一.安装Markdown的插件
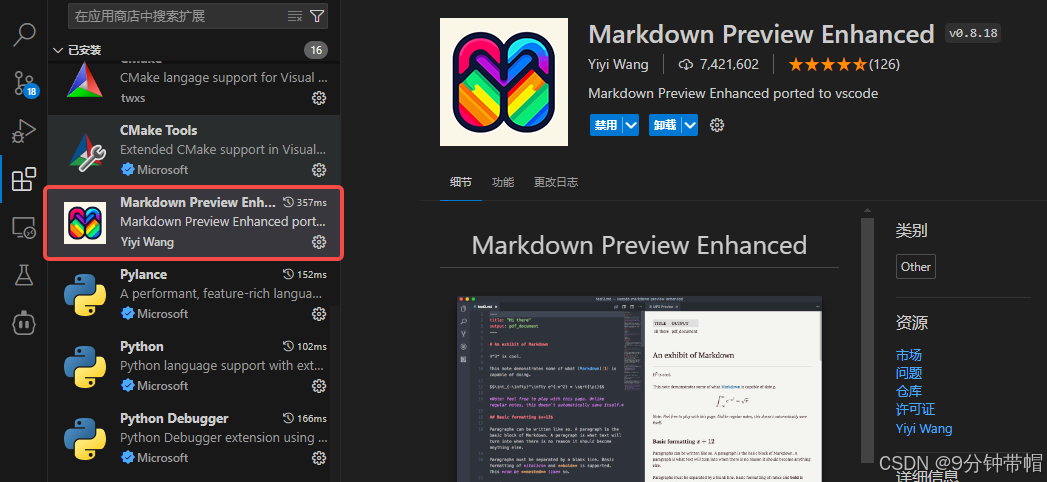
vscode的扩展,搜索Markdown Preview Enhanced的插件,并安装。

其他的常用插件,还包括:
- Markdown All in One :提供了许多有用的功能,如快捷键支持、自动预览、TOC(目录)生成等。
- Markdown Preview Github Styling :是 Github 使用的 Markdown 渲染样式,使得在本地就能预览 Markdown 文件最终在 Github Pages 中显示的效果。
- Markdown PDF :可以将 Markdown 文件转换为 PDF 或其他格式,方便分享和打印。
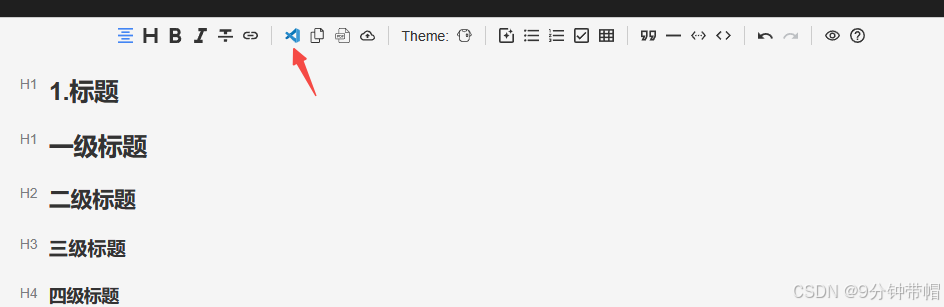
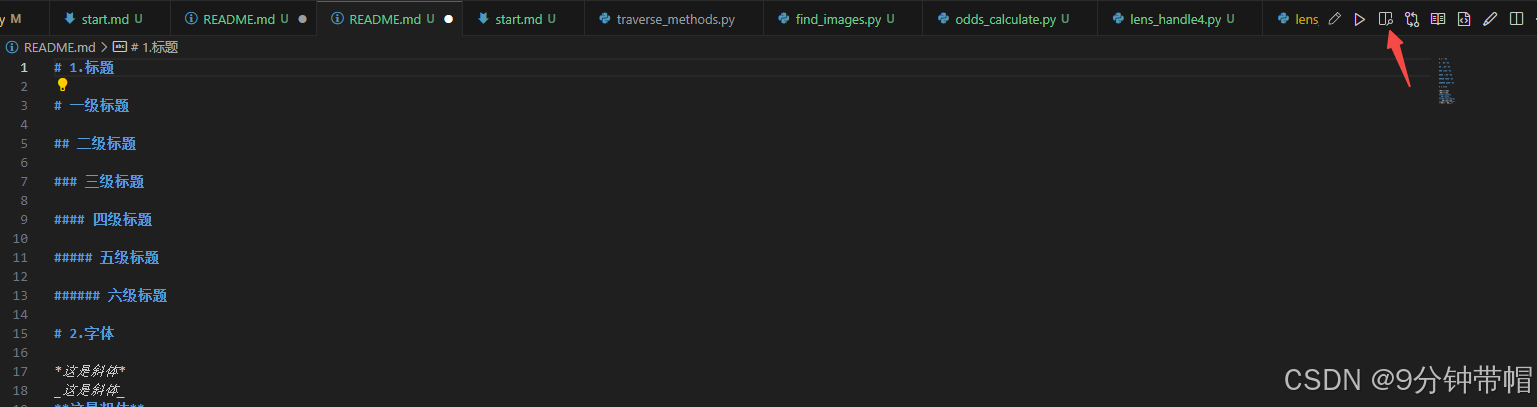
Markdown文件编辑过程中的预览

 即可在编辑过程中,实时的预览效果。
即可在编辑过程中,实时的预览效果。

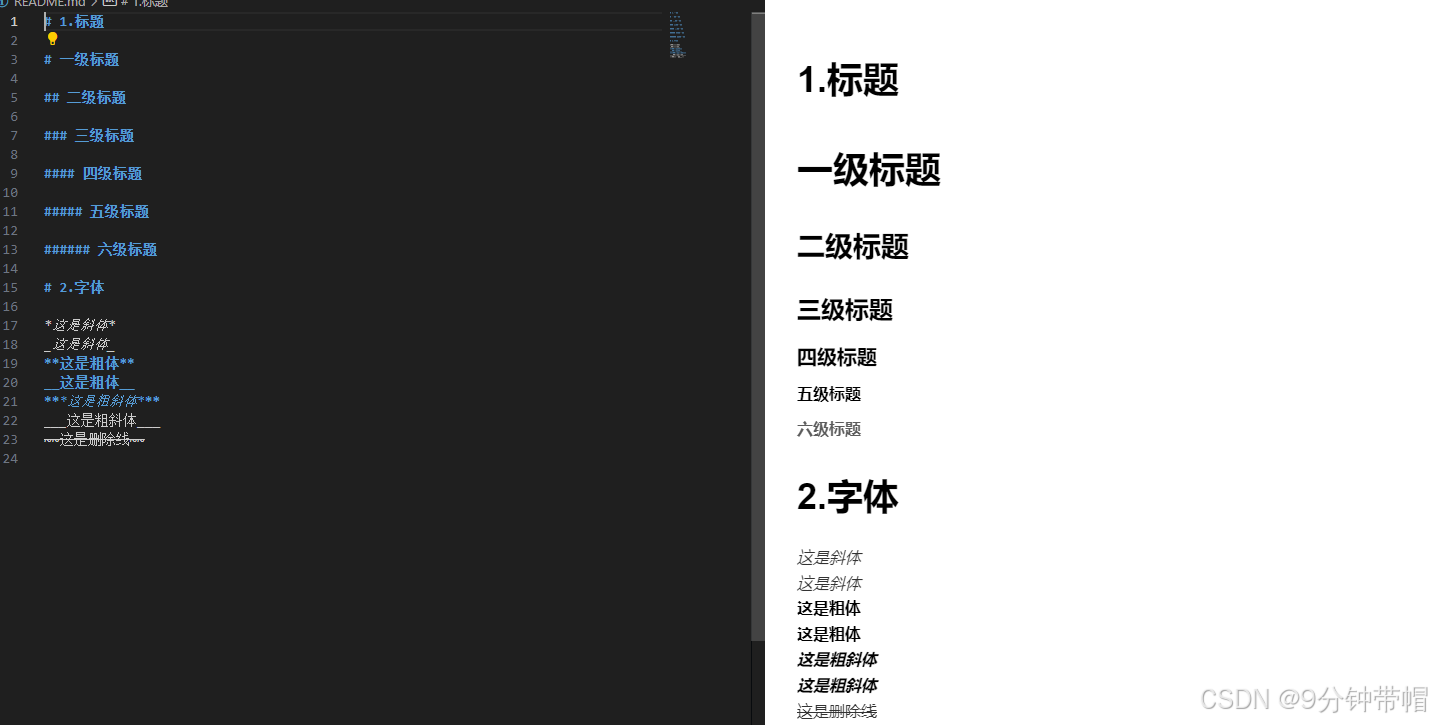
二.Markdown的基本语法
# 1.标题# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
# 2.字体*这是斜体*
_这是斜体_
**这是粗体**
__这是粗体__
***这是粗斜体***
___这是粗斜体___
~~这是删除线~~
# 3.换行换行第一句话
换行第二句话<br/>换行第三句话
# 4.引用> aaaaaaaaa
>> bbbbbbbbb
>>> cccccccccc
# 5.行内标记标记之外`hello world`标记之外 
# 6.代码块```
void main()
{int a=2;return;
}
``` 
# 7.插入链接[百度的主页](www.baidu.com)
# 8.插入图片 
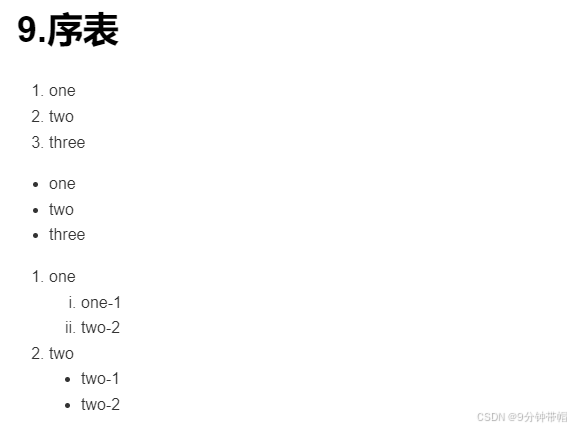
# 9.序表1. one
2. two
3. three* one
* two
* three1. one1. one-12. two-2
2. two * two-1* two-2
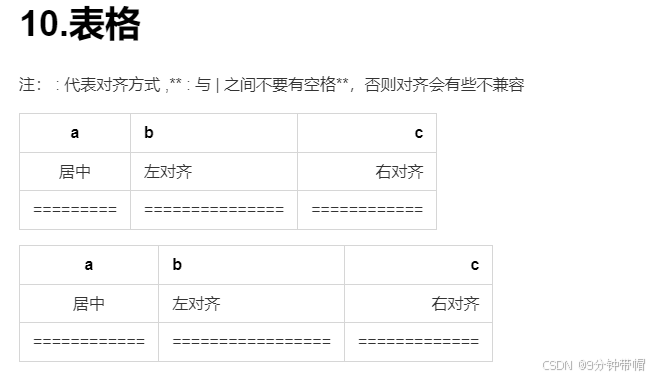
# 10.表格
注: : 代表对齐方式 ,** : 与 | 之间不要有空格**,否则对齐会有些不兼容| a | b | c |
|:-------:|:------------- | ----------:|
| 居中 | 左对齐 | 右对齐 |
|=========|===============|============|a | b | c
:-:|:- |-:
| 居中 | 左对齐 | 右对齐 |
============|=================|============= 
# 11.支持内嵌CSS样式
注:指定颜色,字体,字的尺寸<p style="color: #AD5D0F;font-size: 30px; font-family: '宋体';">内联样式</p>
# 12.分隔符## 第一行
***
### 第二行
---
#### 第三行
* * * 
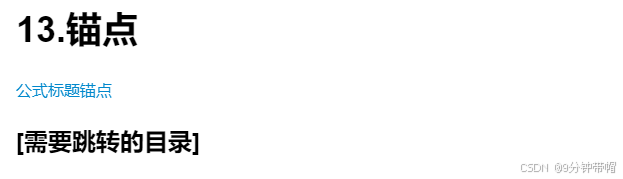
# 13.锚点[公式标题锚点](#1)### [需要跳转的目录] {#1} 
参考博客:
vscode使用Markdown文档编写 - shawWey - 博客园











)
与定时爬取网站→邮件通知(价格监控原型))






