网页代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录</title><script src="https://cdn.tailwindcss.com"></script><link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"><script>tailwind.config = {theme: {extend: {colors: {primary: '#165DFF',secondary: '#6B7280',accent: '#3B82F6',light: '#F3F4F6',dark: '#1F2937'},fontFamily: {inter: ['Inter', 'sans-serif'],},}}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.card-shadow {box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.05);}.input-focus {@apply focus:ring-2 focus:ring-primary/50 focus:border-primary focus:outline-none;}@keyframes float {0%, 100% { transform: translateY(0); }50% { transform: translateY(-50px); }
}}</style>
</head>
<body class="bg-black font-inter min-h-screen flex items-center justify-center p-4 text-white"><div class="w-full max-w-md"><div class="bg-gradient-to-br from-blue-200 to-blue-400 rounded-2xl p-8 shadow-xl transition-all duration-300 animate-float duration-2000 cubic-bezier(0.2, 0.8, 0.2, 1)"><div class="text-center mb-8"><h1 class="text-[clamp(1.5rem,3vw,2rem)] font-bold text-white">用户登录</h1><p class="text-blue-100 mt-2">欢迎回来,请登录您的账号</p></div><form id="loginForm" class="space-y-6"><div><label for="username" class="block text-sm font-medium text-blue-100 mb-1">用户名</label><div class="relative"><span class="absolute inset-y-0 left-0 flex items-center pl-3 text-gray-400"><i class="fa fa-user"></i></span><input type="text" id="username" name="username" requiredclass="w-full pl-10 pr-4 py-3 border border-gray-300 rounded-lg input-focus transition-all"placeholder="请输入用户名"></div></div><div><div class="flex justify-between items-center mb-1"><label for="password" class="block text-sm font-medium text-blue-100">密码</label><a href="#" class="text-sm text-primary hover:text-primary/80 transition-colors" id="forgotPassword">忘记密码?</a></div><div class="relative"><span class="absolute inset-y-0 left-0 flex items-center pl-3 text-gray-400"><i class="fa fa-lock"></i></span><input type="password" id="password" name="password" requiredclass="w-full pl-10 pr-10 py-3 border border-gray-300 rounded-lg input-focus transition-all"placeholder="请输入密码"><button type="button" id="togglePassword" class="absolute inset-y-0 right-0 flex items-center pr-3 text-gray-400 hover:text-gray-600 transition-colors"><i class="fa fa-eye"></i></button></div></div><button type="submit" class="w-full bg-primary hover:bg-primary/90 text-white font-medium py-3 px-4 rounded-lg transition-all transform hover:scale-[1.02] active:scale-[0.98] focus:ring-4 focus:ring-primary/20">登录</button></form><div class="mt-8 text-center"><p class="text-blue-100">还没有账号? <a href="#" class="text-primary font-medium hover:text-primary/80 transition-colors" id="registerLink">立即注册</a></p></div></div></div><script>// 密码显示/隐藏切换const togglePassword = document.getElementById('togglePassword');const passwordInput = document.getElementById('password');togglePassword.addEventListener('click', () => {const type = passwordInput.getAttribute('type') === 'password' ? 'text' : 'password';passwordInput.setAttribute('type', type);togglePassword.querySelector('i').classList.toggle('fa-eye');togglePassword.querySelector('i').classList.toggle('fa-eye-slash');});// 表单提交处理const loginForm = document.getElementById('loginForm');loginForm.addEventListener('submit', (e) => {e.preventDefault();const username = document.getElementById('username').value;const password = document.getElementById('password').value;// 简单的表单验证if (!username || !password) {alert('请输入用户名和密码');return;}// 这里可以添加实际的登录逻辑alert(`登录成功!用户名: ${username}`);});// 忘记密码链接document.getElementById('forgotPassword').addEventListener('click', (e) => {e.preventDefault();alert('忘记密码功能将在后续版本中实现');});// 注册链接document.getElementById('registerLink').addEventListener('click', (e) => {e.preventDefault();alert('注册功能将在后续版本中实现');});// 添加输入框获得焦点时的动画效果const inputs = document.querySelectorAll('input');inputs.forEach(input => {input.addEventListener('focus', () => {input.parentElement.classList.add('scale-[1.01]');input.parentElement.style.transition = 'transform 0.2s ease';});input.addEventListener('blur', () => {input.parentElement.classList.remove('scale-[1.01]');});});</script>
</body>
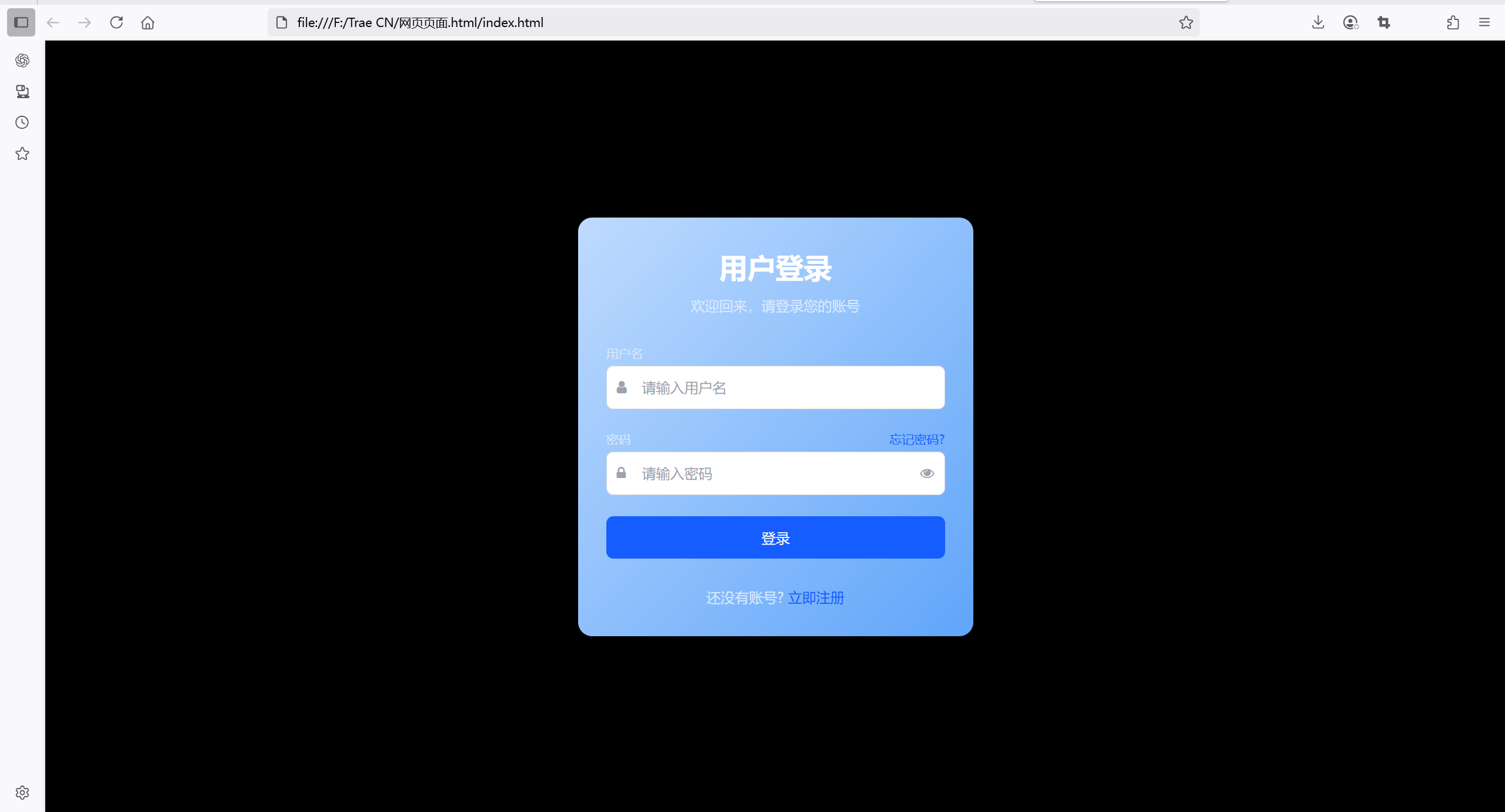
</html>生成效果

核心部分
文档声明与根元素
- <!DOCTYPE html> 声明文档类型为HTML5
- <html lang="zh-CN"> 定义根元素并指定页面语言为简体中文
头部区域<head>:包含页面数据及自愿引用
主题内容<body>:使用Flex布局实现内容居中,包含登录卡片容器
核心组件结构
标题区域 :包含页面标题和欢迎文本
登录表单 :包含用户名/密码输入框、表单验证和提交按钮
辅助链接 :包含"忘记密码"和"立即注册"功能链接
交互脚本 :位于页面底部,处理表单提交、密码显示切换等交互逻辑
部分解释
1、头部文档(head)
`index.html` 的头部区域定义了页面元数据和外部资源引用:
使用 <meta charset="UTF-8"> 指定字符编码
通过 <meta name="viewport"> 设置响应式视口
引入Tailwind CSS和Font Awesome图标库
配置Tailwind自定义主题(颜色、字体等)
定义浮动动画关键帧和工具类
2、页面主体(body)
主体部分采用黑色背景( bg-black )和白色文字( text-white ),通过Flex布局将内容垂直和水平居中:<body class="bg-black font-inter min-h-screen flex items-center justify-center p-4 text-white">
3、登录卡片容器
核心登录区域使用蓝色渐变背景( bg-gradient-to-br from-blue-200 to-blue-400 )和浮动动画( animate-float ):<div class="bg-gradient-to-br from-blue-200 to-blue-400 rounded-2xl p-8 shadow-xl transition-all duration-300 animate-float duration-2000 cubic-bezier(0.2, 0.8, 0.2, 1)">
rounded-2xl 创建圆角效果
shadow-xl 添加阴影深度
animate-float 应用上下浮动动画
4、表单结构
登录表单包含以下元素:
用户名输入框:带有用户图标和必填验证
密码输入框:带有锁图标、显示/隐藏切换功能
"忘记密码"链接:点击触发提示框
登录按钮:带有悬停缩放效果
注册链接:点击触发提示框
5、响应式设计
页面通过以下方式实现响应式布局:
使用 max-w-md 限制卡片最大宽度
clamp() 函数动态调整标题大小
百分比宽度和内边距适应不同屏幕尺寸
)


实现如旋风、吸引力、风吹效果等)
)

安装)


环境安装)
叠加车牌识别的信息)

)

)
)



