以下是为React工程师优化的jQuery全栈指南,结合Thymeleaf项目需求与React思维模式,整合核心概念、避坑策略及实战技巧。内容依据官方文档与多篇技术文章优化补充,保留原有框架并深化关键细节:
一、jQuery核心设计哲学 vs React
| 维度 | jQuery | React | 融合建议 |
|---|---|---|---|
| DOM操作 | 直接操作真实DOM | 虚拟DOM间接更新 | 避免在React组件中混用jQuery操作DOM |
| 数据驱动 | 手动同步数据与UI | 状态/Props驱动自动渲染 | Thymeleaf项目优先用服务端数据注入 |
| 组件化 | 无内置支持,依赖插件模拟 | 组件为核心开发单元 | 用jQuery插件封装可复用UI模块 |
| 事件处理 | 直接绑定DOM事件 | 合成事件机制 | 动态元素必须用事件委托:$(staticParent).on(event, dynamicChild) |
二、核心语法深度解析
1. 选择器性能优化
// 反例:重复查询DOM
$('.btn').hide();
$('.btn').show(); // 正例:缓存选择器
const $buttons = $('.btn');
$buttons.hide();
$buttons.show(); 选择器性能排序:ID > Class > 层级嵌套
隐式迭代特性:$('.item').addClass('active') 自动遍历所有匹配元素
2. 链式调用 vs React Hooks
// jQuery链式调用
$('#box').css('color', 'red').animate({opacity: 0.5}, 500).on('click', handleClick);// React等效写法
useEffect(() => {const box = document.getElementById('box');box.style.color = 'red';box.addEventListener('click', handleClick);
}, []);3. DOM操作陷阱
| 方法 | React等效 | 风险提示 |
|---|---|---|
.html() | dangerouslySetInnerHTML | XSS攻击风险 |
.append() | 列表渲染 | 事件绑定丢失 |
.attr() | setAttribute | 样式修改应用css()而非attr() |
三、Thymeleaf集成实战
1. 服务端数据注入
<script th:inline="javascript">// 直接注入模型数据(避免额外AJAX请求)const serverData = [[${products}]];$(function() {$.each(serverData, (i, item) => {$('#list').append(`<li data-id="${item.id}">${item.name}</li>`);});});
</script>2. AJAX与Thymeleaf端点交互
$.ajax({url: "/api/data",type: "POST",contentType: "application/json",data: JSON.stringify({ page: 1 }),success: function(data) {// Thymeleaf返回的HTML片段直接插入$('#container').html(data);},error: function(xhr) {console.error("请求失败", xhr.responseText);}
});3. 动态元素事件委托
// 正确绑定动态生成元素的事件
$('#static-container').on('click', '.dynamic-item', function() {alert($(this).data('id')); // 获取Thymeleaf注入的data-*属性
});四、React开发者避坑指南
1. 组件化模拟方案
// 封装jQuery插件模拟组件
$.fn.modal = function(options) {const $el = this;return {open: () => $el.fadeIn(),close: () => $el.fadeOut()};
};// 使用
const modal = $('#myModal').modal();
modal.open();2. 生命周期管理
class ThymeleafComponent {componentDidMount() {this.timer = setInterval(() => {$('#time').text(new Date());}, 1000);}componentWillUnmount() {clearInterval(this.timer); // 必须手动清理$('#time').off(); // 解绑事件 }
}3. 性能优化策略
- 批量操作:用
document.createDocumentFragment()暂存DOM修改 - 动画节流:
$('.box').stop().fadeIn()中断当前动画 - 选择器作用域:
$('#table').find('tr')优于$('table tr')
五、jQuery插件整合示例
Bootstrap轮播组件(Thymeleaf环境)
<div id="carousel" class="carousel slide" th:attr="data-ride='carousel'"><!-- 内容由Thymeleaf动态生成 -->
</div><script>$(function() {// 确保DOM加载后初始化$('#carousel').carousel();});
</script>注意:避免在React组件中使用jQuery插件,否则需手动管理生命周期
六、思维映射表(React → jQuery)
| React概念 | jQuery实现方案 | 注意事项 |
|---|---|---|
useState | $.data()存储状态 | 需手动触发UI更新 |
useEffect | $(document).ready() | 仅执行一次 |
Context | 全局变量 | 命名空间避免污染 |
Axios | $.ajax() | 回调地狱问题 |
JSX | 字符串模板:<div>${data}</div> | 警惕XSS风险 |
七、调试与性能监控
- 内存泄漏检测
// 检查未解绑事件 console.log($._data($('#el')[0], 'events')); - 性能分析工具
- Chrome DevTools → Performance 录制jQuery操作
console.time('jquery')/console.timeEnd('jquery')
资源拓展:
- jQuery性能优化手册
- Thymeleaf+jQuery整合示例(Spring官方项目)
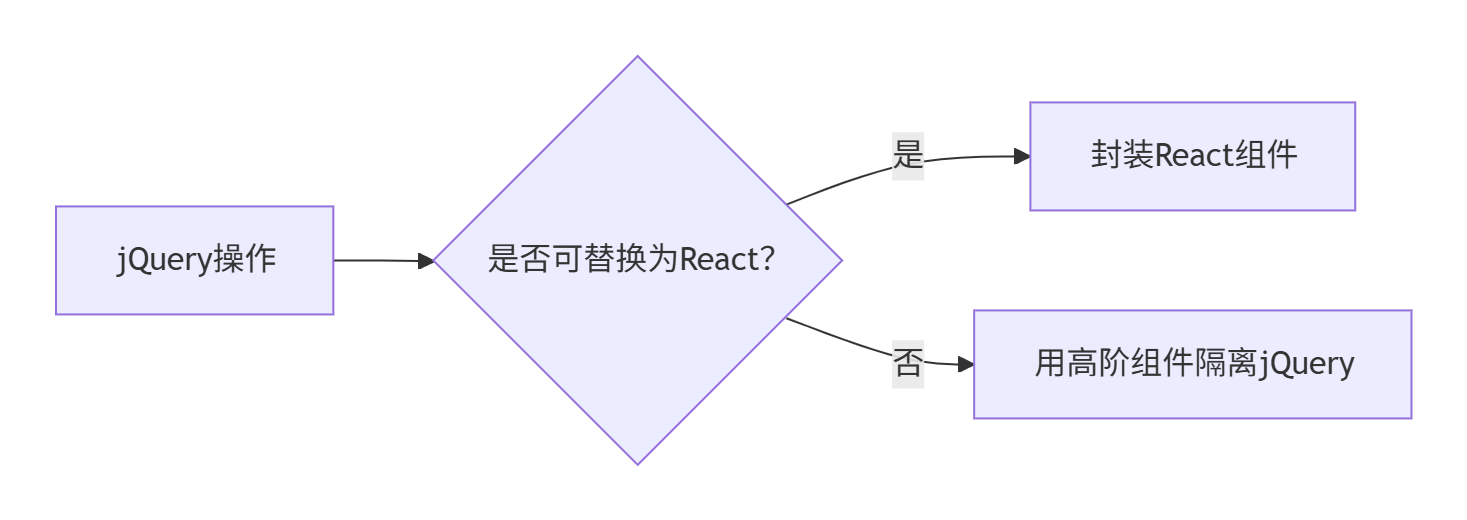
- React与jQuery共存方案
八、总结:jQuery在Thymeleaf项目中的定位
-
适用场景
- 传统企业级应用(需快速迭代)
- 服务端渲染主导的项目(如Thymeleaf+Spring Boot)
- 老系统维护/插件整合
-
规避场景
- 复杂状态逻辑(优先React/Vue)
- 高交互SPA应用(虚拟DOM更高效)
-
迁移策略

)








架构设计)


)




)

