多传感器融合与视觉惯性导航技术(VINS)取得了显著进展。近期,研究人员通过优化视觉与惯性传感器数据的融合算法、引入深度学习技术以及改进系统架构,显著提升了VINS在复杂环境下的定位精度和鲁棒性。基于深度学习的特征提取方法能够更准确地识别视觉信息中的关键特征,而改进的非线性优化框架则进一步增强了系统对动态环境和快速运动的适应能力。
这些创新不仅为无人机自主飞行、机器人导航和自动驾驶等应用提供了更可靠的导航解决方案,也为未来智能系统的开发奠定了坚实基础。我整理了10篇【视觉惯性导航技术】的相关论文,全部论文PDF版,工中号 沃的顶会 回复“VINS”领取.
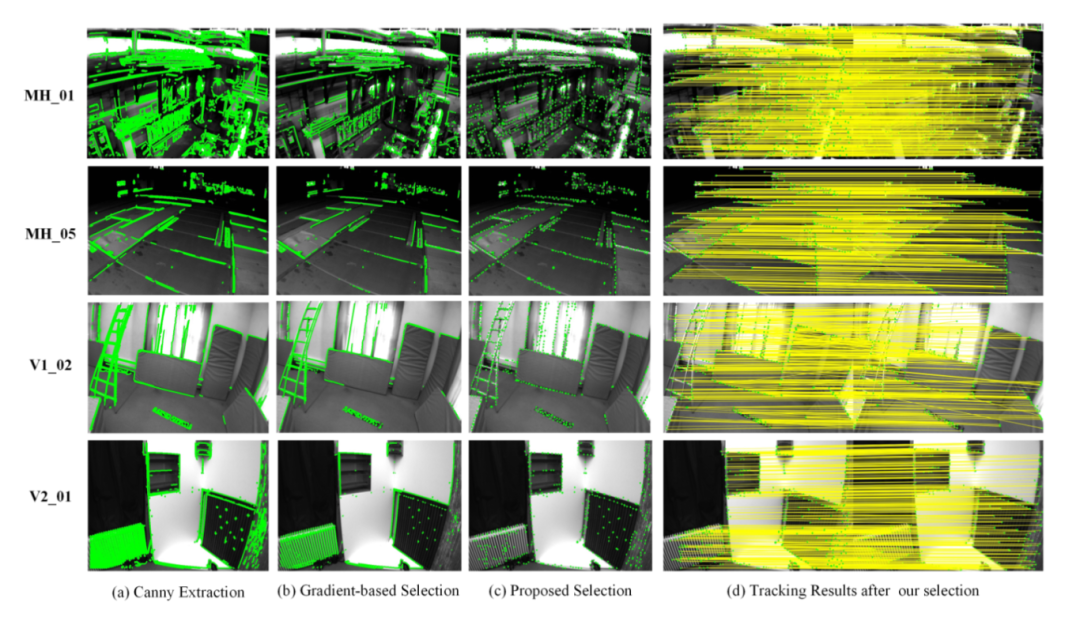
PE-VINS:Accurate Monocular Visual-Inertial SLAM with Point-Edge Features
文章解析
文章提出PE-VINS,通过引入边缘特征改进单目视觉惯性SLAM系统。经实验验证,该系统在定位精度和效率上表现出色,为相关领域提供了新的技术方案。
创新点
提出PE-VINS系统,融合点和边缘特征,紧密结合点、边缘和IMU测量,提升实时定位精度。
基于图像梯度和熵增加开发边缘选择方法,筛选对姿态估计有益的边缘特征。
设计适合边缘特征的残差公式,兼顾边缘位置和方向,且计算成本低。
研究方法
基于ORB-SLAM3构建系统框架,包含跟踪、局部建图和回环检测线程。
利用Canny算法提取边缘,通过新的边缘选择方法筛选特征,用稀疏光流跟踪并三角化。
构建新的边缘残差公式,并与视觉和IMU残差紧密耦合进行优化。
在公开数据集和真实环境中实验,对比多种VINS方法,评估PE-VINS性能。
研究结论
新的边缘选择方法和残差公式有效,降低了时间成本,提高了定位精度。
在EuRoC和TUM-VI数据集上,PE-VINS相比8种基线方法取得了最优定位结果。
真实实验验证了PE-VINS的实用性,但3D边缘特征利用和地图维护存在局限,有待改进。

Is Iteration Worth It? Revisit Its Impact in Sliding-Window VIO
文章解析
文章围绕滑动窗口视觉惯性里程计(VIO)中迭代算法的影响展开研究,分析不同算法性能,结合实验结果探讨迭代与滤波方法的适用场景,为VIO设计提供指导。
创新点
首次全面研究滑动窗口VIO中迭代算法的影响,分别分析IMU和相机测量的重新线性化对系统性能的作用。
综合考虑系统可观测性和测量过程等关键因素,深入理解VIO估计器行为。
给出在迭代算法应用中平衡精度和计算效率的实用准则和见解。
研究方法
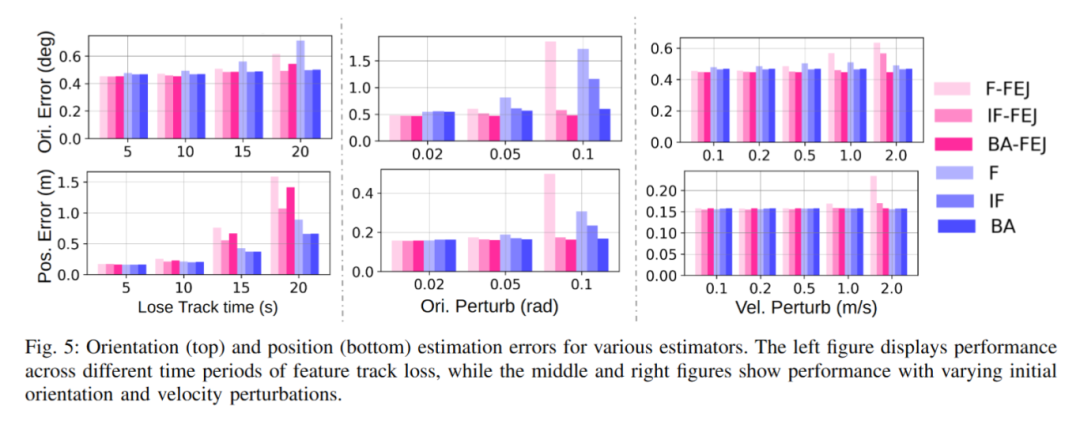
构建包含滤波、迭代滤波和全优化的迭代估计系统,并应用FEJ方法。
基于OpenVINS模拟室内数据集,设置不同参数进行标准案例的参数敏感性分析。
模拟丢失特征跟踪、不准确系统初始化等现实挑战场景,评估算法性能。
对比顺序和批量测量处理方法,通过实际测试验证研究结果。
研究结论
多数实际场景下,滤波方法与迭代方法性能相近,迭代方法改进有限。
滤波方法的性能受初始状态估计精度影响大,准确的初始化很重要。
系统面临挑战、初始条件不佳时,迭代有助于提升性能,如加速收敛。







![[论文阅读] 人工智能 + 软件工程 | 开源软件中的GenAI自白:开发者如何用、项目如何管、代码质量受何影响?](http://pic.xiahunao.cn/[论文阅读] 人工智能 + 软件工程 | 开源软件中的GenAI自白:开发者如何用、项目如何管、代码质量受何影响?)












![[Element]修改el-pagination背景色](http://pic.xiahunao.cn/[Element]修改el-pagination背景色)