前言
公司旧的服务器快到期了,需要将部署在其上的jenkins整体迁移到另一台服务器,两台都是aws ec2服务器。
文章主要提供给大家一种迁移思路,并不一定是最优解,仅供参考,大家根据实际情况自行选用和修改,举一反三。
部署文件
我的jenkins是采用docker compose方式部署的,docker-compose.yaml内容如下
networks:
jenkins:
name: jenkins
driver: bridgeservices:
jenkins:
image: jenkins/jenkins:2.504.3
user: root
container_name: jenkins
privileged: true
restart: always
networks:
- jenkins
ports:
- "8080:8080"
- "50000:50000"
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
- /home/ec2-user/jenkins_compose/jenkins_configuration:/var/jenkins_home
environment:
- PATH=/opt/java/openjdk/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
- LANG=C.UTF-8
- JENKINS_HOME=/var/jenkins_home
- JENKINS_SLAVE_AGENT_PORT=50000
- REF=/usr/share/jenkins/ref
- JENKINS_UC=https://updates.jenkins.io
- JENKINS_UC_EXPERIMENTAL=https://updates.jenkins.io/experimental
- JENKINS_INCREMENTALS_REPO_MIRROR=https://repo.jenkins-ci.org/incrementals
- COPY_REFERENCE_FILE_LOG=/var/jenkins_home/copy_reference_file.log
- JAVA_HOME=/opt/java/openjdk
command: ["/usr/bin/tini", "--", "/usr/local/bin/jenkins.sh"]
迁移思想
- 停止jenkin容器,以保证数据无更新
- 将容器挂载的卷打包成tar包,传到oss,比如aws s3或者其他的云服务,根据自己采用的云服务厂商来选择
- 在另一台服务器上拉取tar包,解压缩后
- 使用docker compose启动新容器
具体命令
具体细节,比如文件目录,需更具自己实际情况做修改
# 在旧的服务器上# 在旧服务器上停止 GitLab 容器(防止数据变更)
docker-compose down# 打包Jenkins数据目录(保留权限和软链接)
tar -czvf jenkins_backup.tar.gz -C /home/ec2-user/jenkins_compose/jenkins_configuration .# 上传到S3(需提前配置AWS CLI权限)
aws s3 cp jenkins_backup.tar.gz s3://your-bucket-name/jenkins_backup.tar.gz#在新的服务器上#从S3下载备份
aws s3 cp s3://your-bucket-name/jenkins_backup.tar.gz .# 为了方便,目录结构可以和之前一样
mkdir -p /home/ec2-user/jenkins_compose/jenkins_configuration# 解压
tar -xzvf jenkins_backup.tar.gz -C /home/ec2-user/jenkins_compose/jenkins_configuration# 启动容器
docker compose up -d安装完成之后的操作
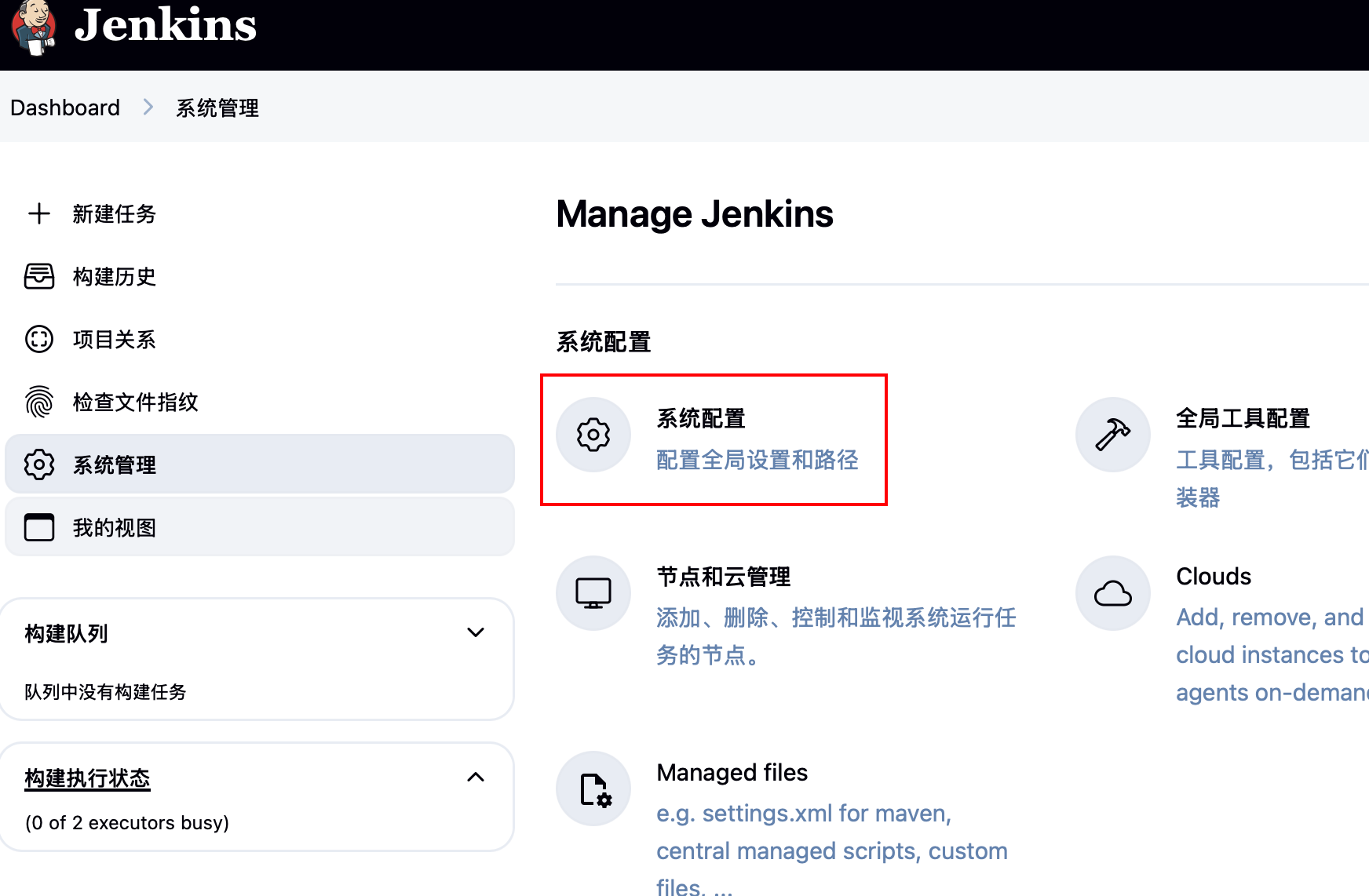
更改jenkins url
安装好之后,通过浏览器进入新jenkins web ui,更改jenkins url为新的服务器地址



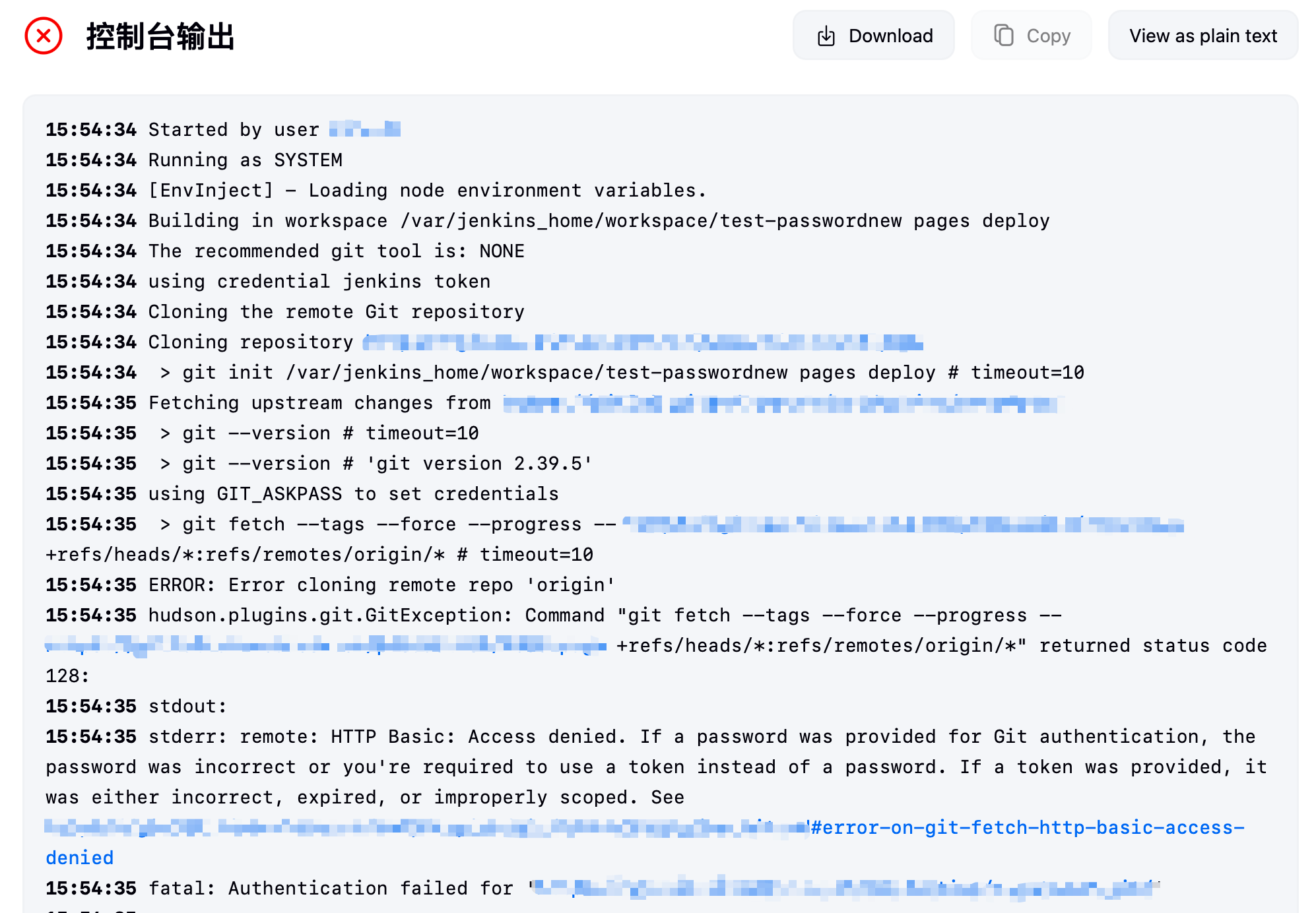
删除workspace下面的仓库
因为在新的服务器上构建老仓库,可能会报git拉取问题,如图

进入容器的/var/jenkins_home/workspace目录,因为我的容器卷挂载的是 /home/ec2-user/jenkins_compose/jenkins_configuration:var/jenkins_home/workspace,所以我直接在宿主机上进入对应目录,删除下面的所有仓库(无需担心,因为数据是存在git仓库的,如gitlab或者github什么的,所以删去之后,再构建,jenkins会重新去远程仓库拉取新代码)

在workspace目录下执行下面的删除操作!!!
在workspace目录下执行下面的删除操作 !!!
在workspace目录下执行下面的删除操作!!!
# 删除当前目录下所有内容(含隐藏文件/目录)
sudo find . -mindepth 1 -delete 2>/dev/null再次执行构建操作,构建成功

)
)
)


)
:从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么)



100%kotlin)
 深度优先遍历(dfs) 暴力搜索 C++解题思路 每日一题)







![[MarkdownGithub] 使用块引用高亮显示“注意“和“警告“和其他注意方式的选项](http://pic.xiahunao.cn/[MarkdownGithub] 使用块引用高亮显示“注意“和“警告“和其他注意方式的选项)