大家好!今天,我要给大家介绍一款超实用的开源工具——Chrome MCP Server!这款工具不仅能大幅提升我们的工作效率,还能让AI助手(如Claude)直接操控浏览器,实现自动化操作、内容分析等强大功能。
一、介绍
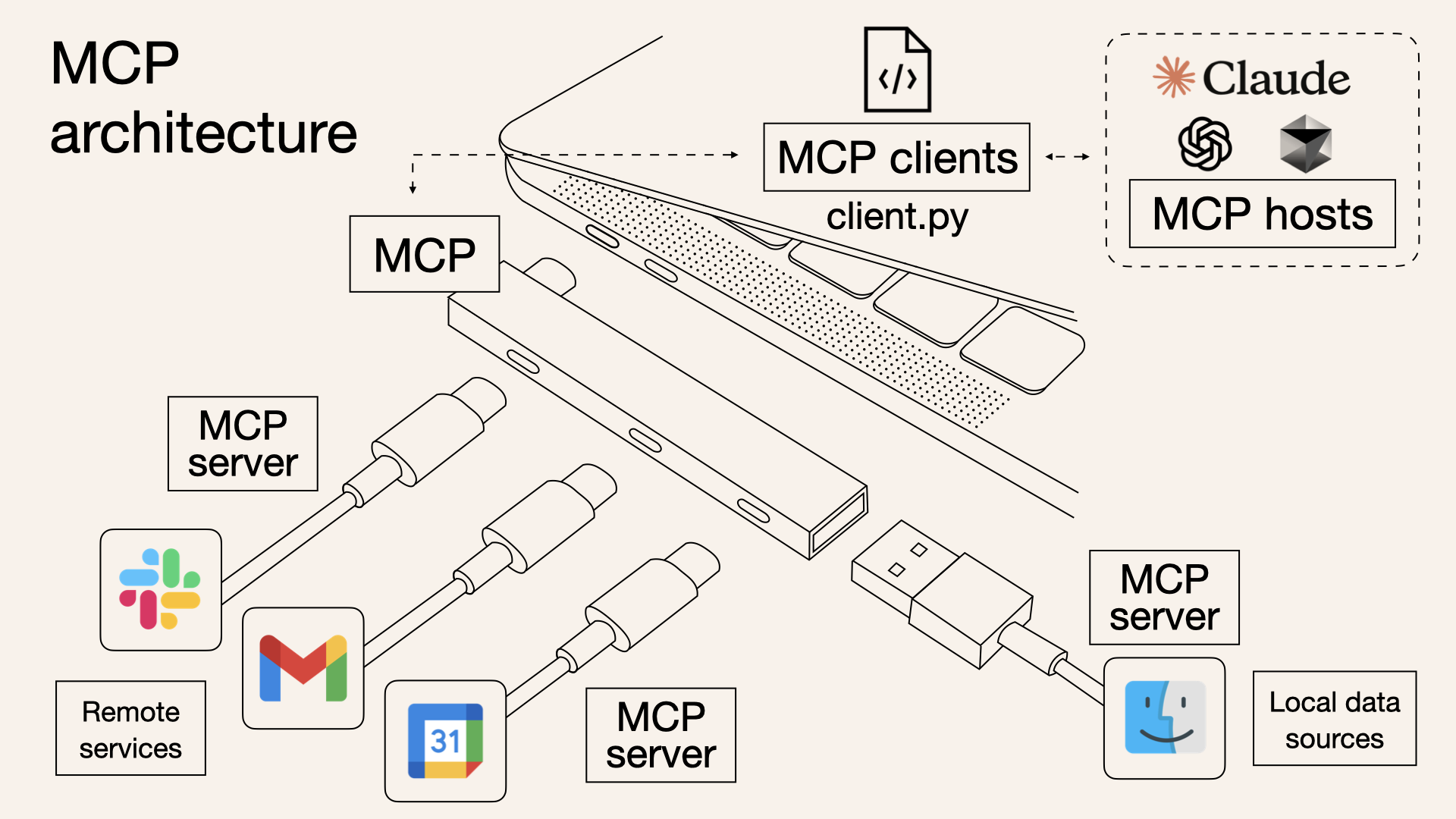
Chrome MCP Server(全称 Chrome Multi-Channel Protocol Server)是一个开源的Chrome浏览器自动化框架,它通过 AI 能力(如自然语言理解、元素智能识别)降低了浏览器自动化的门槛,让开发者或非技术人员可以更轻松地实现网页操作自动化(如表单填写、数据爬取、页面测试等)。

它允许 AI 助手(如 Claude)直接操控浏览器,实现自动化操作、内容分析和语义搜索等功能。支持 20+ 种工具,包括截图、网络监控、书签管理、浏览历史等,且基于 WebAssembly SIMD 优化,向量运算速度提升 4-8 倍。
它的核心优势在于无需编写复杂的 XPath 或 CSS 选择器,而是通过自然语言描述目标操作,AI 会自动识别页面元素并执行相应动作,大幅提升自动化脚本的开发效率和稳定性。
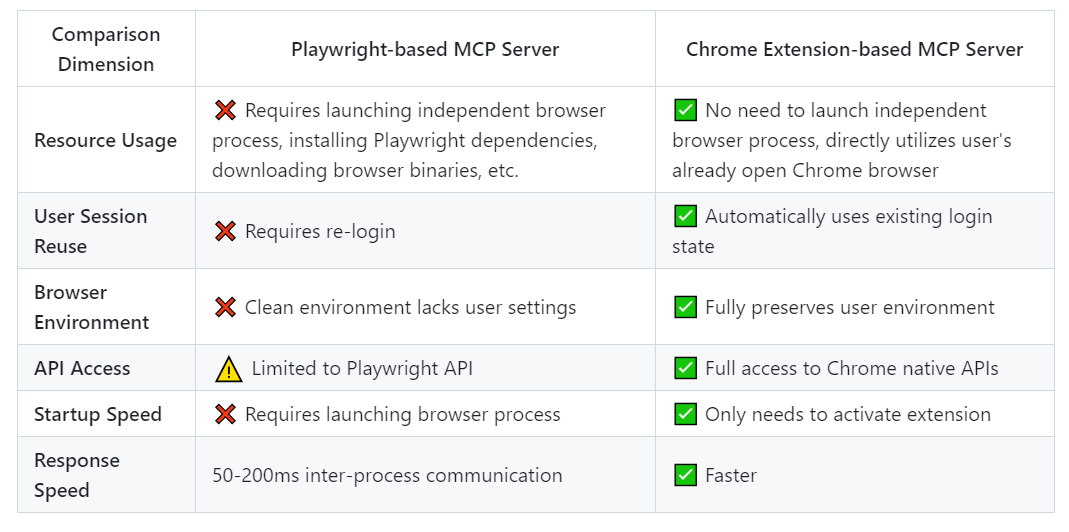
与同类项目Playwright对比优势:

与传统的浏览器自动化工具(如 Playwright、Selenium)不同,Chrome MCP Server 直接使用用户日常使用的 Chrome 浏览器,保留登录状态、配置和扩展,确保隐私,支持本地运行和流式 HTTP 连接 。
二、Chrome MCP Server主要功能
1. 浏览器自动化操作:
- 支持直接控制 Chrome 浏览器,包括点击、填表、键盘输入等。
- 可以保留浏览器的登录状态和配置,方便连续操作。
2. 内容分析与语义搜索:
- 支持对网页内容的分析和语义搜索,帮助用户快速获取信息。
3. 截图与网络监控:
- 提供截图功能,方便记录网页内容。
- 支持网络监控,查看浏览器的网络请求和响应。
4. 浏览历史和书签管理:
- AI 可以帮助整理和搜索浏览历史及书签。
5. 跨标签页操作:
- 支持批量管理和内容提取,提升多任务处理效率。
三、快速上手
1、环境准备:确保安装 Node.js 18+、pnpm 和 Chrome/Chromium。
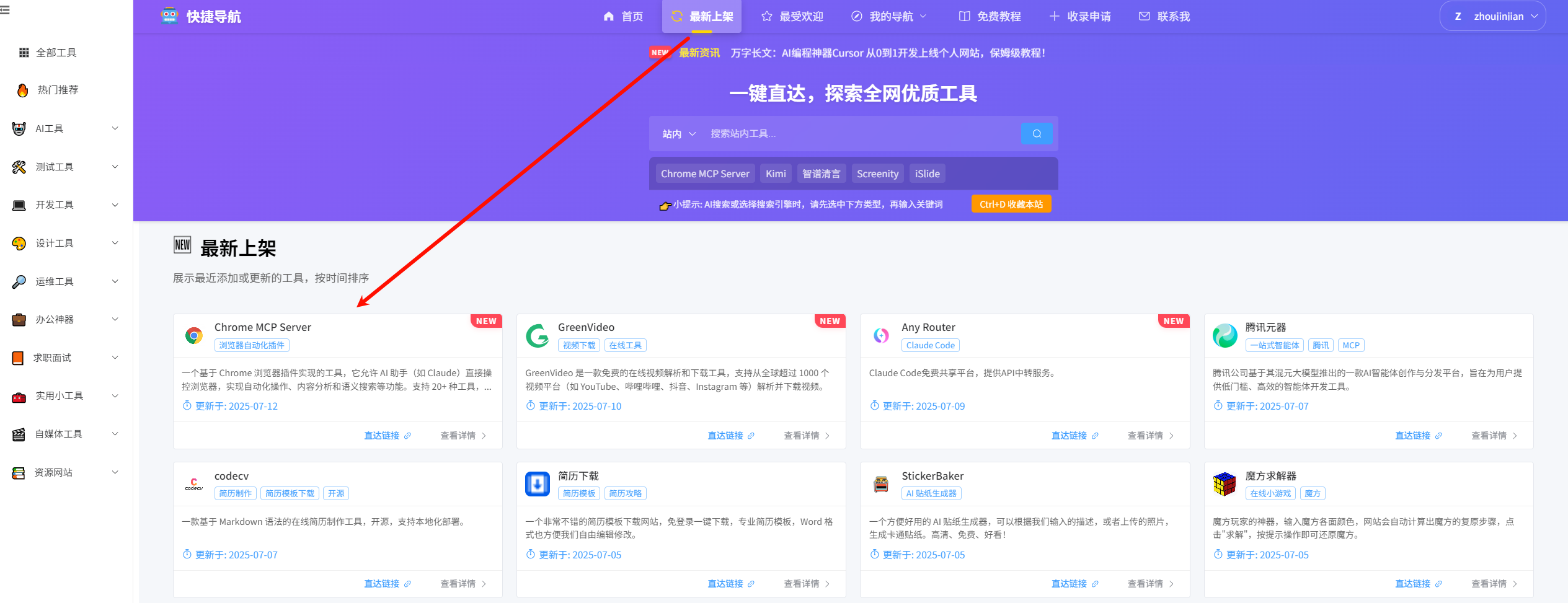
2、打开快捷导航平台(https://kjdaohang.com/),点击最新上架菜单,找到Chrome MCP Server,点击直达链接,选择最新版本即可下载。

3、全局安装mcp-chrome-bridge
# npm 安装命令
npm install -g mcp-chrome-bridge# pnpm安装命令
pnpm config set enable-pre-post-scripts true
pnpm install -g mcp-chrome-bridge
4、打开 Chrome 并访问 chrome://extensions,启用"开发者模式",再点击"加载已解压的扩展程序",选择刚刚下载好的插件解压文件夹。
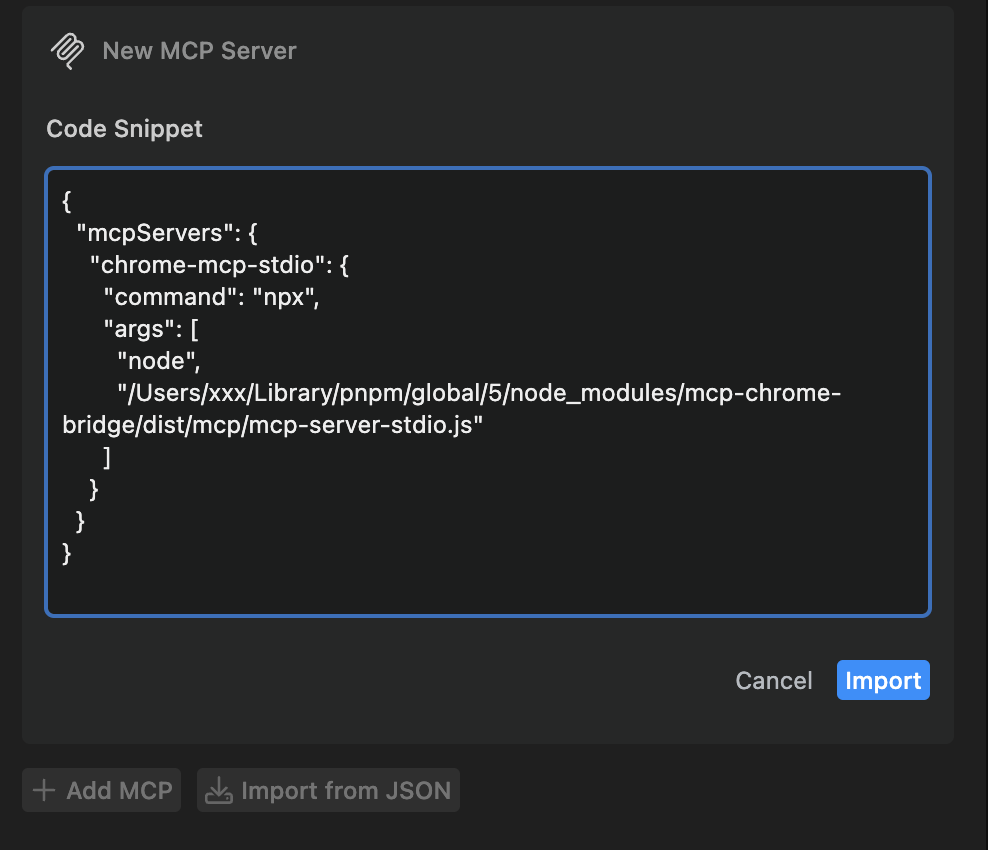
安装成功后,点击插件图标打开插件,点击连接即可看到mcp的配置。
{"mcpServers": {"chrome-mcp-stdio": {"command": "npx","args": ["node","/Users/xxx/Library/pnpm/global/5/node_modules/mcp-chrome-bridge/dist/mcp/mcp-server-stdio.js"]}}
}

5、通常建议与 MCP 协议客户端一起使用,比如Cherry Studio 为例,
同样在快捷导航平台(https://kjdaohang.com/),点击最新上架菜单,找到Cherry Studio,点击直达链接,选择最新版本下载。

配置MCP客户端时,建议使用可流式传输的 HTTP 连接方法
{"mcpServers": {"chrome-mcp-server": {"type": "streamableHttp","url": "http://127.0.0.1:12306/mcp"}}
}
6、使用示例,例如使用AI 自动注入脚本并修改网页样式。
四、总结
Chrome MCP Server 是一款强大的浏览器自动化工具,它让 AI 助手能够直接操控浏览器,完成各种自动化任务。无论是数据采集、内容管理,还是日常办公,它都能成为你的得力助手。如果你还在为繁琐的浏览器操作烦恼,不妨试试 Chrome MCP Server,相信它会给你带来惊喜!








 和 高精度定时器 (hrtimer))

)








