这个日历将具备以下功能:
- 显示一个标准的月度日历视图。
- 可以自由切换上一个月和下一个月。
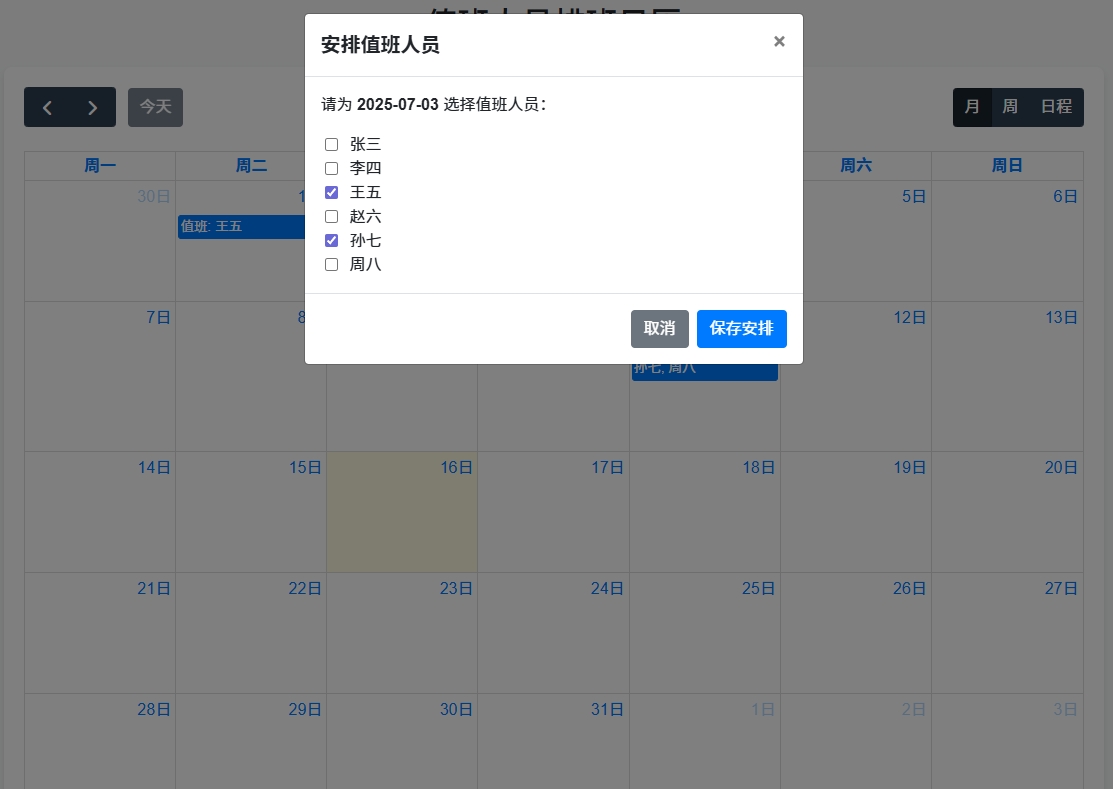
- 在日历的每一天自动显示当天值班的人员。
- 您可以很方便地在文件中修改值班人员列表和排班的起始日期。包括:
- 动态生成日历网格
- 处理月份切换
- 根据排班规则计算并显示每天的值班人员


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>值班人员排班日历</title>
<!-- 引入 Bootstrap CSS 用于美化页面和弹窗 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 FullCalendar CSS -->
<link href="https://cdn.jsdelivr.net/npm/fullcalendar@5.11.3/main.min.css" rel="stylesheet">
<style>
body {
padding: 20px;
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #f8f9fa;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
/* 允许多行事件标题 */
.fc-event-title-container {
white-space: normal !important;
}
.fc-daygrid-event {
white-space: normal !important;
}
.modal-title {
font-weight: bold;
}
#staff-list .form-check-label {
margin-left: 5px;
}
.custom-checkbox {



)

)











)

