代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录</title><style>/* 重置默认样式 */* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Arial', sans-serif;}/* 设置背景样式 */body {background-color: #f0f2f5;display: flex;justify-content: center;align-items: center;min-height: 100vh;}/* 登录容器样式 */.login-container {background-color: white;padding: 2rem;border-radius: 8px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);width: 100%;max-width: 400px;}/* 标题样式 */h1 {text-align: center;color: #1a73e8;margin-bottom: 1.5rem;font-size: 24px;}/* 表单组样式 */.form-group {margin-bottom: 1rem;}/* 标签样式 */label {display: block;margin-bottom: 0.5rem;color: #5f6368;font-size: 14px;}/* 输入框样式 */input {width: 100%;padding: 12px;border: 1px solid #dadce0;border-radius: 4px;font-size: 16px;}/* 输入框聚焦样式 */input:focus {outline: none;border-color: #1a73e8;box-shadow: 0 0 0 2px rgba(26, 115, 232, 0.2);}/* 按钮样式 */button {width: 100%;padding: 12px;background-color: #1a73e8;color: white;border: none;border-radius: 4px;font-size: 16px;font-weight: 500;cursor: pointer;transition: background-color 0.2s;}/* 按钮悬停样式 */button:hover {background-color: #1557b0;}/* 错误消息样式 */.error-message {color: #d93025;font-size: 13px;margin-top: 5px;display: none;}</style>
</head>
<body><!-- 登录容器 --><div class="login-container"><!-- 标题 --><h1>用户登录</h1><!-- 登录表单 --><form id="loginForm"><!-- 用户名输入组 --><div class="form-group"><label for="username">用户名</label><input type="text" id="username" name="username" required><div class="error-message" id="usernameError"></div></div><!-- 密码输入组 --><div class="form-group"><label for="password">密码</label><input type="password" id="password" name="password" required><div class="error-message" id="passwordError"></div></div><!-- 登录按钮 --><button type="submit">登录</button></form></div><script>// 获取表单元素const loginForm = document.getElementById('loginForm');// 获取用户名输入框const usernameInput = document.getElementById('username');// 获取密码输入框const passwordInput = document.getElementById('password');// 获取用户名错误消息元素const usernameError = document.getElementById('usernameError');// 获取密码错误消息元素const passwordError = document.getElementById('passwordError');// 为表单添加提交事件监听器loginForm.addEventListener('submit', function(event) {// 阻止表单默认提交行为event.preventDefault();// 重置错误消息resetErrors();// 验证表单if (validateForm()) {// 如果验证通过,显示登录成功消息alert('登录成功!');// 在实际应用中,这里会发送登录请求到服务器// loginForm.submit();}});// 验证表单函数function validateForm() {// 获取用户名和密码值const username = usernameInput.value.trim();const password = passwordInput.value.trim();// 假设验证通过let isValid = true;// 验证用户名if (username === '') {// 显示用户名不能为空错误showError(usernameError, '用户名不能为空');// 标记验证失败isValid = false;} else if (username.length < 3) {// 显示用户名长度错误showError(usernameError, '用户名至少需要3个字符');// 标记验证失败isValid = false;}// 验证密码if (password === '') {// 显示密码不能为空错误showError(passwordError, '密码不能为空');// 标记验证失败isValid = false;} else if (password.length < 6) {// 显示密码长度错误showError(passwordError, '密码至少需要6个字符');// 标记验证失败isValid = false;}// 返回验证结果return isValid;}// 显示错误消息函数function showError(element, message) {// 设置错误消息文本element.textContent = message;// 显示错误消息element.style.display = 'block';}// 重置错误消息函数function resetErrors() {// 清空用户名错误消息usernameError.textContent = '';// 隐藏用户名错误消息usernameError.style.display = 'none';// 清空密码错误消息passwordError.textContent = '';// 隐藏密码错误消息passwordError.style.display = 'none';}</script>
</body>
</html>
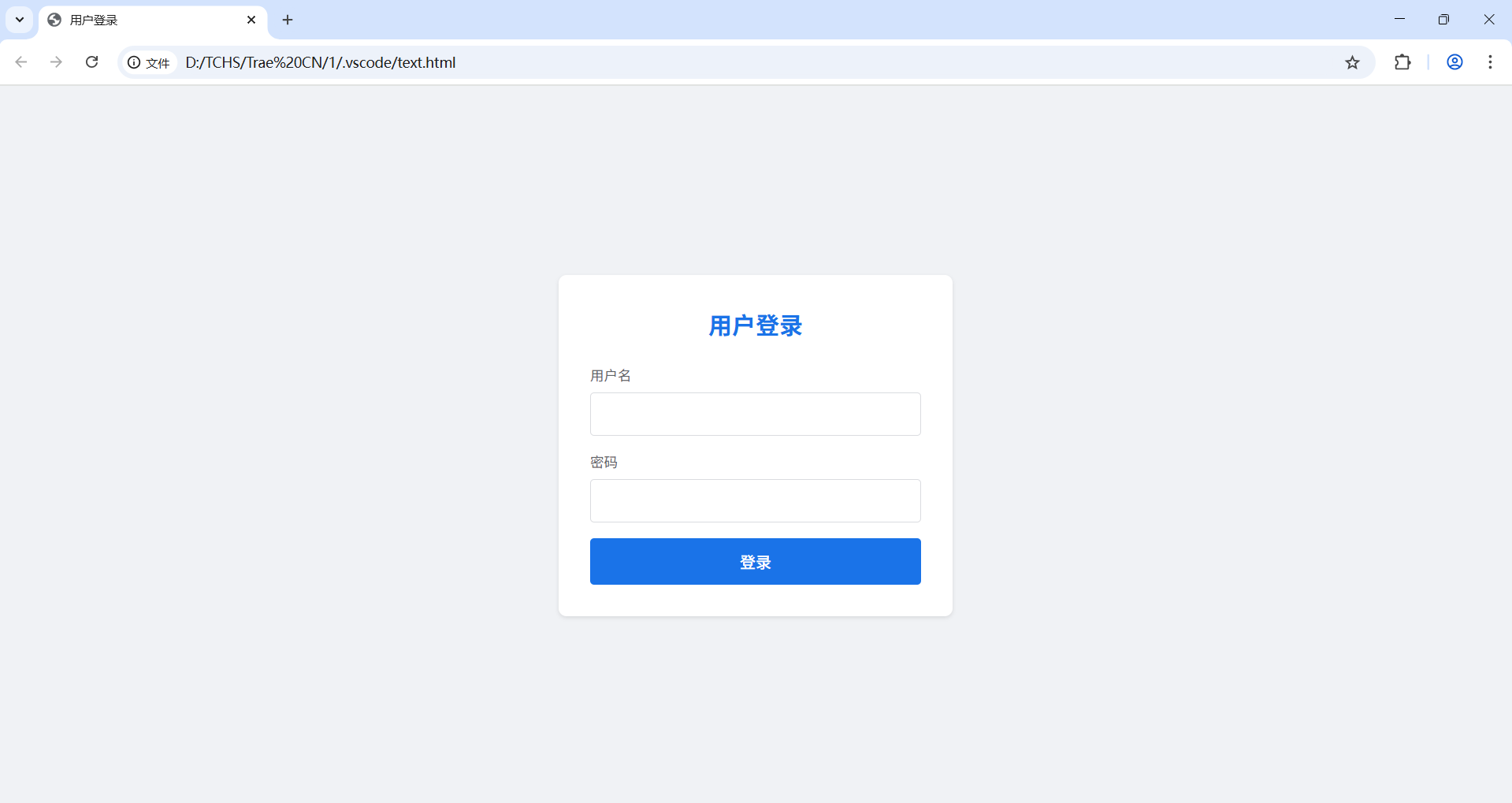
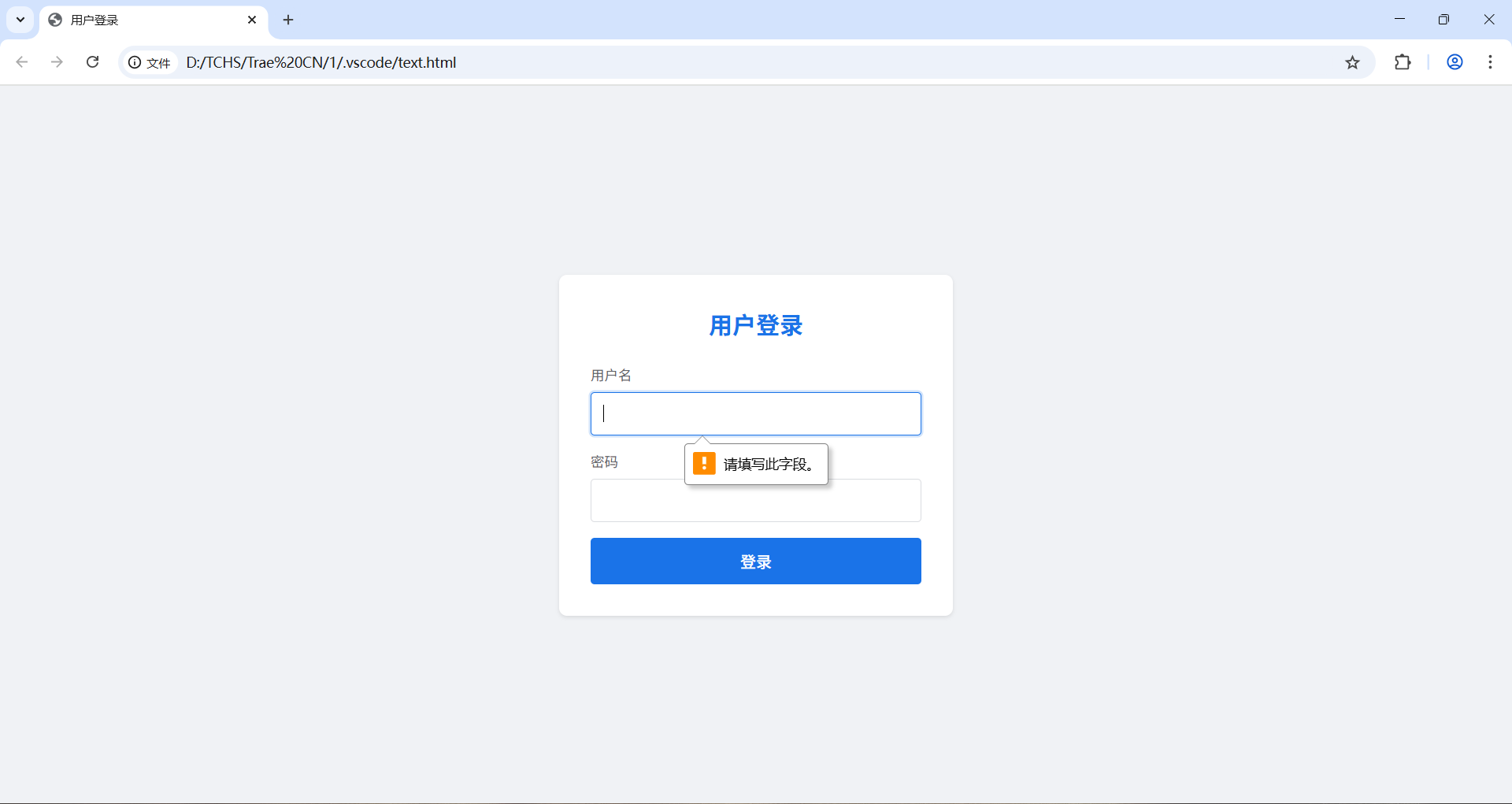
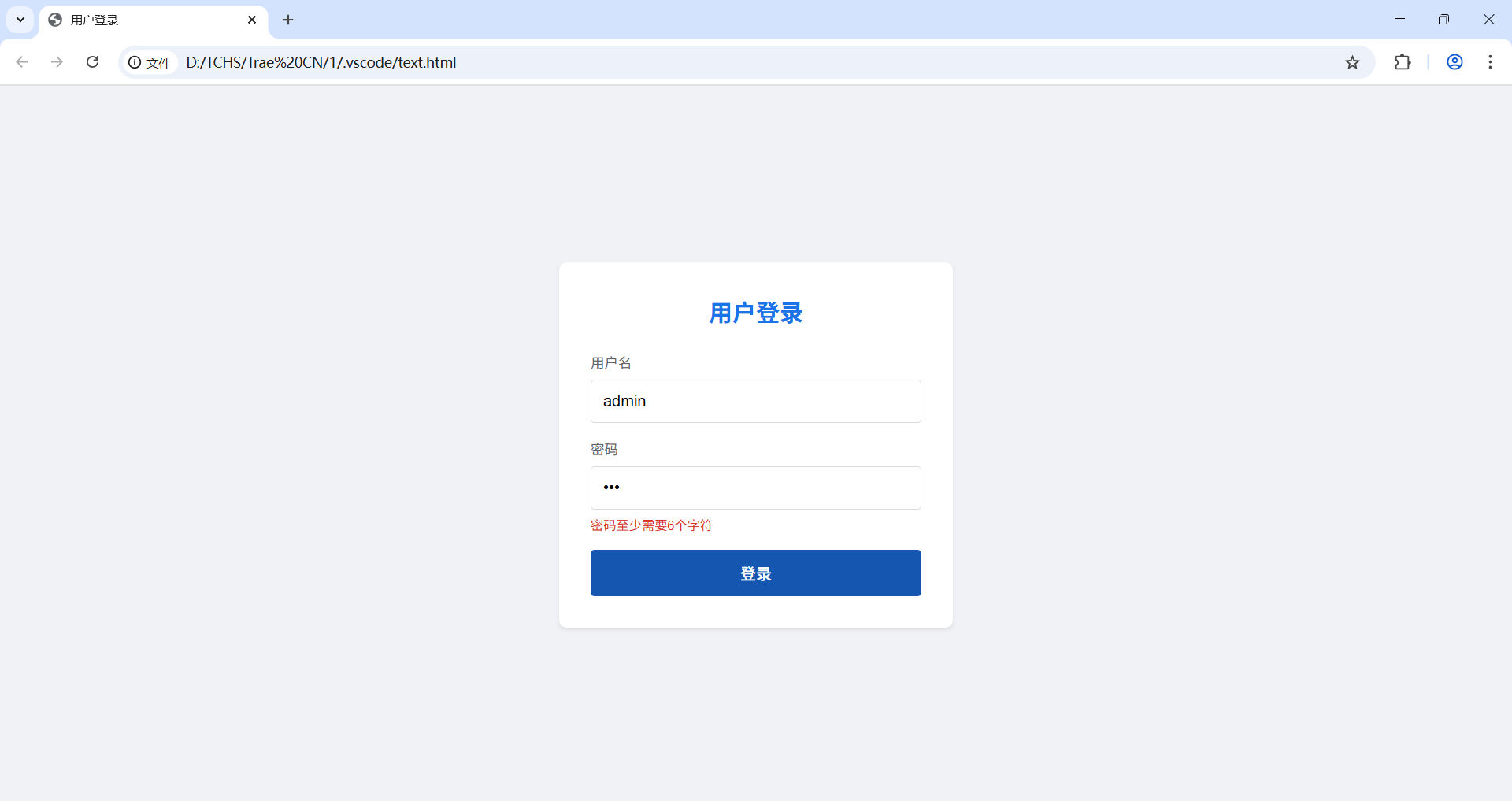
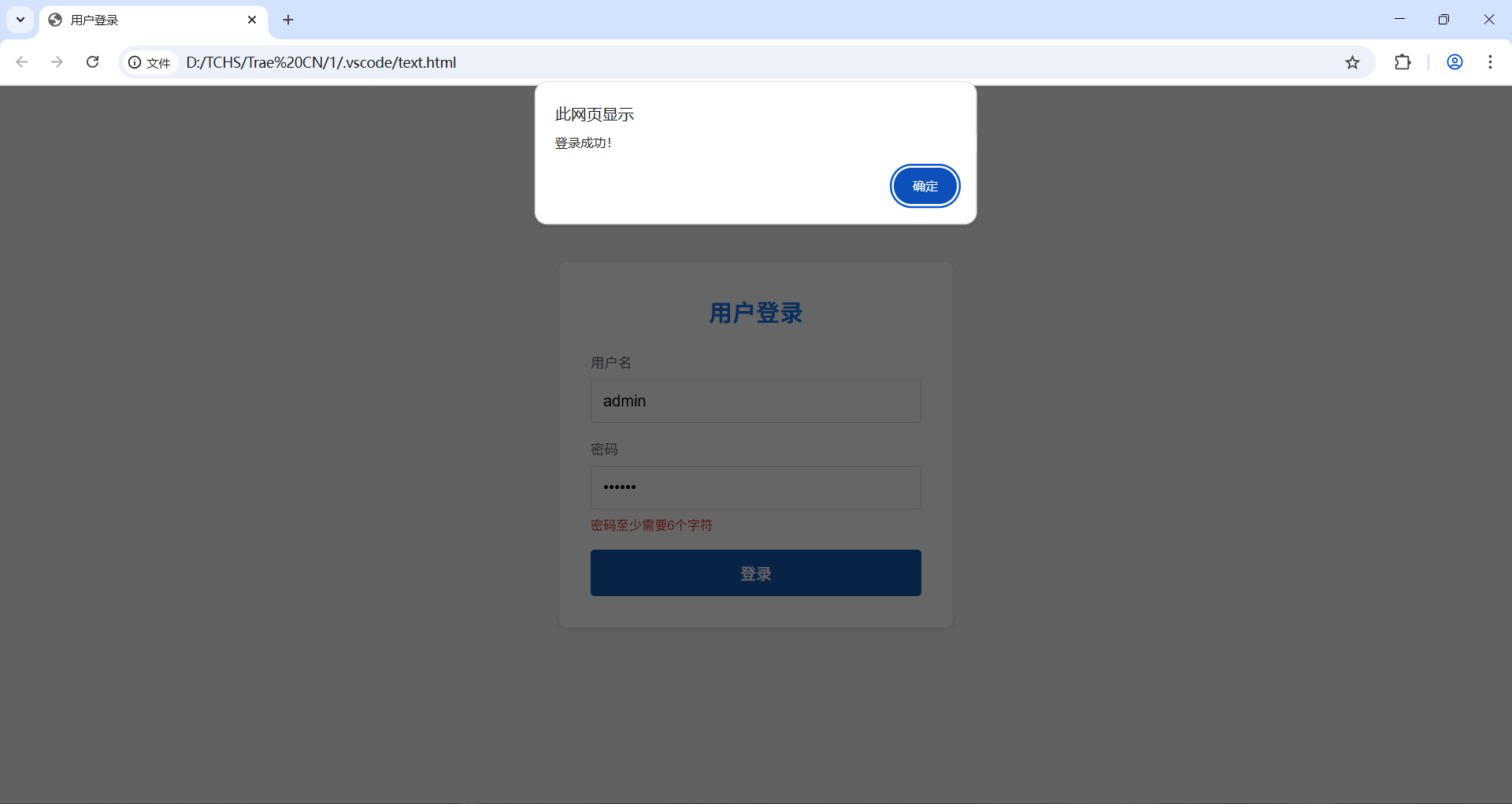
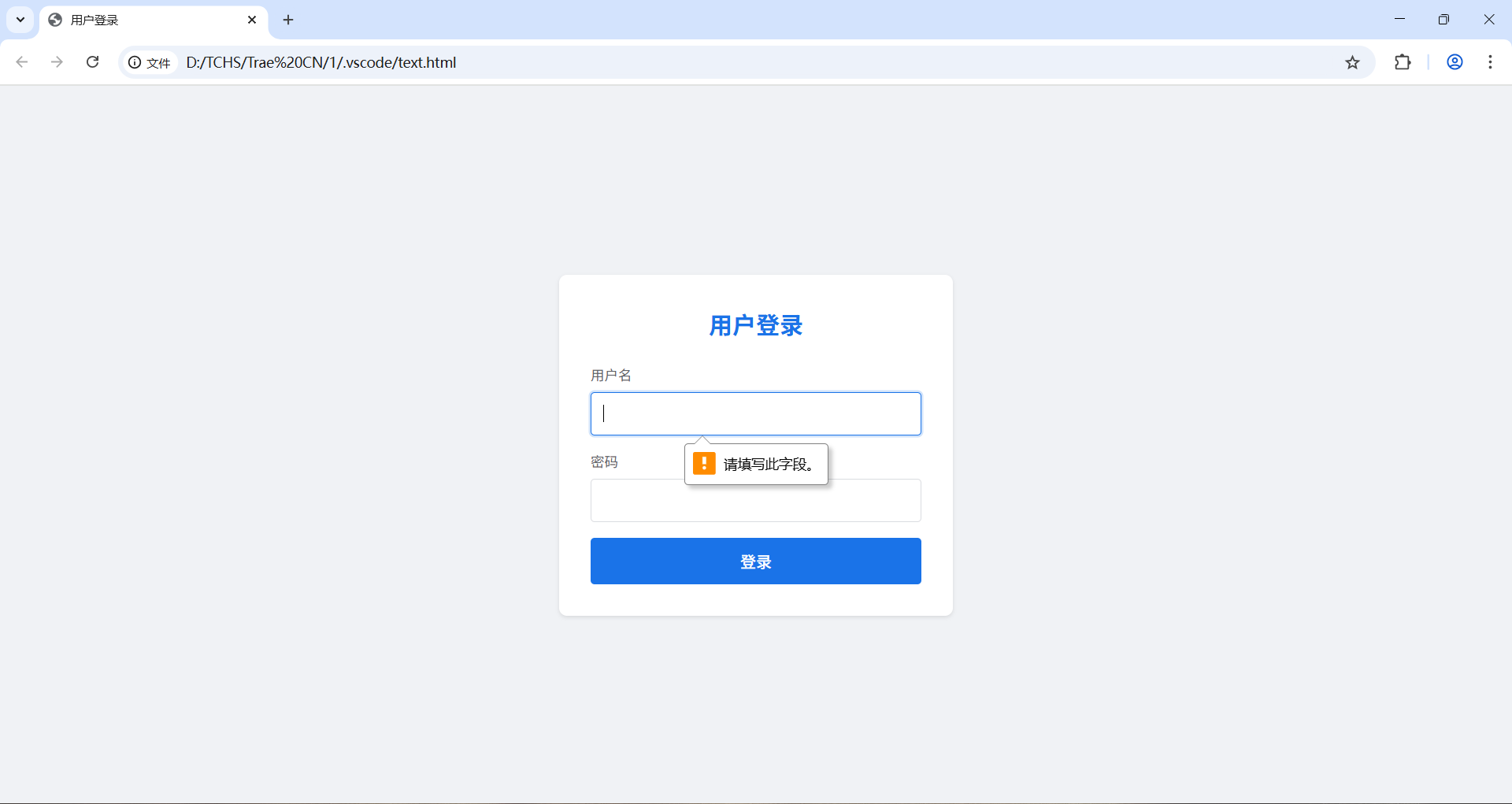
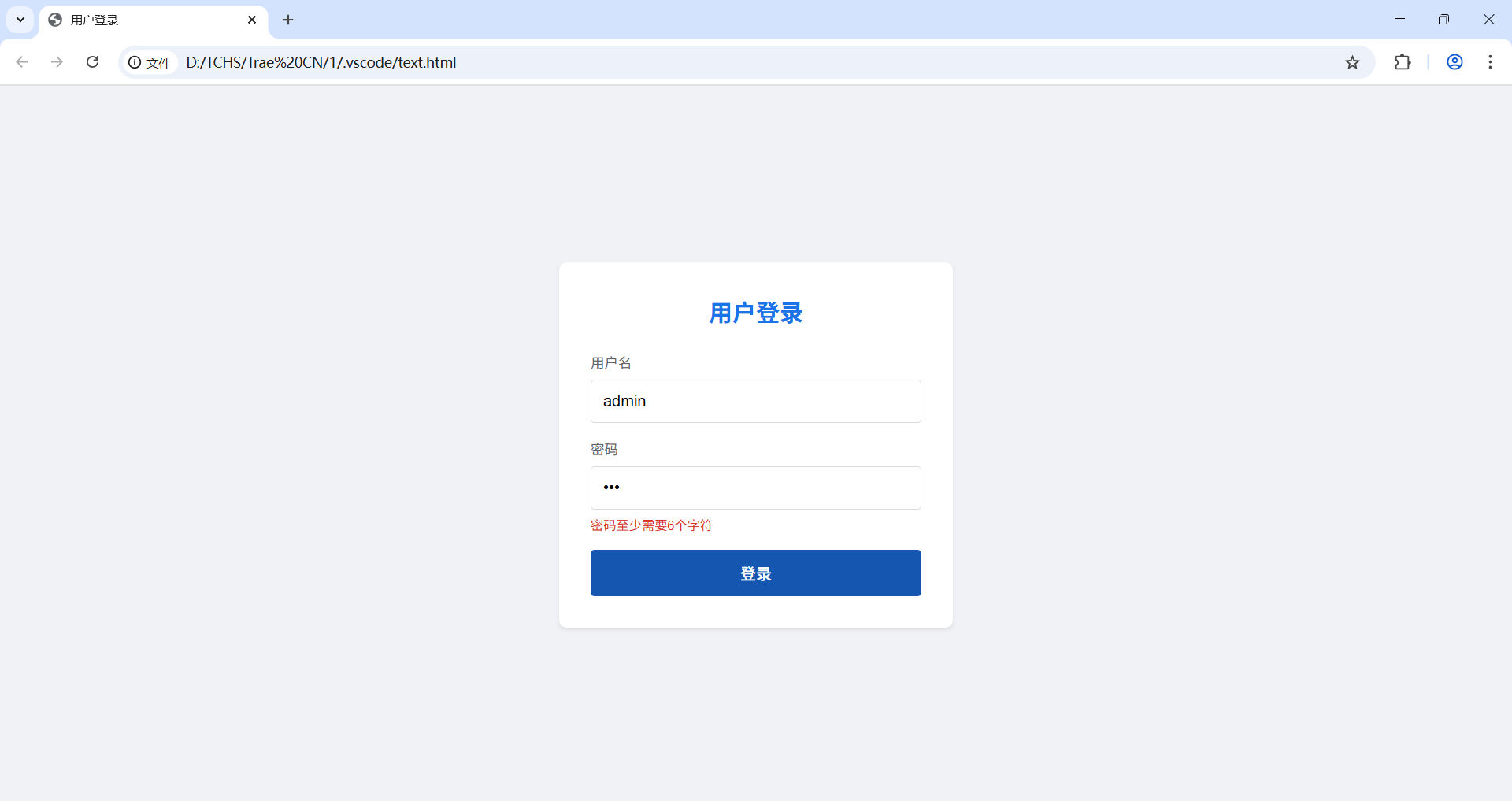
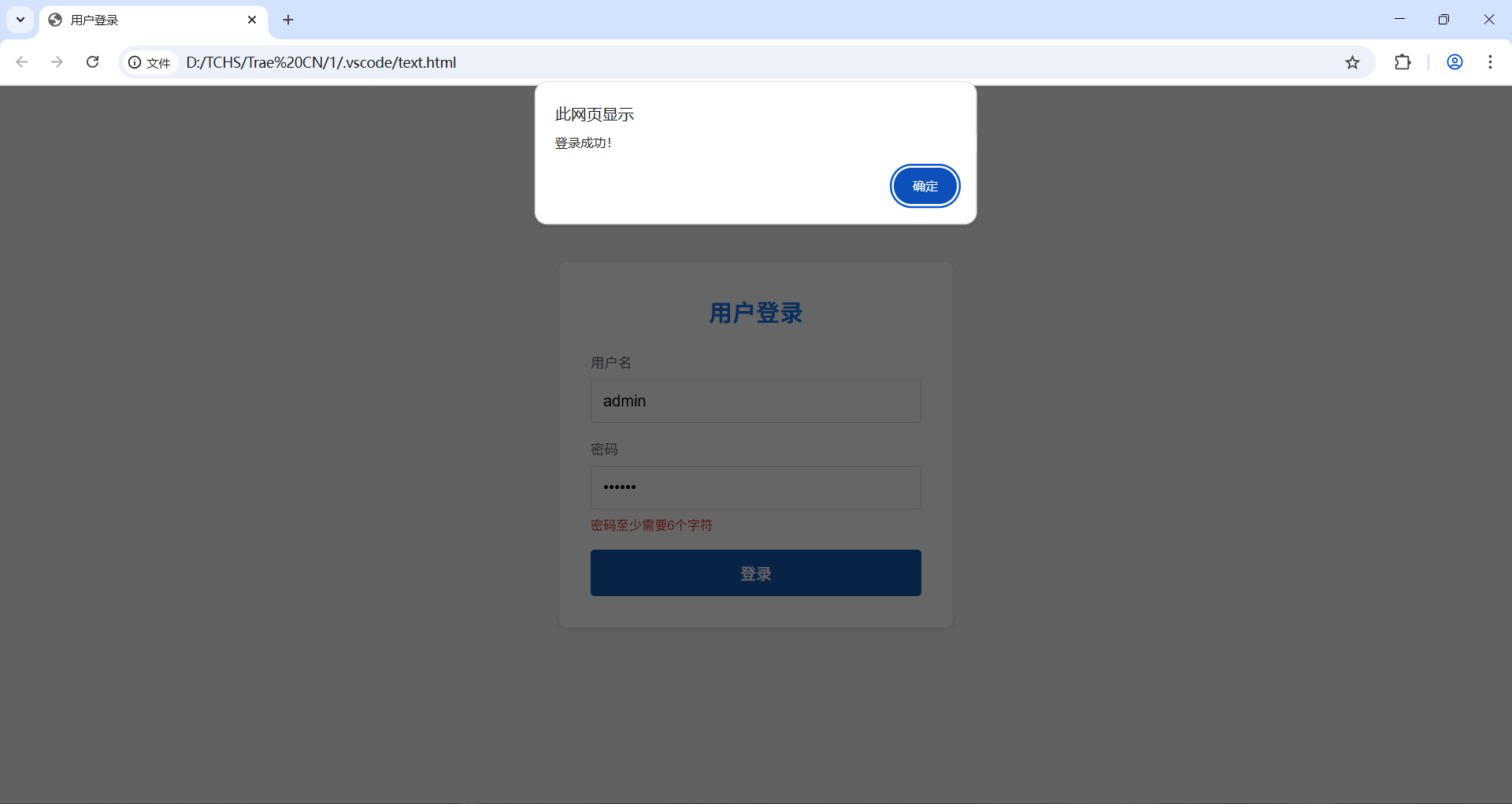
成果:








教程:从加载到球面映射)


)







)







