在制造业和工业领域,产品全生命周期管理(PLM) 已成为驱动企业数字化转型、提升创新力与运营效率的核心引擎。一个高效的PLM平台不仅需要管理海量的设计数据,还必须在设计、制造、供应链、销售和服务等多个环节之间无缝流转信息,并确保所有利益相关方在正确的时间访问正确的数据。
Tech Soft 3D作为全球领先的3D SDK提供商,致力于通过完整的HOOPS SDK产品组合,帮助PLM解决方案提供商快速构建强大、可扩展、支持异构数据和多端协作的现代化平台,让产品数据贯穿从最初构想到退役的每一个阶段。
HOOPS中文网![]() https://techsoft3d.evget.com/
https://techsoft3d.evget.com/

一、高效的数据访问与互操作性
在复杂的供应链和全球化设计网络中,PLM系统面临的首要挑战就是管理多源、多格式的CAD数据。企业内部及合作伙伴往往使用不同的CAD工具,如何无缝接入、解析、转换并重用这些数据,是PLM成败的关键。
HOOPS Exchange为PLM开发者提供业界领先的CAD数据访问能力,支持30多种主流CAD文件格式及其版本,能高保真读取装配结构、几何信息、PMI、元数据等,并实现高效转换与导出。借助HOOPS Exchange,PLM系统可轻松解决CAD数据孤岛问题,支持跨部门、跨组织的设计数据共享与复用。
二、跨端的3D可视化和协作体验
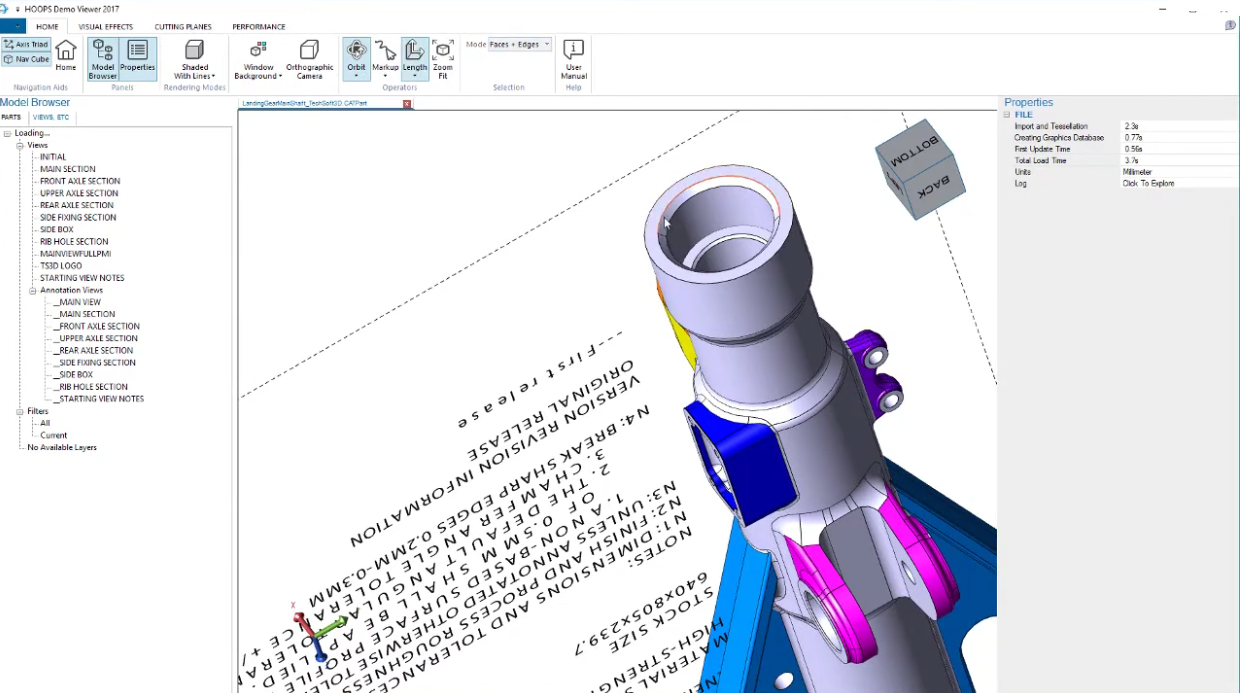
现代PLM平台不仅需要数据管理,还必须为各角色用户提供一致的3D可视化与交互能力。Tech Soft 3D的HOOPS Communicator与HOOPS Visualize可覆盖桌面端、浏览器端和移动端的全场景需求。
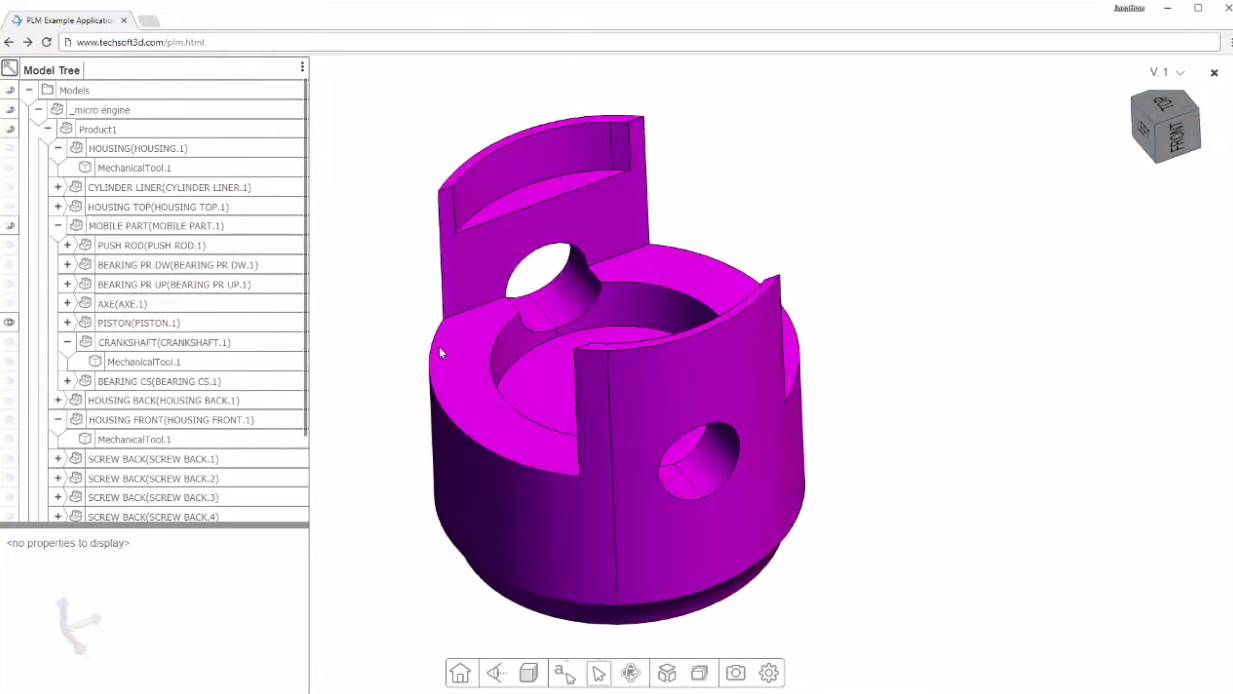
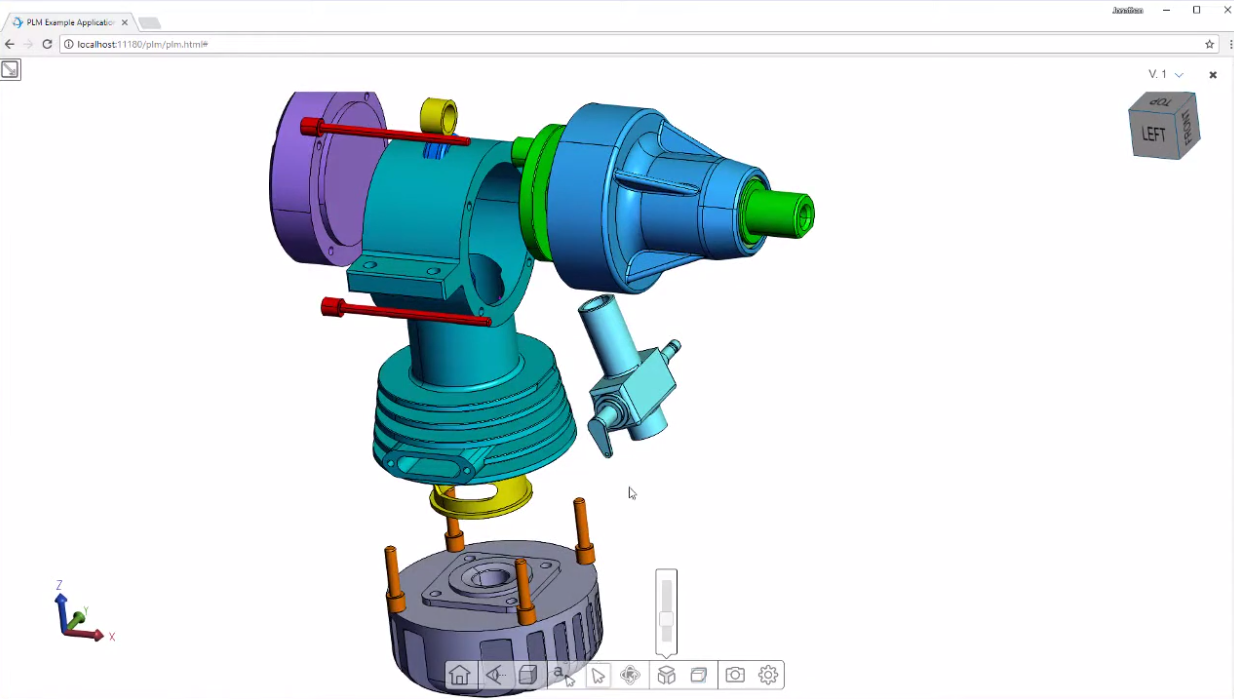
HOOPS Communicator专为基于浏览器的3D可视化设计,支持大规模CAD模型的流式加载、轻量化展示及在线协作,让分布式团队成员无需本地安装,即可通过网页高效查看、批注与交流设计数据。
HOOPS Visualize则提供高性能的桌面3D渲染引擎,帮助PLM开发者在客户端实现复杂场景下的精确渲染、动态交互和自定义可视化效果,适用于需要离线操作的大型企业场景。
借助HOOPS全系列SDK,PLM用户可在多设备、多平台上获得一致且高效的3D使用体验。

三、支持云原生与可扩展的现代架构
随着制造业向云端和SaaS模式转型,PLM系统也在逐步从传统的本地部署走向云端协同和服务化交付。Tech Soft 3D的HOOPS技术栈天生支持云原生场景,允许PLM开发商将CAD数据解析、可视化和协作功能无缝集成到云端平台,并通过微服务架构灵活扩展。
这使得用户无论身处何地,都能在安全、可控的云环境中访问大型3D数据,快速进行决策、设计审阅及跨部门沟通。
四、成熟的行业实践与合作生态
Tech Soft 3D已与全球多家领先的PLM解决方案供应商合作,通过HOOPS SDK技术为航空航天、汽车、工业设备、高科技电子等多个行业提供稳定的3D数据互操作与可视化能力。企业可在此基础上轻松集成PDM、ERP、MES等周边系统,形成更完整的数字化价值链。

五、携手HOOPS,推动PLM持续创新
从设计到制造,从交付到服务,PLM的核心价值在于让正确的数据在正确的时间触达正确的人。Tech Soft 3D将继续通过HOOPS Exchange、HOOPS Communicator和HOOPS Visualize等成熟的3D SDK产品,帮助PLM平台加速支持异构CAD数据、云端可视化和多角色协作,推动产品全生命周期管理迈向更高效、更智能、更可持续的未来。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎了解或试用HOOPS产品功能,请联系我们~




的通用方案)





)


)





