Vue 渐进式JavaScript 框架 基于Vue2的学习笔记 - Vue rem回顾(初学者简单笔记)
目录
rem回顾
移动端适配
等比例缩放
下载插件
总结
rem回顾
实现自适应的rem布局。
通过把屏幕划分成几个等份,作为html字体的大小,当设备变化的时候,就除去这个份数,得出当前html的字体大小,然后转换为rem单位。
移动端适配
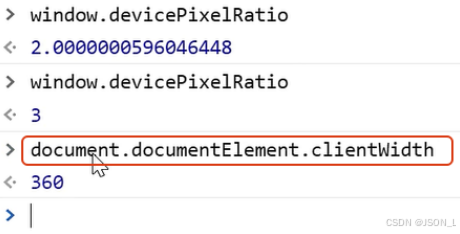
移动端适配 根据clientWidth

等比例缩放
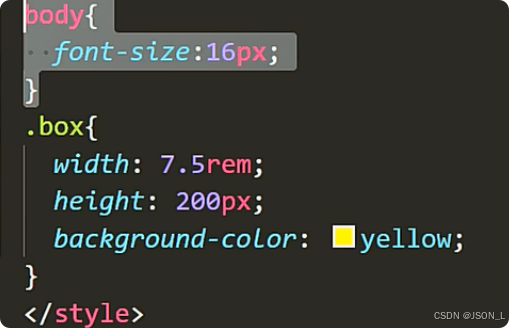
适配第一种方案
设置body是为了盒子不被字体撑开,如下:

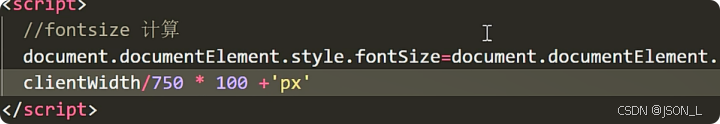
在越大的设备上 就越大 (750为设计稿宽度)
动态设定fontSize 可适配所有屏幕

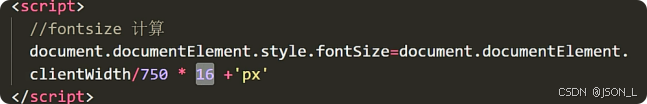
适配第二种方案

750px/16 = 46.875rem
200px/16 = 12.5rem
页面元素的rem值 = 页面元素值(px)/ html font-size 字体大小
下载插件
可以通过vscode安装插件,进行px和rem的换算。

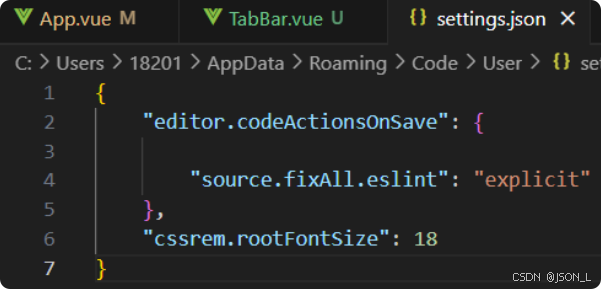
可以通过settings.json修改插件默认的fontsize计算值,根据项目进行设置

总结
Vue 渐进式JavaScript 框架 基于Vue2的学习笔记 - Vue rem回顾(初学者简单笔记)
(二))


:树与二叉树基础 + 堆结构全解析)
)
)






—— Maven 打包瘦身和提速解决方案)
-> 认识Qt Creator)





