使用python的头文件Matplotlib时plt.show【标题字体过小】问题根源与解决方案
- 1. 问题复现
- 2. 问题分析
- 3. 解决方案
- 方案一(`推荐`):使用 `fig.suptitle` 结合 `subplots_adjust`
- 方案二:以保存文件函数`plt.savefig`为准
- 方案三:不使用 `tight_layout` ,完全手动布局
- 4. 总结与建议
1. 问题复现
我们使用python的matplotlib头文件时可能会遇到一个现象:在代码中将**标题-**的fontsize设置为一个较大的值,但在plt.show()弹出的交互式窗口中,标题的显示却非常小。
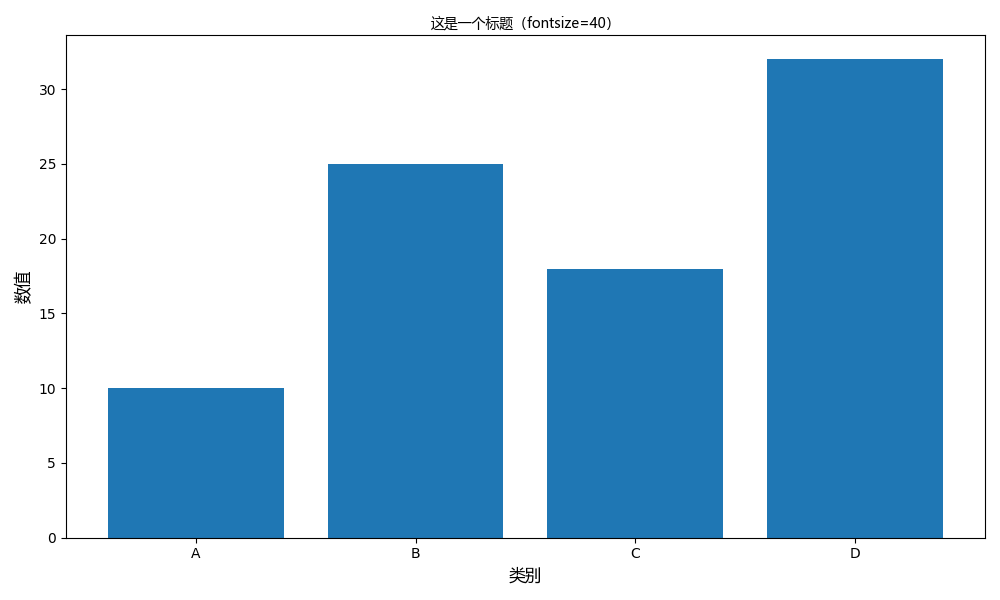
比如以下代码尝试为一个简单的条形图设置一个fontsize=40的标题。
import matplotlib.pyplot as plt
import pandas as pd
import os
from matplotlib.font_manager import FontPropertiesdef get_chinese_font():"""一个辅助函数,用于获取系统中可用的中文字体。"""font_path_msyh = r'C:\Windows\Fonts\msyh.ttc'font_path_deng = r'C:\Windows\Fonts\Deng.ttf'if os.path.exists(font_path_msyh):print("成功加载字体:微软雅黑 (msyh.ttc)")return FontProperties(fname=font_path_msyh)elif os.path.exists(font_path_deng):print("注意: 未找到微软雅黑,已加载备用字体:等线 (Deng.ttf)")return FontProperties(fname=font_path_deng)else:print("\033[91m错误: 微软雅黑和等线字体均未找到!\033[0m")return FontProperties()# 获取中文字体并准备数据
my_font = get_chinese_font()
data = {'类别': ['A', 'B', 'C', 'D'], '数值': [10, 25, 18, 32]}
df = pd.DataFrame(data)# --- 问题复现代码 ---
fig, ax = plt.subplots(figsize=(10, 6))
ax.bar(df['类别'], df['数值'])# 尝试设置一个非常大的标题字体
ax.set_title('这是一个标题(fontsize=40)', fontsize=40, fontproperties=my_font)
ax.set_xlabel('类别', fontproperties=my_font, fontsize=12)
ax.set_ylabel('数值', fontproperties=my_font, fontsize=12)# 使用自动紧凑布局
plt.tight_layout()
plt.show()

- 预期结果:标题的字体设置为40,本应是一个标题占据图表显著高度、字体极大的图像。
- 实际结果:在
plt.show()窗口中,其视觉大小远未达到fontsize=40应有的效果,甚至很小。
2. 问题分析
这是matplotlib头文件的布局与渲染机制交互作用的结果。其核心原因可归结为以下三点:
- 绝对字体大小:
fontsize参数的单位是 points,是一个绝对度量单位。Matplotlib会根据该值计算标题所需的物理空间。 plt.tight_layout()的动态调整:当tight_layout()检测到大尺寸标题时,为防止其与图表主体(Axes)重叠,它会增加整个画布(Figure)的理论高度,为标题分配空间。plt.show()窗口的缩放行为:plt.show()打开的交互式窗口大小受限于当前屏幕分辨率。当它需要展示一个被tight_layout()“撑高”的画布时,为将整个画布完整地放入窗口内,它必须对整个图像进行等比例缩小。
结论:预览窗口的整体缩放,抵消了原始设置的巨大字体尺寸。虽然标题相对于图表主体的比例确实变大了,但由于整体图像被缩小,其在屏幕上的绝对视觉大小并未显著增加。
3. 解决方案
方案一(推荐):使用 fig.suptitle 结合 subplots_adjust
通过将标题从“子图级别”(Axes)提升到“画布级别”(Figure),并手动为其预留空间,从而绕开 tight_layout 的过度调整问题。
首先要明白 Matplotlib 的两个核心层级:
- 画布 (Figure):整个绘图窗口,就像一张画纸。
- 子图 (Axes):画纸上用来画具体图表(如条形图)的矩形区域。
我们的策略分为两步:
- 使用
fig.suptitle():与ax.set_title()创建的是子图内部的标题元素不同,fig.suptitle()创建的是整个画布(Figure)的全局标题 - 使用
tight_layout()让子图内部的元素(坐标轴标签等)自动排列整齐。 - 再用
fig.subplots_adjust(top=0.9)手动将整个子图区域在画布内向下移动。比如top=0.90的意思是“将所有子图的顶部边界向下移动,使其不超过画布总高度的90%”。这就在画布的顶部强制留出了10%的空白区域,专门用于容纳suptitle。
通过这个组合,我们既利用了 tight_layout 自动调整子图内部元素的便利,又通过 subplots_adjust 精确地为全局标题提供了稳定、独立的显示空间,避免了整个画布因标题过大而被缩放的问题。
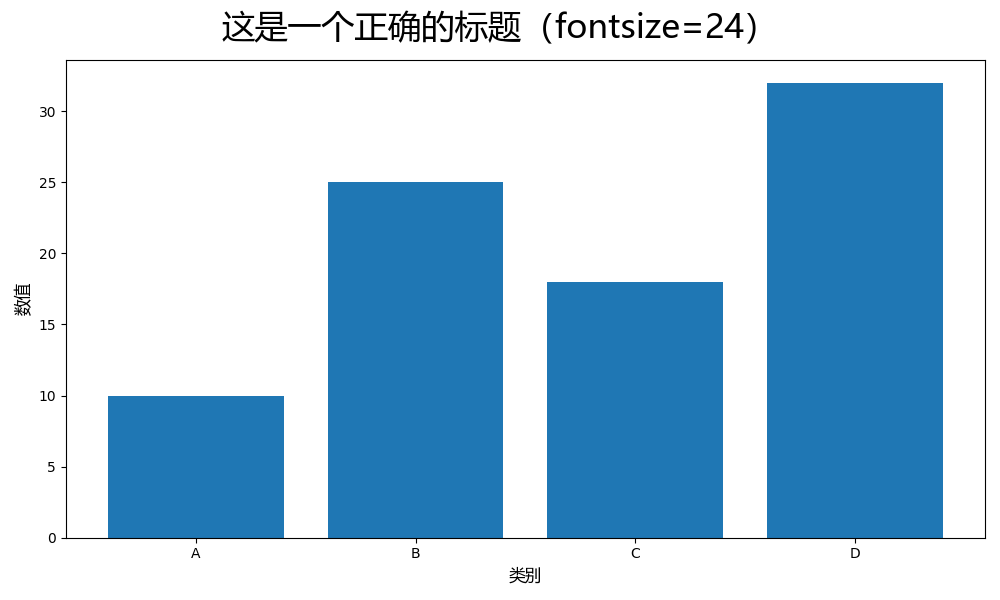
- 解决方案代码:
import matplotlib.pyplot as plt
import pandas as pd
import os
from matplotlib.font_manager import FontPropertiesdef get_chinese_font():"""一个辅助函数,用于获取系统中可用的中文字体。"""font_path_msyh = r'C:\Windows\Fonts\msyh.ttc'font_path_deng = r'C:\Windows\Fonts\Deng.ttf'if os.path.exists(font_path_msyh):print("成功加载字体:微软雅黑 (msyh.ttc)")return FontProperties(fname=font_path_msyh)elif os.path.exists(font_path_deng):print("注意: 未找到微软雅黑,已加载备用字体:等线 (Deng.ttf)")return FontProperties(fname=font_path_deng)else:print("\033[91m错误: 微软雅黑和等线字体均未找到!\033[0m")return FontProperties()# 获取中文字体
my_font = get_chinese_font()# 准备数据
data = {'类别': ['A', 'B', 'C', 'D'], '数值': [10, 25, 18, 32]}
df = pd.DataFrame(data)
# ... (前面的数据准备和字体获取代码相同) ...# --- 推荐解决方案代码 ---
fig, ax = plt.subplots(figsize=(10, 6))ax.bar(df['类别'], df['数值'])# 1. 使用 fig.suptitle() 设置Figure级标题
fig.suptitle('这是一个正确的标题(fontsize=24)', fontsize=24, # 使用一个更合理的字体大小fontweight='bold', fontproperties=my_font)ax.set_xlabel('类别', fontproperties=my_font, fontsize=12)
ax.set_ylabel('数值', fontproperties=my_font, fontsize=12)# 2. 调用 tight_layout() 进行初步布局
plt.tight_layout()# 3. 使用 subplots_adjust() 为 suptitle 预留空间,防止重叠
# top=0.9 表示将子图的顶部边界设置在画布高度的90%处
fig.subplots_adjust(top=0.90)plt.show()
- 优点:
- 职责分离:
fig.suptitle()负责全局标题,ax.set_title()负责子图标题,逻辑清晰。 - 布局稳定:通过
subplots_adjust()为标题提供固定的、不受tight_layout()过度干预的空间,避免了意外的画布缩放。 - 所见即所得:
plt.show()预览窗口中的标题大小将更接近最终保存文件的效果。
- 职责分离:
方案二:以保存文件函数plt.savefig为准
plt.show()本质上是快速预览工具,其渲染可能受GUI后端和屏幕尺寸影响。在学术或报告场景下,最终交付物是静态图像文件。可以尝试使用一下plt.savefig函数。
- 实践:
- 在代码中设置合理的字体大小(如22-26)。
- 执行代码后,调用
plt.savefig('figure.png', dpi=300, bbox_inches='tight')。 - 检查生成的图像文件,看生成的文件是否符合我们的最终效果。
- 优点:无需修改绘图逻辑,简单直接;确保了最终输出文件的质量。
- 缺点:未改善交互式预览的体验。(而且有的时候我尝试可能不起作用)
方案三:不使用 tight_layout ,完全手动布局
对于需要精确控制的复杂布局,可以不使用自动布局,转而手动设置所有边距。
- 实践代码:
fig, ax = plt.subplots(figsize=(10, 6))
ax.bar(df['类别'], df['数值'])
ax.set_title('手动布局下的标题(fontsize=24)', fontsize=24, fontproperties=my_font)
ax.set_xlabel('类别', fontproperties=my_font, fontsize=12)
ax.set_ylabel('数值', fontproperties=my_font, fontsize=12)# 不调用 plt.tight_layout()
# 手动设置所有边距
fig.subplots_adjust(left=0.1, right=0.95, top=0.88, # 为大标题留出足够空间bottom=0.1
)plt.show()
- 优点:提供对布局的完全、精确的控制。
- 缺点:过程繁琐,需要为每个图表手动调整参数,通用性差。通常只在
tight_layout失效的极端情况下使用。
4. 总结与建议
plt.show()中标题字体过小的问题,源于ax.set_title()、plt.tight_layout()及预览窗口缩放机制的交互。
| 解决方案 | 优点 | 缺点 | 推荐指数 |
|---|---|---|---|
1. fig.suptitle + subplots_adjust | 逻辑清晰,布局稳定,预览效果好 | 需额外代码 | ★★★★★ |
| 2. 以保存文件为准 | 简单,保证最终输出质量 | 无法直接预览,有时不起作用 | ★★★☆☆ |
| 3. 手动布局 | 完全控制,精度高 | 繁琐 | ★★☆☆☆ |
——CRUD进阶与数据库约束:构建健壮数据系统的基石)





![Python 链接各种中间件[Mysql\redis\mssql\tdengine]](http://pic.xiahunao.cn/Python 链接各种中间件[Mysql\redis\mssql\tdengine])
)

-linux028)


问题解决)


是什么?有什么用处?)



