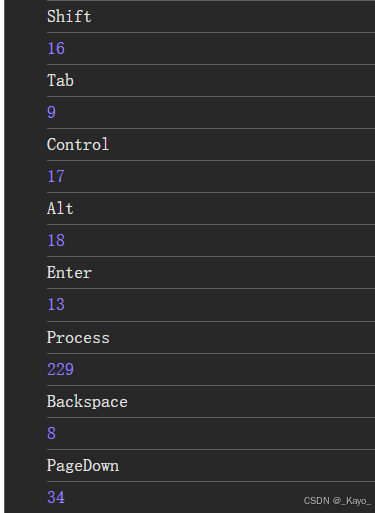
如果想要给某个按键绑定事件,但是这个事件不在vue提供的别名里,可以使用按键本身的名字来指定只有按下某个特殊的键时,才触发绑定事件。键盘上每个按键都有自己的名字和编码。event.key会返回按键的名字。event.keyCode可以获得键盘事件按下的按键编码。
<body><input @keydown="getKeyDown" id="root" v-model="code"><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let vm = new Vue({el: '#root',data(){return {code : '',}},methods:{getKeyDown(){console.log(event.key);console.log(event.keyCode);},}})</script>
</body>
对于驼峰形式的key,不能直接写key,应该把每个字母都变成小写,并且用-连接。
以PageDown为例,如果想设置按下PageDown触发事件:
<input @keydown.page-down="getKeyDown" id="root" v-model="code">而且,不是键盘上所有的按键都可以绑定事件。
在某些浏览器上,通过keyup/keydown.按键编码 也可以触发绑定的事件,但是这种方式现在不被推荐,这种方式在渐渐被移除,在一些浏览器上无法生效(对于不同的设备,每个按键的编码不完全一样,所以这种方法在被移除)。
特殊的按键
tab键在常见按键里比较特殊,tab会把焦点从当前元素上切走。当前事件如果设定了keyup.tap,按键按下之后,焦点已经从当前元素上移走了,因此当keyup时,绑定的事件无法触发(因为对于当前元素来说,当前元素已经不是之前的元素了,自然也没有keyup事件)。因此tap使用在keydown上。
ctrl、alt、shift、meta(windows标志键)键也比较特殊。这些按键叫做系统修饰键。当这些按键配合keyup使用时,按下修饰键的同时,需要再按下其他键,当释放其他按键时,keyup事件才会被触发。当这些按键配合keydown使用时,不需要按下其他按键,只按按键本身就能触发事件。
如果想设置键盘按下ctrl+y时才触发,可以使用keyup.系统修饰键.另一个按键,用keyup.ctrl.y就可以实现这种效果。
vue自定义键盘名称和编码
Vue.config.keyCodes.自定义别名 = 按键编码
比如Vue.config.keyCodes.myEnter = 13,可以定义一个叫myEnter的按键,他在按键编码为13的键被按下或抬起时被识别。但这种方法也不太推荐。



)















