在知识付费时代,教育培训机构的课程视频是核心资产,但盗录、非法传播等问题却让机构防不胜防。如何在不影响学员观看体验的前提下,为课程视频添加“强效防盗水印”,精准追踪泄露源头?本文将为您揭秘高安全性水印的添加方法,帮助您保护自己的课程视频,让盗录者无处遁形!
1、用户ID跑马灯水印
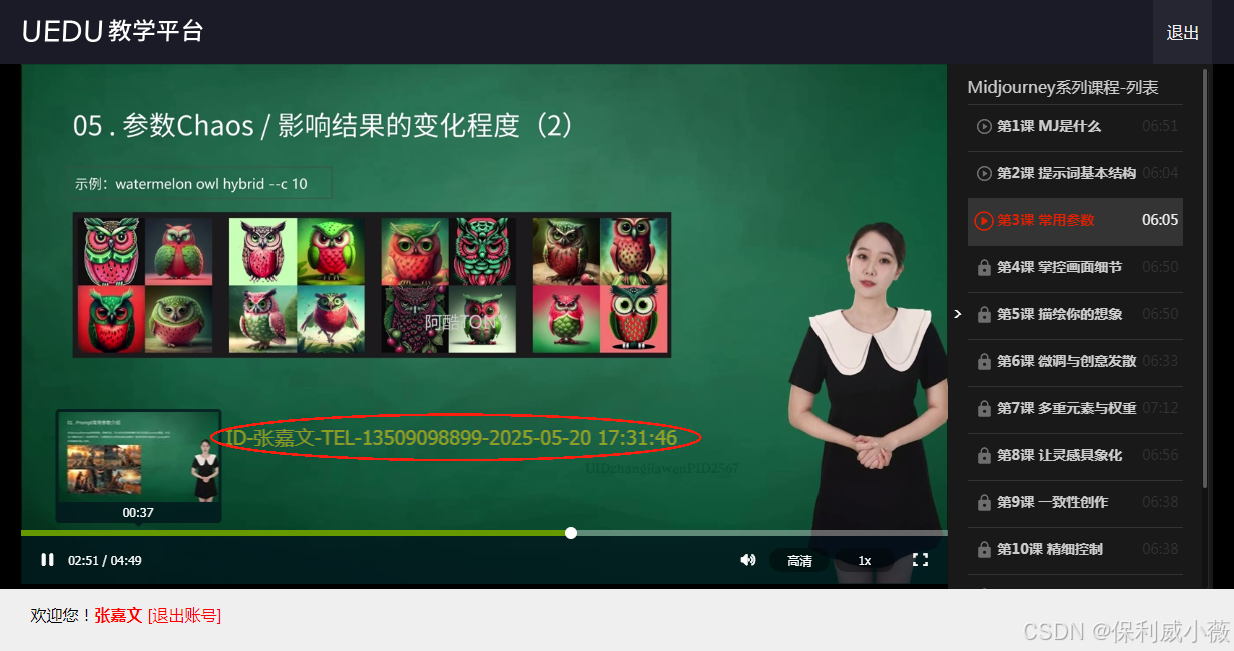
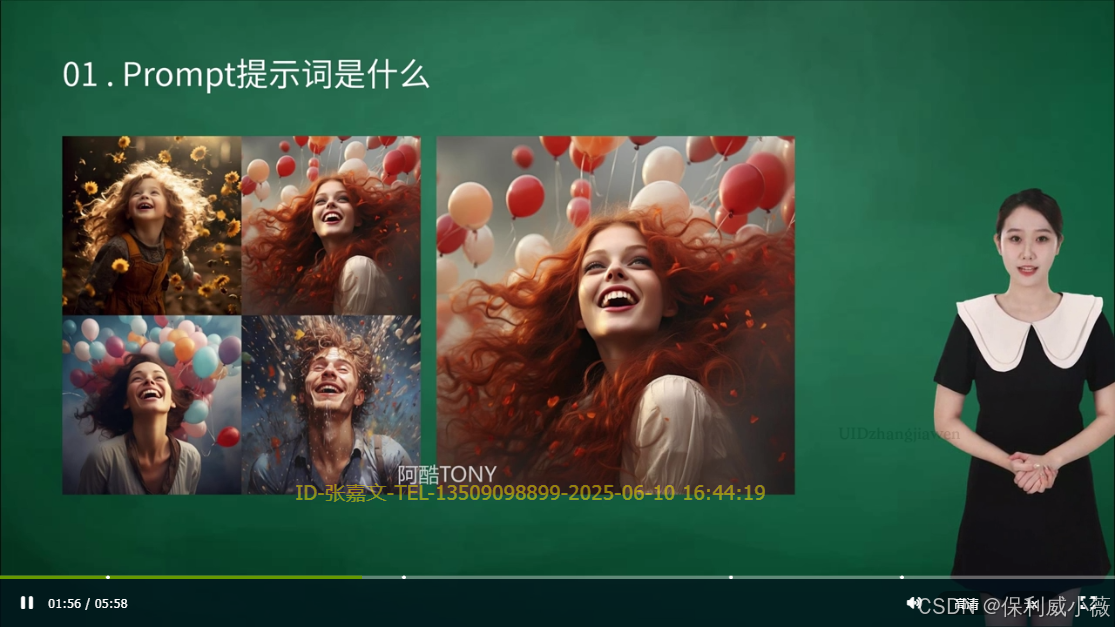
用户ID跑马灯水印是指,通过接口配置获取观看者信息,将观看者信息随机生成水印,显示于视频播放界面(可自定义位置、时间、时长及颜色等),在不影响观看体验的同时,让视频具备指纹信息。用户ID跑马灯水印可快速追踪被盗视频出处,方便第一时间对录屏者进行举报封号,并为法律途径起诉保留证据。在震慑盗版者的同时,也这样可以大大的增加盗版者的录屏成本,同时还能够强力的震慑盗版者。
服务端实现的PHP示例
<!doctype html>
<html lang="cn" data-bs-theme="light">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="assets/plugins/simplebar/css/simplebar.css" rel="stylesheet"><link href="assets/plugins/perfect-scrollbar/css/perfect-scrollbar.css" rel="stylesheet"><link href="assets/plugins/metismenu/css/metisMenu.min.css" rel="stylesheet"><link href="assets/css/pace.min.css" rel="stylesheet"><script src="assets/js/pace.min.js"></script><link href="assets/css/bootstrap.min.css" rel="stylesheet"><link href="assets/css/bootstrap-extended.css" rel="stylesheet"><link href="assets/sass/app.css" rel="stylesheet"><link href="assets/css/icons.css" rel="stylesheet"><link rel="stylesheet" href="assets/sass/bordered-theme.css"><title>用户ID跑马灯防录屏</title><meta name="Keywords" content="跑马灯防录屏,视频加密,ID跑马灯防录屏,视频防盗录,视频防录屏" /><meta name="Description" content="用户ID跑马灯功能通过接口配置获取观看者信息,将观看者信息随机显示于视频播放界面(可自定义位置、时间、时长及颜色等),在不影响观看体验的同时,让视频具备指纹信息。" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-okaidia.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.css" rel="stylesheet" />
</head><body><!--wrapper--><div class="wrapper"><!--sidebar/b--><div class="sidebar-wrapper" data-simplebar="true"><div class="sidebar-header"><div><img src="assets/images/logo-icon.png" class="logo-icon" alt="logo icon"></div><div><h4 class="logo-text">H5Player</h4></div><div class="mobile-toggle-icon ms-auto"><i class='bx bx-x'></i></div></div><!--nav/b--><ul class="metismenu" id="menu"><li><a href="javascript:;" class="has-arrow"><div class="parent-icon"><i class="bx bx-category"></i></div><div class="menu-title">教育场景视频应用</div></a><ul> <li class="none"> <a href="index.php"><i class='bx bx-radio-circle'></i>H5多终端调用范例</a></li><li class="none"> <a href="vrm.php"><i class='bx bx-radio-circle'></i>VRM分片错序加密</a></li><li class="mm-active"> <a href="userid.php"><i class='bx bx-radio-circle'></i>用户ID跑马灯 </a></li><li class="none"> <a href="random-watermark.php"><i class='bx bx-radio-circle'></i>数字化动态ID随机水印</a></li><li class="none"> <a href="ai-invisible-watermark.php"><i class='bx bx-radio-circle'></i>AI隐形溯源水印</a></li><li class="none"> <a href="no-screen-recording.php"><i class='bx bx-radio-circle'></i>浏览器防录屏</a></li><li class="none"> <a href="OVP.php"><i class='bx bx-radio-circle'></i>OVP视频防盗链</a></li><li class="none"> <a href="ats-https.php"><i class='bx bx-radio-circle'></i>ATS/HTTPS数据防篡改</a></li><li class="none"> <a href="watermark.php"><i class='bx bx-radio-circle'></i>视频水印/企业图标</a></li><li class="none"> <a href="no-seeking.php"><i class='bx bx-radio-circle'></i>禁止拖动视频进度条</a></li><li class="none"> <a href="multilingual-subtitles.php"><i class='bx bx-radio-circle'></i>智能字幕/自动生成字幕</a></li><li class="none"> <a href="continue-playing.php"><i class='bx bx-radio-circle'></i>视频自动续播</a></li><li class="none"> <a href="trial.php"><i class='bx bx-radio-circle'></i>片段试看/试听购买</a></li><!--li> <a href="collector.php"><i class='bx bx-radio-circle'></i>视频信息收集器</a></li--><li> <a href="qa-player.php"><i class='bx bx-radio-circle'></i>问答播放器/视频弹题</a></li><li> <a href="speed.php"><i class='bx bx-radio-circle'></i>倍速播放/多倍速观看</a></li><li> <a href="quality.php"><i class='bx bx-radio-circle'></i>多清晰度切换/画质切换</a></li><li> <a href="knowledge-list.php"><i class='bx bx-radio-circle'></i>知识清单/知识点提示</a></li><li> <a href="data-analysis.php"><i class='bx bx-radio-circle'></i>数据分析/数据司南</a></li><li> <a href="cn-en-player.php"><i class='bx bx-radio-circle'></i>中英文播放器</a></li><li> <a href="ai-course.php"><i class='bx bx-radio-circle'></i>AI智能制课</a></li><li> <a href="ai-outline.php"><i class='bx bx-radio-circle'></i>视频点播AI大纲</a></li><li> <a href="picture-in-picture.php"><i class='bx bx-radio-circle'></i>视频画中画(PC端)</a></li></ul></li><li><a href="faq.php"><div class="parent-icon"><i class="bx bx-help-circle"></i></div><div class="menu-title">FAQ</div></a></li></ul> <!--nav/e--></div><!--sidebar/e --><!--header/b --><header><div class="topbar"><nav class="navbar navbar-expand gap-2 align-items-center"><div class="mobile-toggle-menu d-flex"><i class='bx bx-menu'></i></div><div class="top-menu ms-auto"><ul class="navbar-nav align-items-center gap-1"><li class="nav-item dark-mode d-none d-sm-flex"></li></ul></div><div class="user-box dropdown px-3"><a class="d-flex align-items-center nav-link " href="userlogin.php" role="button" ><img src="assets/images/mypic_no.jpg" class="user-img" alt="userpic"><div class="user-info"><p class="user-name mb-0">USER</p><p class="designattion mb-0">LOGIN</p></div></a><ul class="dropdown-menu dropdown-menu-end"><li><a class="dropdown-item d-flex align-items-center" href="userlogin.php"><i class="bx bx-user fs-5"></i><span>用户登录</span></a></li></ul></div></nav></div></header> <!--header/e --><!--mainpage/b --><div class="page-wrapper"><div class="page-content"><!--breadcrumb--><div class="page-breadcrumb d-none d-sm-flex align-items-center mb-3"><div class="breadcrumb-title pe-3">Edu H5Player</div><div class="ps-3"><nav aria-label="breadcrumb"><ol class="breadcrumb mb-0 p-0"><li class="breadcrumb-item"><a href="javascript:;"><i class="bx bx-home-alt"></i></a></li><li class="breadcrumb-item active" aria-current="page">Demo</li></ol></nav></div></div><!--end breadcrumb--><div class="row"><div class="col-12 col-lg-9 mx-auto"><div class="text-center"><div id="player"></div></div><div class="text-center"><hr /><h5 class="mb-0">用户ID跑马灯功能(演示实例/请点右上角登录后查看用户ID跑马灯效果)</h5><hr /></div></div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">用户ID跑马灯功能</h5><div class="lh-base mt-2">通过接口配置获取观看者信息,将观看者信息随机显示于视频播放界面(可自定义位置、时间、时长及颜色等),在不影响观看体验的同时,让视频具备指纹信息。</div><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">用户ID跑马灯作用</h5><div class="lh-base mt-2">ID跑马灯可快速追踪被盗视频出处,方便第一时间对录屏者进行举报封号,并为法律途径起诉保留证据。在震慑盗版者的同时,也这样可以大大的增加盗版者的录屏成本,同时还能够强力的震慑盗版者。</div><hr /></div></div> <div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">服务端实现的PHP示例</h5><div id="myContainer" style="position: relative; background-color: #f9f9f9; padding: 10px;height:300px;overflow: hidden;padding:0;margin:0;"><pre class="line-numbers" ><code class="language-html"><?php
//服务端实现的PHP示例如下
//validate.php
$username = "elvis"; // 用户昵称, 若值为中文需要urlencode('张三'),可从session获取
$secretkey = "secretkey"; // 登录保利威管理后台,点击 【设置】 → 【API接口】获取
$vid=$_GET["vid"];
$t = $_GET["t"];
$code = $_GET["code"];
$fontSize="40";
$fontColor="0xFFE900";
$speed="200";
$filter="on";
$setting="3";
$alpha="1";
$filterAlpha="1";
$filterColor="0x3914AF";
$blurX="2";
$blurY="2";
$tweenTime="1";
$interval="5";
$lifeTime="3";
$strength="4";
$show="on";
$msg="Errormessage!";if($username=="elvis"){ // 业务方可自定义授权验证逻辑$status = 1;
}else {$status = 2;
}if(!empty($_GET["callback"])){$callback = $_GET["callback"];
}else{$callback = '';
}$sign=md5("vid=$vid&secretkey=$secretkey&username=$username&code=$code&status=$status&t=$t&msg=$msg&fontSize=$fontSize&fontColor=$fontColor&speed=$speed&filter=$filter&setting=$setting&alpha=$alpha&filterAlpha=$filterAlpha&filterColor=$filterColor&blurX=$blurX&blurY=$blurY&interval=$interval&lifeTime=$lifeTime&tweenTime=$tweenTime&strength=$strength&show=$show");
$array = Array("status"=>$status,"username"=>$username,"sign"=>$sign,"msg"=>$msg,"fontSize"=>$fontSize,"fontColor"=>$fontColor,"speed"=>$speed,"filter"=>$filter,"setting"=>$setting,"alpha"=>$alpha,"filterAlpha"=>$filterAlpha,"filterColor"=>$filterColor,"blurX"=>$blurX,"blurY"=>$blurY,"tweenTime"=>$tweenTime,"interval"=>$interval,"lifeTime"=>$lifeTime,"strength"=>$strength,"show"=>$show,);
$Json = json_encode($array);if($callback!=''){echo $callback."(".$Json.")";
} else{echo $Json;
}
?></code></pre>
</div> <h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">Sign的计算规则为(参数必须按照示例中的顺序拼接)</h5><pre class="line-numbers"><code class="language-html"><?php
//Sign的计算规则
Plain = "vid=" + vid + "&secretkey=" + secretKey + "&username=" + username + "&code=" + code + "&status=" + status + "&t=" + t +
"&msg=" + msg + "&fontSize=" + fontSize + "&fontColor=" + fontColor + "&speed=" + speed +"&filter=" +filter + "&setting=" + setting +
"&alpha=" + alpha + "&filterAlpha=" + filterAlpha + "&filterColor=" + filterColor + "&blurX=" + blurX + "&blurY=" + blurY +
"&interval=" + interval + "&lifeTime=" + lifeTime + "&tweenTime=" + tweenTime + "&strength=" + strength + "&show=" +show;
sign = MD5.hash(Plain);
?></code></pre></div> </div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">接口返回参数说明</h5><p class="lh-base mt-2">由于私有加密对浏览器版本有一定要求,web端在各端系统浏览器支持情况具体如下:</p><div class="card"><div class="card-body"><table class="table mb-0 table-striped"><thead><tr><th>参数名</th><th>类型</th><th>必填</th><th>默认值</th><th>说明</th></tr></thead><tbody><tr><td>status</td><td>Integer</td><td>是</td><td>/</td><td>是否允许播放:1 允许 2 禁止</td></tr><tr><td>username</td><td>String</td><td>是</td><td>/</td><td>观众名称,也会用于跑马灯显示的文字内容</td></tr><tr><td>sign</td><td>String</td><td>是</td><td>/</td><td>接口签名,用于校验返回内容是否被篡改</td></tr><tr><td>show</td><td>String</td><td>是</td><td>off</td><td>当参数值为“on”时表示显示跑马灯,默认不显示</td></tr><tr><td>setting</td><td>Integer</td><td>是</td><td>1</td><td>跑马灯滚动的样式:1 从右到左滚动 2 随机位置闪烁 3 从右到左闪烁滚动</td></tr><tr><td>speed</td><td>Integer</td><td>是</td><td>200</td><td>跑马灯文字从右侧移至左侧所需时间,单位:1/10秒,仅对setting(1、3)生效</td></tr><tr><td>lifeTime</td><td>Integer</td><td>是</td><td>3</td><td>跑马灯文字显示时间,单位:秒,仅对setting(2)生效</td></tr><tr><td>interval</td><td>Integer</td><td>是</td><td>5</td><td>跑马灯文字隐藏间隔时间,单位:秒, 仅对setting(2、3)生效,</td></tr><tr><td>tweenTime</td><td>Integer</td><td>是</td><td>1</td><td>跑马灯文字渐隐渐现时间,单位:秒 (已废弃)</td></tr><tr><td>fontSize</td><td>Integer</td><td>是</td><td>30</td><td>跑马灯文字的字体大小</td></tr><tr><td>fontColor</td><td>String</td><td>是</td><td>0x000000</td><td>跑马灯文字颜色,使用十六进制颜色值表示,如0xFF0000,默认为黑色</td></tr><tr><td>alpha</td><td>Float</td><td>是</td><td>1</td><td>跑马灯文字透明度,取值范围0.01~1,参数值不能小于0.01</td></tr><tr><td>filter</td><td>String</td><td>是</td><td>off</td><td>跑马灯文字是否描边,on 描边 off 不描边</td></tr><tr><td>filterAlpha</td><td>Float</td><td>是</td><td>1</td><td>文字描边透明度,取值范围0~1</td></tr><tr><td>filterColor</td><td>String</td><td>是</td><td>0x000000</td><td>文字描边颜色,使用十六进制颜色值表示,如0xFF0000,默认为黑色</td></tr><tr><td>strength</td><td>Integer</td><td>是</td><td>4</td><td>描边强度,取值范围0~255</td></tr><tr><td>blurX</td><td>Integer</td><td>是</td><td>2</td><td>描边水平模糊量,取值范围0~255</td></tr><tr><td>blurY</td><td>Integer</td><td>是</td><td>2</td><td>描边垂直模糊量,取值范围0~255</td></tr><tr><td>msg</td><td>String</td><td>是</td><td>/</td><td>自定义错误提示信息</td></tr></tbody></table></div></div></div> </div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">视频播放效果截图</h5><p class="lh-base mt-2">以下为用户ID跑马灯的效果截图:</p><div class="card"><div class="card-body"><img src="assets/images/html5player-2-02.png" alt="用户ID跑马灯功能" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>用户ID跑马灯效果(下方黄字 [ ID-张嘉文-TEL-1350909... ] 即为用户ID跑马灯)</em></h6><hr /><div class="card"><div class="card-body"><img src="assets/images/html5player-2-09.png" alt="用户ID跑马灯功能" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>用户ID跑马灯效果(下方黄字 [ ID-张嘉文-TEL-1350909... ] 即为用户ID跑马灯)</em></h6><hr /></div> </div></div><!--end row--></div></div><!--mainpage/e--><!--overlay/b--><div class="overlay toggle-icon"></div><!--overlay/e---><!--BackToTop/b--> <a href="javaScript:;" class="back-to-top"><iclass='bx bxs-up-arrow-alt'></i></a><!--BackToTop/e--><footer class="page-footer"><p class="mb-0">教育培训场景视频加密与视频应用演示(DEMO)</p></footer> </div><!--wrapper/e--><!--js/b--><script src="assets/js/bootstrap.bundle.min.js"></script><script src="assets/js/jquery.min.js"></script><script src="assets/plugins/simplebar/js/simplebar.min.js"></script><script src="assets/plugins/metismenu/js/metisMenu.min.js"></script><script src="assets/plugins/perfect-scrollbar/js/perfect-scrollbar.js"></script><script src="assets/js/app.js"></script><!--script src="//player.polyv.net/resp/vod-player/latest/player.js"></script--><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script><script src='//player.polyv.net/resp/vod-player-drm/canary/player.js'></script><script>var pdiv = document.getElementById("player");var w = pdiv.offsetWidth; // 返回元素的总宽度var h = pdiv.offsetWidth*0.5625; // 返回元素的总高度var player = polyvPlayer({wrap: '#player',width: '100%',height: h, df: 3, autoplay: 'true',vid: 'ef03a1d2e57c5a2e4db30200e4995128_e',playsafe:'a04f72ae-5211-4e38-af6e-50525103851a-eUIDaTONYa2028', ts:'1752542909000',sign:'a4f8792b837b8e74cb7d86cc063fbf71'});// 获取需要应用 perfect-scrollbar 的容器元素const container = document.getElementById('myContainer');// 初始化 perfect-scrollbar
// 您可以传入一个选项对象作为第二个参数来配置滚动条的行为
const ps = new PerfectScrollbar(container, {wheelSpeed: 1, // 鼠标滚轮滚动速度wheelPropagation: true, // 当滚动到达末端时,是否将滚轮事件传播到父元素minScrollbarLength: 20, // 最小滚动条长度(像素)maxScrollbarLength: null, // 最大滚动条长度(像素)
});// 当容器或内容大小发生变化时,需要调用 update() 方法来更新滚动条
// 例如,在内容加载完成后或窗口大小调整时
window.addEventListener('resize', () => {ps.update();
});// 示例:动态添加内容并更新滚动条
setTimeout(() => {const contentDiv = container.querySelector('.content');const newParagraph = document.createElement('p');newParagraph.textContent = "这是延迟加载的新内容,滚动条应更新。";contentDiv.appendChild(newParagraph);ps.update(); // 内容改变后调用 update
}, 3000);</script><!--js/e-->
</body>
</html>用户ID跑马灯水印效果示例

2、数字化动态ID随机水印
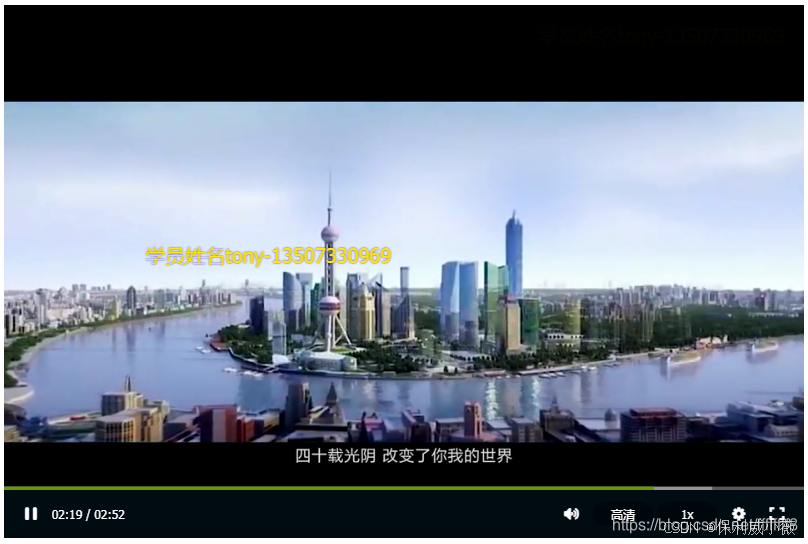
数字化动态ID随机水印是指,将用户ID、电话号码或其他信息内容等以动态水印形式展现在视频上,实现水印在视频上不规则地跑动,可追溯录屏者身份,对翻录行为起到强有力的震慑作用。一键开启数字化动态水印,对视频翻录起到震慑追溯作用。
数字化动态ID随机水印效果示例

3、AI隐形溯源水印
AI隐形溯源水印是一项结合人工智能与数字水印技术的版权保护方案,主要应用于在线教育、企业视频、影视资源保护等领域。保利威AI技术通过在视频中嵌入人眼不可见的隐形水印,实现防盗录盗播、全链路版权保护和实时溯源功能。嵌入隐形水印,不影响观看体验,但能有效追踪盗录行为。

4、视频水印/企业图标
在线教育培训机构,可以在视频中添加机构专属的视频水印,从而让视频中融入机构的版权信息,防止盗录者盗取版权,保护机构的知识产权。视频上传后自动将机构的LOGO图标水印加在视频右上角/右下角等位置上。

我的更多原创文章
如何确保线上课程不被盗录?这4种方法很有效
专业教育机构视频网站平台播放器页面如何处理视频加密的?
视频加密防下载的思路与实例参考
企业视频加密与防盗录防下载
在线教育培训场景下,线上授课必备的六大功能
如何阻止课程视频不被二次传播?锁定这三个视频加密方法










![[逆向工程]160个CrackMe入门实战之Afkayas.1.Exe解析(二)](http://pic.xiahunao.cn/[逆向工程]160个CrackMe入门实战之Afkayas.1.Exe解析(二))




)
)


