1.项目背景:
本项目作为小商场系统,涵盖内容如下:
litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
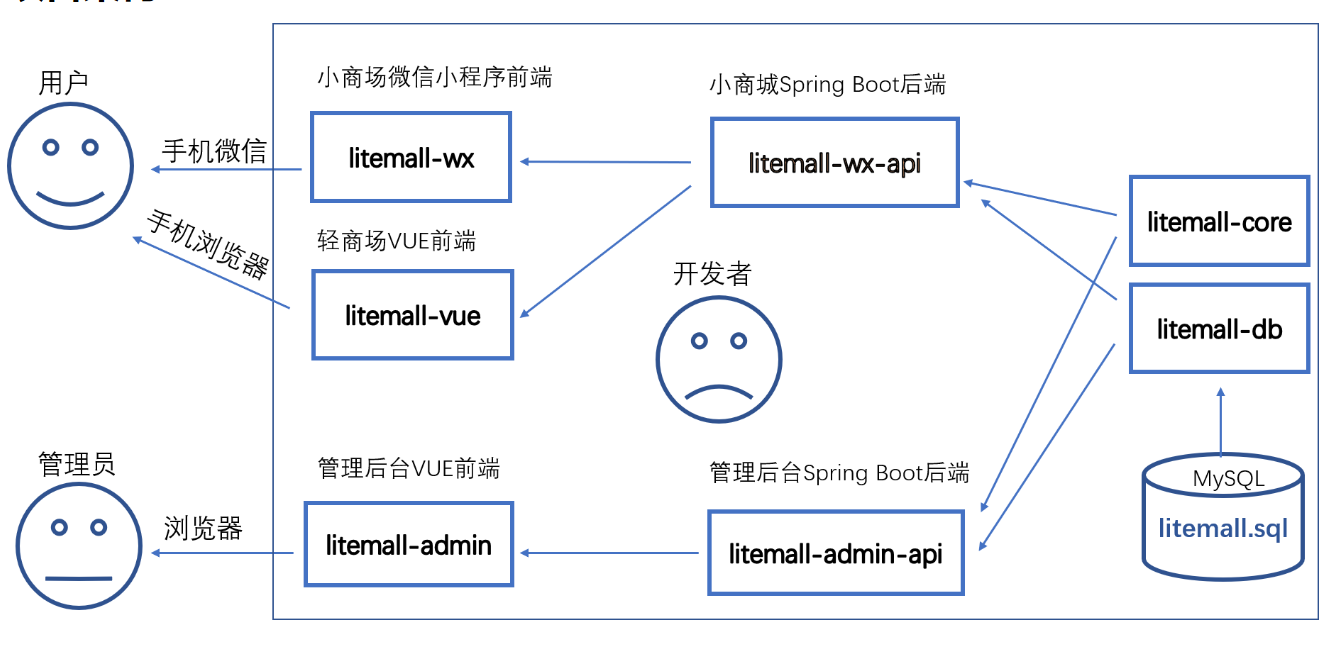
1.1项目架构:

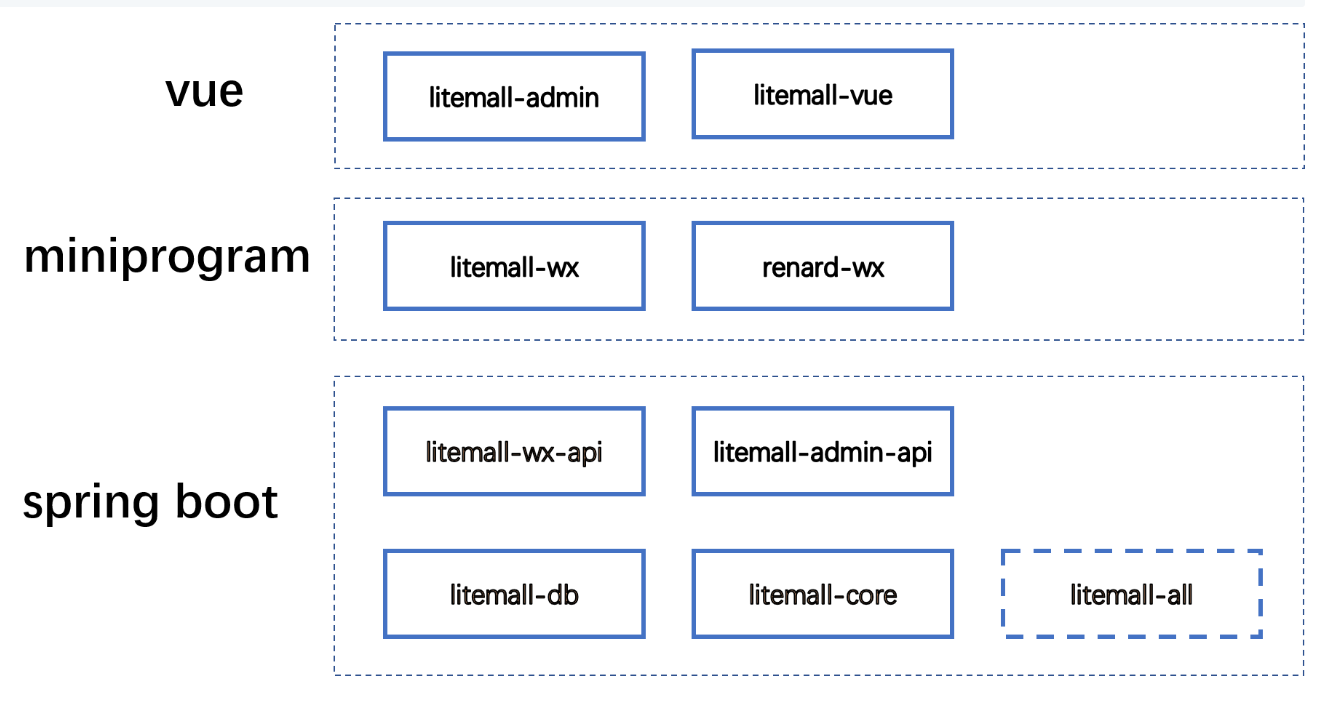
1.2项目技术栈:

本项目可以使用window运行jar包本地部署,也可以实现服务器直接打包部署,也可以实现docker打镜像部署运行。本篇主要介绍如何在docker上打镜像部署,docker镜像部署有点有很多,最主要的一点还是对环境和架构要求较少,可以直接使用自己开发时定义的版本。那么话不多说直接开始介绍。
2.Docker部署
2.1准备环境
首先我们需要安装docker以及docker-compose 这些步骤我就不多赘述,网上很多教程,新手小白可以跳转下面连接边安装边学习:docker安装详细介绍
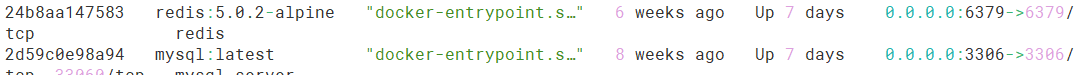
本项目除了配置文件的服务,还需要安装mysql,如果安装过拉取过mysql镜像则可以直接把docker-compose的mysql拉取配置删除即可 (像我这样):

2.2 项目打包
1. 在服务器或者开发机打包项目到docker;
cd litemallcat ./litemall-db/sql/litemall_schema.sql > ./docker/db/init-sql/litemall.sqlcat ./litemall-db/sql/litemall_table.sql >> ./docker/db/init-sql/litemall.sqlcat ./litemall-db/sql/litemall_data.sql >> ./docker/db/init-sql/litemall.sqlcd ./litemall-adminnpm install --registry=https://registry.npm.taobao.orgnpm run build:depcd ..mvn clean packagecp -f ./litemall-all/target/litemall-all-*-exec.jar ./docker/litemall/litemall.jar
这里的工作是:
把数据库文件拷贝到docker/db文件夹
修改litemall文件夹下面的*.yml外部配置文件,当litemall-all模块启动时会 加载外部配置文件,而覆盖默认jar包内部的配置文件。 例如,配置文件中一些地方需要设置成远程服务器的IP地址
编译litemall-admin项目
编译litemall-all模块,同时把litemall-admin编译得到的静态文件拷贝到 litemall-all模块的static目录(因为我是直接通过sftp上传的dist包,所以这里没有给出,大家自己把打好的dist包上传到服务器就行)

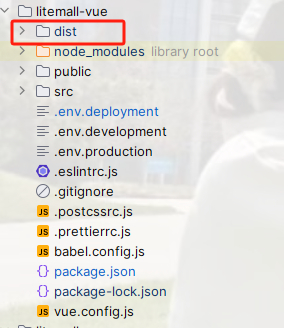
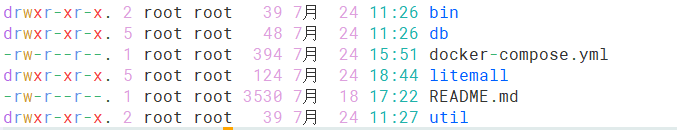
此时docker部署包结构如下:
- bin:
存放远程服务器运行的脚本,包括deploy.sh脚本和reset.sh脚本 - db:
存放litemall数据库文件 - litemall:
存放远程服务器运行的代码,包括litemall-all二进制可执行包和litemall外部配置文件 - util:
存放开发服务器运行的脚本,包括package.sh脚本和lazy.sh脚本。 由于是本地开发服务器运行,因此开发者可以不用上传到远程服务器。 - docker-compose.yml:
docker-compose配置脚本,运行docker-compose命令会
2. 打一个本地镜像以便生产环境部署(更稳定安全)
首先进到docker文件夹

由于我的Dockerfile在litemall文件夹里存放,所以打镜像命令要这样写:
docker bulidx build -t litemall:1.0.0 ./litemall
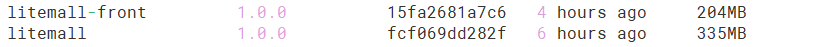
打成镜像如下

litemal-front代表前端镜像,后面就不在重复写了。
docker-compose文件配置如下:
version: '3'
services:litemall:image: litemall:1.0.0 #使用已经打好的镜像container_name: litemallports:- "8080:8080"volumes:- ./litemall/storage:/storage- ./litemall/logs:/logs- ./litemall/backup:/backup- /etc/localtime:/etc/localtimeenvironment:- TZ=Asia/Shanghairestart: always #自启动
2.3启动:
docker compose up -d
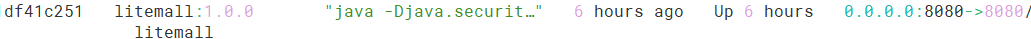
查看成功如下:

到这里后端服务已经部署好了,接下来是前端服务,我通过nginx代理,然后再把nginx打到镜像启动。
3.Nginx代理前端
3.1 Nginx安装
这里还是不提供安装方法,提供链接如下:Nginx安装实战
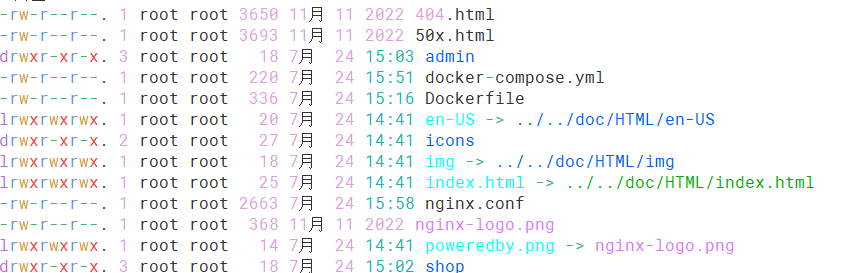
3.2 上传dist包
默认在/usr/share/nginx/html,后面配置文件路径要保持一致

3.3 Nginx配置
如果通过yum安装nginx,默认在/etc/nginx/nginx.conf配置,主要是替换代理server:
server {listen 80;server_name 192.168.136.160;# 管理后台:访问 http://ip/admin/ location /admin {alias /usr/share/nginx/html/admin/dist;index index.html;try_files $uri $uri/ /index.html;}# 商城前端:访问 http://ip/shop/ location /shop {alias /usr/share/nginx/html/shop/dist;index index.html;try_files $uri $uri/ /index.html;}# 后端接口转发:访问 http://ip/api/... location /api/ {proxy_pass http://192.168.136.160:8080/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;}error_page 404 =200 /admin/index.html;}
这时启动nginx已经可以访问
systemctl start nginx
接下来使用docker compose up -d
打到镜像中
访问http:/ip/shop如下:

访问http:/ip/admin如下:

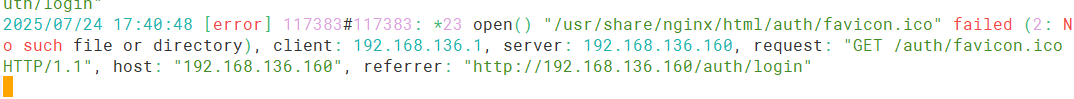
至此已经完成,但是项目仍有一点小bug,应该是我自己的问题,如下:

正在跟进中,如果有大佬懂这个问题,可以帮帮我,谢谢。祝大家每日都好运,每天都进步,加油!
)


场:河南农业大学)


)












