WorkerScript是QML中实现多线程编程的关键组件,它允许开发者将耗时操作移至后台线程执行,避免阻塞主UI线程,从而提升应用响应速度和用户体验。本文将全面介绍WorkerScript的核心机制、使用方法和最佳实践。
WorkerScript核心机制
WorkerScript通过消息传递机制实现主线程与工作线程间的通信,其核心优势包括:
避免主线程阻塞:QML的UI渲染和事件处理都在主线程中运行,复杂计算会导致界面冻结,WorkerScript将耗时操作移至后台线程
简化多线程编程:封装了线程创建和通信细节,开发者只需通过
sendMessage和onMessage交互,无需直接操作底层线程API线程安全隔离:每个WorkerScript实例化单独的JavaScript引擎,确保完全的隔离性和线程安全
基于消息的通信:天然避免竞态条件(race conditions),降低多线程编程复杂度
基本使用方法
1. 组件声明与导入
import QtQml.WorkerScript 2.15WorkerScript {id: myWorkersource: "script.mjs" // 或.js文件onMessage: {// 处理工作线程返回的消息}
}2. 消息传递机制
myWorker.sendMessage({'key': value})工作线程处理(script.mjs):
WorkerScript.onMessage = function(message) {// 处理消息WorkerScript.sendMessage({'reply': 'result'})
}3. 文件类型区别
- .mjs文件:ECMAScript模块,严格模式运行,支持import/export语法
- .js文件:纯JavaScript脚本,非严格模式,不支持模块语法
WorkerScript与ListModel结合实践
WorkerScript常用于异步更新ListModel数据,保持UI流畅:
import QtQuick
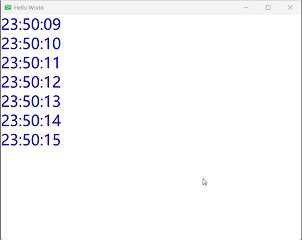
import QtQuick.ControlsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")ListModel {id: listModel}Component {id: labelDelegateLabel {id: nameFieldtext: timecolor: "blue"font.pixelSize: 32horizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenter}}ListView {anchors.fill: parentmodel: listModeldelegate: labelDelegate}WorkerScript {id: workersource: "dataloader.js"}Timer {interval: 1000repeat: truerunning: truetriggeredOnStart: trueonTriggered: {var msg = {'action': 'appendCurrentTime','model': listModel};worker.sendMessage(msg);//每秒向"dataloader.js"发送消息}}
}
工作线程脚本(dataloader.js):
WorkerScript.onMessage = function(msg) {if (msg.action == 'appendCurrentTime') {var data = {'time': new Date().toTimeString()};msg.model.append(data);msg.model.sync(); // 同步更改到列表}
} 
这种方法特别适合定期更新或大数据量加载场景
复杂计算案例:斐波那契数列
对于计算密集型任务,如斐波那契数列计算:
Text { id: resultText }WorkerScript {id: fibWorkersource: "fibonacci.js"onMessage: {resultText.text = "Result: " + messageObject.result}
}Button {onClicked: fibWorker.sendMessage({'n': 40})
}fibonacci.js:
function fib(n) {return n <= 1 ? n : fib(n-1) + fib(n-2);
}WorkerScript.onMessage = function(message) {var result = fib(message.n);WorkerScript.sendMessage({'result': result});
}这种模式将耗时计算完全移出主线程,避免界面卡顿
性能优化与最佳实践
共享WorkerScript实例:避免频繁创建销毁,减少内存开销
批量数据处理:对于大数据集,采用分批处理并通知进度
错误处理:通过try-catch捕获工作线程异常,通过消息传回主线程
内存管理:及时清理不再需要的WorkerScript,特别是单页应用中
进度反馈:长时间操作应定期发送进度消息,如:
WorkerScript.sendMessage({'type': 'progress', 'value': 50})超时机制:为可能挂起的操作实现超时控制
实际应用场景数据解析:大型JSON/XML文件解析
图像处理:像素级图像操作或滤镜应用
复杂算法:数学计算、路径规划等
网络请求:批量API调用或大数据量下载
数据库操作:本地数据库查询与事务处理
日志处理:大型日志文件的统计分析
调试技巧
控制台输出:在工作线程中使用
console.log(),输出会显示在主线程控制台进度指示:实现进度消息机制,监控长时间操作
性能分析:使用Qt Creator的性能分析器监控线程负载
错误边界:在主线程onMessage中处理工作线程传回的错误
总结
WorkerScript是QML多线程编程的轻量级解决方案,它通过消息传递机制实现了主线程与工作线程的安全通信。虽然功能有一定限制,但对于大多数JavaScript耗时操作场景已经足够。合理使用WorkerScript可以显著提升应用响应速度,特别是在移动设备等资源受限环境中。
对于更复杂的多线程需求,可以考虑结合C++实现的QThread与QML集成,但这会带来额外的开发复杂度。在Qt 6中,WorkerScript功能得到了进一步强化,建议开发者持续关注官方文档更新。


)



)



ZooKeeper 发展历史)



)
)


:ようなN)
